Re: Marketo UTMs' "amp;" issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm working on few emails and came across a weird issue-
When copy-pasting a UTM into marketo, it adds "amp;" to the UTM.
For example, the following UTM:
www.google.co.il?&utm_source=marketo&utm_medium=email&utm_campaign=test
Will be converted into this one:
www.google.co.il?&utm_source=marketo&utm_medium=email&utm_campaign=test
I tried using the "HTML source editor" and the "insert/edit link" button, both didn't work.
Can you please tell how/if it affects the UTM?
Thanks,
Roy
Solved! Go to Solution.
- Labels:
-
Email Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not an "issue" — there would be an issue if links weren't built this way!
In HTML, the ampersand (&) character has special meaning: it's the character at the beginning of a character reference. You've seen such references as © or ‍ in the past, I'm sure.
In order to avoid breaking links, whenever you want a a literal & — that is, where you aren't using it to start off a special character reference — you must use its own character reference, which is &. This means that what you think of as a run-of-the-mill URL like
https://www.example.com/?utm_medium=email&utm_campaign=myCompaignwhen it appears in the href of an <a> tag, should be written:
<a href="https://www.example.com/?utm_medium=email&utm_campaign=myCompaign">Click here</a>Note that the URL as sent by the browser doesn't have the & in it. The & is necessary only within HTML, to make sure the link is rendered unambiguously. Again, you'd never type & in the browser bar, it has no special meaning there and you'd mess things up in the other direction!
You're probably thinking. "But I don't think my links have ever been broken...." True, you might've gotten lucky so far. But to give you an idea of how a link can be broken without & imagine you're trying to get people to the URL:
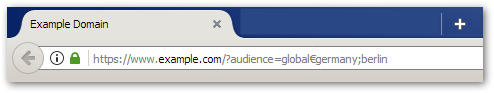
https://www.example.com/?audience=global€germany;berlin If you put that in an href as-is:
<a href="https://www.example.com/?audience=global€germany;berlin">test render</a>The link will be broken, because you've accidentally included a character reference: € is the character ref for the Euro symbol! So people will end up on the wrong page (probably a 404):
The correct way to link to that URL in HTML is indeed:
<a href="https://www.example.com/?audience=global&euro;germany;berlin">test render</a>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Again Roy Grossman please return to the Community and mark my answer as correct.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you for your reply and sorry for the delay in reading and marking it.
Anyway - it's done.
Much appreciated,
Roy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OP please return to your thread and check responses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's not an "issue" — there would be an issue if links weren't built this way!
In HTML, the ampersand (&) character has special meaning: it's the character at the beginning of a character reference. You've seen such references as © or ‍ in the past, I'm sure.
In order to avoid breaking links, whenever you want a a literal & — that is, where you aren't using it to start off a special character reference — you must use its own character reference, which is &. This means that what you think of as a run-of-the-mill URL like
https://www.example.com/?utm_medium=email&utm_campaign=myCompaignwhen it appears in the href of an <a> tag, should be written:
<a href="https://www.example.com/?utm_medium=email&utm_campaign=myCompaign">Click here</a>Note that the URL as sent by the browser doesn't have the & in it. The & is necessary only within HTML, to make sure the link is rendered unambiguously. Again, you'd never type & in the browser bar, it has no special meaning there and you'd mess things up in the other direction!
You're probably thinking. "But I don't think my links have ever been broken...." True, you might've gotten lucky so far. But to give you an idea of how a link can be broken without & imagine you're trying to get people to the URL:
https://www.example.com/?audience=global€germany;berlin If you put that in an href as-is:
<a href="https://www.example.com/?audience=global€germany;berlin">test render</a>The link will be broken, because you've accidentally included a character reference: € is the character ref for the Euro symbol! So people will end up on the wrong page (probably a 404):
The correct way to link to that URL in HTML is indeed:
<a href="https://www.example.com/?audience=global&euro;germany;berlin">test render</a>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford,
I know this is an old post - but we, or I, am having an issue where the & is being left in the email and breaking the link. Any idea why this is? I am at a loss.
Thanks!
Chris
PS It works for me and my colleagues but partners are replying to the email pointing out the link doesn't work and it's because it's trying to access the page with & instead of '&'
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Chris_Conley_86 did you see my response?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did - sorry I was working on this while on vacation last week
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No - it's the HTML version. The partners forward me the email and I send them the data they should've seen, and every single time it's because the link in the button is sending them to a URL with '&' instead of '&' - it works fine when I test it - so I dunno if maybe some email clients don't convert the HTML versions of special characters in the href section of the a tag or what the deal is.
I haven't been this stumped in a very long time.
Thanks for getting back to me too!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How are you making sure it's the HTML version (that is to say, how do you know for sure which part they've viewed + clicked)?
In any case please send me one of these emails. I've PM'd you my address.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've sent you both a forwarded email from a partner and a test email - thanks for taking a look at this!
The test emails and the emails the partners are replying to, always work for me. But their forwarded emails don't.
Thanks!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices