Modify Button Text using Javascript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm leveraging an embedded global form on many external pages, and I'd like to be able to modify the button text depending on the page. In order to do this I was hoping I could add custom javascript to the embed code - is this possible? I wasn't able to find anything that got me there.
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't even need JS, just CSS. Set the button text to empty by default.
Then:
.mktoForm button[type="submit"]:after {
content: "Go Get 'Em";
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't even need JS, just CSS. Set the button text to empty by default.
Then:
.mktoForm button[type="submit"]:after {
content: "Go Get 'Em";
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
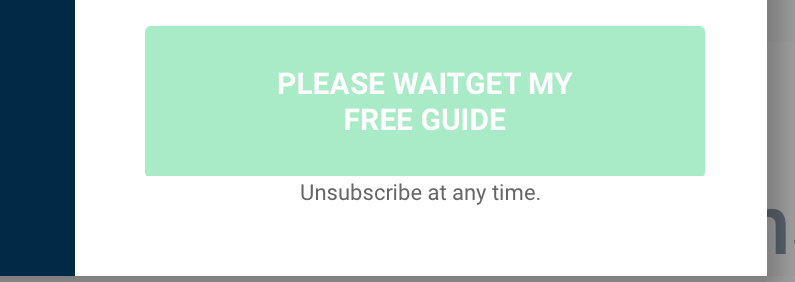
Sanford Whiteman At form submit I'm seeing the custom text I added smashed against the 'Waiting Label' text. See screenshot:
Is there additional code I could add to address this? For right now I've just cleared out the "Please Wait" text with a space - so there's no 'Waiting Label' text at all now. Not the end of the world, but if there's a way to replicate the desired functionality without smashing the two phrases together that would be awesome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.mktoForm button[type="submit"][disabled]:after {
content: "";
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect. For others, you place your 'Waiting Label' text ("Please Wait" or something) between the quotation marks in the above CSS, keep the value blank in Marketo (with a space), and you will also still need to use the previously mentioned CSS to populate the pre-submit button text.
Thanks, Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford Whiteman - super helpful. I set the button text to empty in the form editor, but it seems to be defaulting to "Submit" anyway, so now I'm seeing my new text after"Submit." Any other tips on how to clear that out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You actually want a space rather than blank, IIRC.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahhh, that did it - thanks again!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices