Move progressive profile window
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
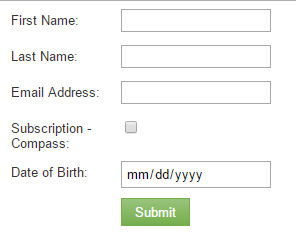
Within the Marketo form I can create a progressive profiling window that defaults to a position right above the Submit button. Within the Progressive Profiling window I can drop multiple fields that will show to the customer (whether I want 1, 2 or 3 at a time) if they are empty to gather more info.
After I add in a subscription box it looks like this:
And I want the progressive profiling (in this case the date of birth field) to be right under the email address.
Does anyone know coding I could use and where/how to insert it to move it?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wasn't this answered on your other current thread Move Progressive Profiling field on Marketo form which in turn refers to my code at Progressive profiling fields above required fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just moved it. I'm not a developer/coder, so I'm trying to sort through the post, "Progressive profiling fields above required fields? ".
I'm a bit confused as to what code to put where to make the fields movable. The posts jump back and forth between JS, CSS and HTML. I have "https://codepen.io/figureone/pen/qroomy " up and I have the embed code box pulled up for the form, but I'm not sure what to put where at this point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"codepen.io/figureone/pen/qroomy " up and I have the embed code box pulled up for the form, but I'm not sure what to put where at this point.
As you can see in the JS pane of that Pen, the order is set in the fieldOrder array:
var fieldOrder = ["FirstName", "ArchiveMarketoLastDT__c", "Email", "LastName"];
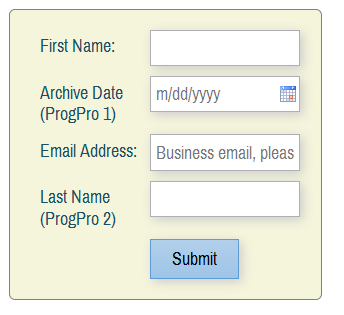
In Form Editor, the field setup looks like this:
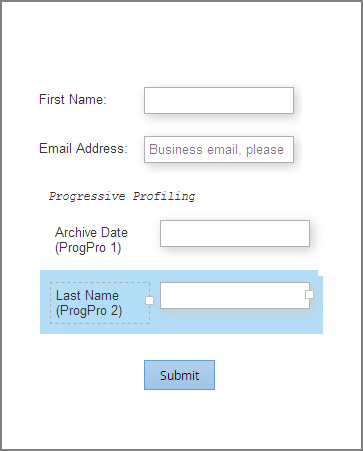
While in the Pen, after reordering, it looks like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see how you did it. I just don't know how to take the Embed code =
<script src="//folio.umc.org/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1285"></form>
<script>MktoForms2.loadForm("//folio.umc.org", "078-JXQ-643", 1285);</script>
and put that into codepen to restructure my form and from there which code to take and where to place it to make the form live. I'm probably over my head, but eager to learn.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If your default embed code is
<script>MktoForms2.loadForm("//folio.umc.org", "078-JXQ-643", 1285);</script>
that's the same as this code in the CodePen JS pane
var instanceURL = '//folio.umc.org',
munchkinId = '078-JXQ-643',
formId = 1285;
MktoForms2.loadForm(instanceURL, munchkinId, formId);
I hate hard-coding values in function calls. You should only do it if there's some reason to value brevity over clarity (if you're trying to learn to code, there's almost never a case for less clarity!). Even though I write tight and sometimes self-consciously tricky code, making the purpose of arguments clear is important.
Of course you also need your form 1285 in the HTML pane instead of my form 174.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
BTW, we're using non-Marketo landing pages, so is this something I can code within the form that will work on all pages using the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to add code beyond the embed snippet: it's not practical to keep everything in the form descriptor itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sandy. But do I add it after the </script>? We have tons of landing pages using that form - how do I get them to update?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After the closing </script> at the end of the default embed code, sure.
Updating 3rd-party pages is gonna be a manual thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sandy. It's not feasible for us to update the LPs manaully, so I guess I'll make the progressive field standard. Thanks again for the help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you can embed the JS-based behaviors in the form descriptor by using a Rich Text Area. I just don't like to encourage it because that's such a bad UI to manage/author code.
Going forward, probably a good idea to not use the standard embed code. You can keep the first part (the remote <script> that loads forms2.min.js) but have the second <script> be another remote script include instead of a local script. To start off, the remote script just has the single default line of code:
MktoForms2.loadForm("//app-sj01.marketo.com", "123-ABC-789", 1234);
But now it's a dynamic script, so you can add other behaviors to it later without changing the embed code on the LP itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As always, thanks for your help Sanford. I'm having the same struggles as Robert. I have this embed code:
<script src="//app-e.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_2320"></form>
<script>MktoForms2.loadForm("//app-e.marketo.com", "689-LLU-525", 2320);</script>
And I'm not sure what to add to this to reorder fields. I need my "phone" PP field above my RT field. Am I creating new code and if so, where do I add that?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You include these external scripts from the HTML pane of the CodePen:
<script id="teknklFormsPlus-0.2.1-tag" src="//codepen.io/figureone/pen/85e4921f8206e9bb73ac1829c6b0d05f.js"></script>
<script id="teknklFormsPlus-0.2.1-reorder" src="//codepen.io/figureone/pen/cd04ce9dd050fd464db8ea917224870f.js"></script>
Then you include the whenReady() function from the JS pane of the Pen in another <script>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you close the other thread you have open now, then we'll come back here? I don't know why there are 2 with the same exact topic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't see it in the Champions space. More than happy to delete it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can click the link in my post above and it'll take you there. ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices