Re: mktoImage for a background image?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I currently have the background image of a row set but would like to make this editable for some people on staff.
Current code looks like this:
<tbody>
<tr>
<td style="background-image: url(URL GOES HERE);>
<tbody>
<tr>
<td style="background-image: url(URL GOES HERE);>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, the code I used (that ultimately didn't work) was...
In <head>
<meta class="mktoImg" id="BannerSectionBG" mktoname="Hero Image" default="land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
In <body>
<td height="150" width="300" bgcolor="#FFF" style="background-image:${BannerSectionBG};>
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew,
Please make edits in the following sections:
<head>
<meta mktoModuleScope="true" class="mktoString" id="BannerSectionBG" mktoname="Hero Img" default="land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
<body>
<td height="150" width="300" background="${BannerSectionBG}" bgcolor="#FFF" style="background-image:url('${BannerSectionBG}');background-size: cover;background-repeat:no-repeat;">
Regards,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A second question...since this is now a variable, can I add any media queries to reposition the background on mobile?
See below:
Also, it looks like on desktop the <td width"300" parameter is being ignored.
See below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew,
Please update the both codes.
In Body section:-
<td class="iphn-width" height="150" width="300" background="${BannerSectionBG}" bgcolor="#FFF" style="background-image:url('${BannerSectionBG}');background-repeat:no-repeat;">
In Head tag:-
<style>
@media only screen and (max-width: 479px) {
.iphn-width{background-position:center !important;}
}
</style>
This works for both the queries.
Regards,
Akshay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Akshay_Pant you have been a great help with this topic. i also have a similar question. For some reason the Hero Img is not showing up in the Content portion. Here is the code I have.
In the <head>
<meta mktoModuleScope="true" class="mktoString" id="BannerSectionBG" mktoname="Hero Img" default="http://esri.ca/content/dam/distributor-restricted/esri-ca/images/home/2560x1152-03-forrester-names-e..." />
style:
@media only screen and (max-width: 680px) {
.iphn-width{background-position:center !important;}
}
body:
<!-- HERO : BEGIN -->
<tr>
<td class="iphn-width" height="150" width="300" background="${BannerSectionBG}" bgcolor="#222222" align="center" valign="top" style="background-image:url('${BannerSectionBG}'); text-align: center; background-position: center center !important; background-size: cover !important; background-repeat:no-repeat;">
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:680px; height:380px; background-position: center center !important;">
<v:fill type="tile" src="http://esri.ca/content/dam/distributor-restricted/esri-ca/images/home/2560x1152-03-forrester-names-e..." color="#222222" />
<v:textbox inset="0,0,0,0">
<![endif]-->
Do you know what I could be missing? Also in Outlook the image looks in entirely even though I have a fail safe for Microsoft devices.
The email is showing no modules:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the quick reply.
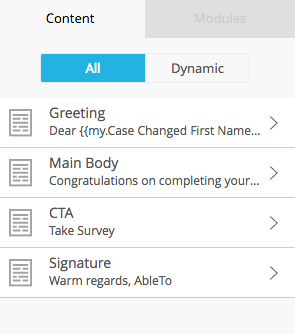
The image is showing up, however, it's still not editable. See below.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew,
<meta mktoModuleScope="true" class="mktoString" id="BannerSectionBG" mktoname="Hero Img" default="land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
Firstly please update the above meta tag in the head again and refresh the marketo then a variable is shown with name "Hero Img" at the right side where you can change the image by replacing the url of image.
Regards,
Akshay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
sorry, i actually have "background-image:${BannerSectionBG};"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks everyone for the replies.
So I used the following code, but I don't have an editable content block under "Content" int he Marketo Email Editor.
<meta class="mktoImg" id="BannerSectionBG" mktoname="Hero Image" default="land.ableto.com/rs/781-OEC-803/images/Face-Post-1200-GetBack9.jpg" />
<td height="150" width="300" bgcolor="#FFF" style="background-image:url(${BannerSectionBG});
The image shows up, but I still can't edit it in the editor...if that makes sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Andrew Pennell,
I believe this is an email , Please declare a variable in the head section.
<meta mktoModuleScope="true" class="mktoString" id="BannerSection-Bg" mktoname="BannerSection-Bg Img" default="image-URL" />
Also, use this variable at the place of background-image by referring the id of variable.
E.g. <td style="background-image:${BannerSection-Bg}">
Thanks,
Akshay Pant
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry Akshay, but better use an img variable than a string one in you are in a email v2.
So the code is
Header :
<meta class="mktoImg" id="heroBackgroundImage" mktoName="Hero Background Image" default="company.com/image.jpg" mktoModuleScope="true" >
Body :
<td style="background-image:${heroBackgroundImage}">
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices