Re: Multi Picklist Field in Marketo Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Guys,
I need some guidance on using a field as multi select checkboxes on Marketo form.
We are using a multi select picklist field in Salesforce to capture product interests. We have around 25 to 30 values added to the multi select picklist field in Salesforce. I tried using this field on a Marketo Form as checkboxes (Multi Select), since the list is too long we decided cut down the values by categorizing them along with the individual values.
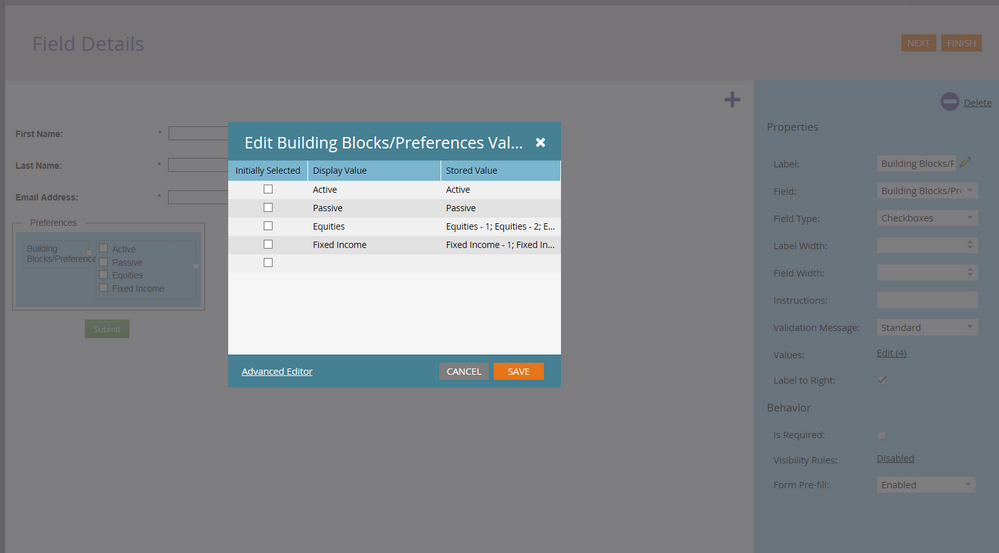
For example: On a Marketo form I have the following 4 values visible on the multi select picklist field, but when our customers check the value Equities or Fixed Income the corresponding values as shown below will be capture on the Marketo field:
Active
Passive
Equities - Equities - 1; Equities - 2; Equities - 3; Equities - 4; Equities - 5
Fixed Income - Fixed Income - 1; Fixed Income - 2; Fixed Income - 3
Everything is working as expected, however the field doesn't pre-fill the values for Equities or Fixed income on the following visits. We want those values to be pre-filled as well. Is there any solution or workaround for this situation?
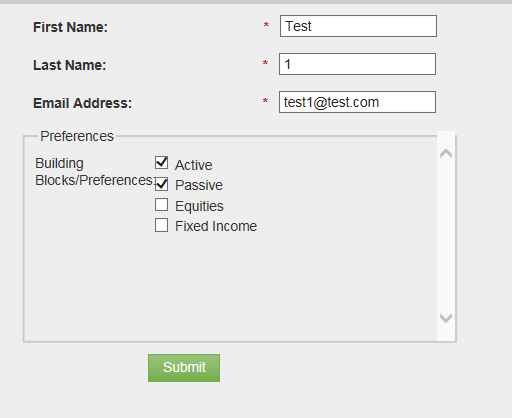
Initial form fill:
subsequent visit:
Hope it all makes sense!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you're obviously causing a delimiter collision. You should not expect this to work automatically.
You can make it work with this additional Forms 2.0 JS:
MktoForms2.whenReady(function(form){
var interestingFields = ["Active_Subscriptions_Indicator__c"];
/* No need to edit below this line */
var formEl = form.getFormElem()[0],
arrayify = getSelection.call.bind([].slice),
multiSelectDelim = /\s*;\s*/;
interestingFields.forEach(function(field){
var checkboxGroup = arrayify(formEl.querySelectorAll("[name='" + field + "']")),
storedValues = window.mktoPreFillFields[field].split(multiSelectDelim);
checkboxGroup
.map(function(input){
return {
el : input,
values : input.value.split(multiSelectDelim)
};
})
.filter(function(boxDescriptor){
return boxDescriptor.values.every(function(value){
return storedValues.indexOf(value) != -1;
});
})
.forEach(function(boxDescriptor){
boxDescriptor.el.checked = true;
});
});
});
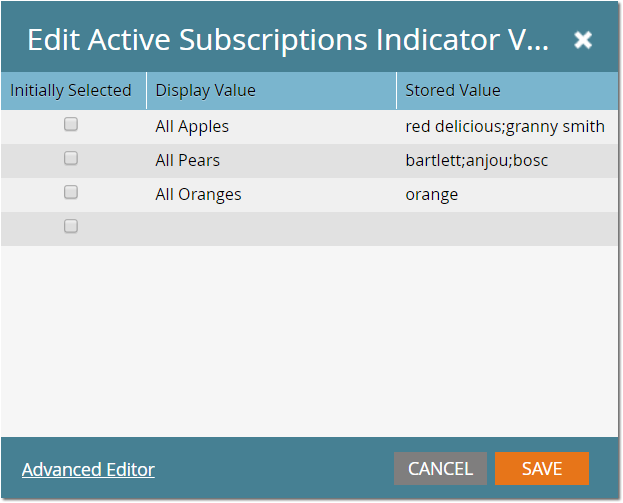
Substitute your field(s) in the array interestingFields.
This code expects pre-consolidated multi-select fields in the manner you've described:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you for responding, I really appreciate your help.
Unfortunately, I'm not a developer. Could you kindly let me know where to implement this code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you kindly let me know where to implement this code?
It goes anywhere after where you load forms2.min.js.
You can save it in an external JS file (<script src="..."></script>) or paste it in-between local <script><script> tags.
Then include the <script> directly after the embed code (on a non-Marketo page) or right above the closing </body> tag on a Marketo LP.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices