Re: Marketo Template Rendering Problem In Outlook Desktop
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
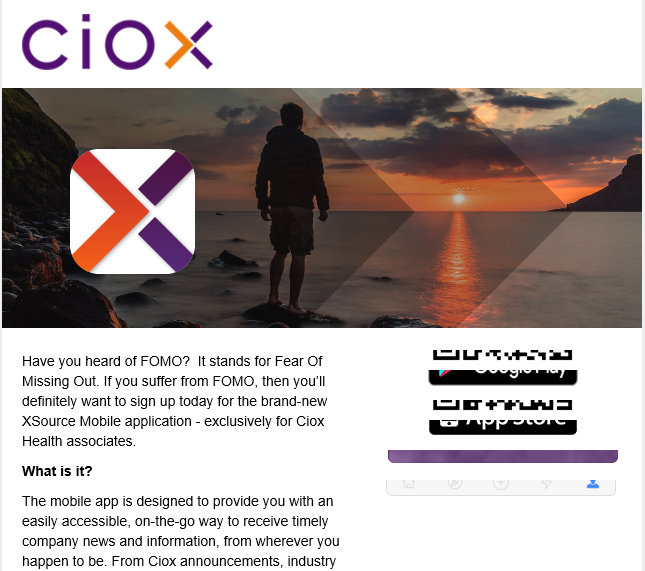
I am using the Marketo templates and modules to create an email that is going to an internal audience with 95+% using Outlook 2016 desktop with Windows 10. This is what happens.
So I moved that right side column to the bottom of the email - removed all but two CTA image buttons - and get this
The email renders 100% correct in every other client - including Outlook mobile, Outlook 365, and Outlook on a Mac.
I have run my code through Email On Acid and there is nothing wrong, but obviously there is.
Any ideas???
Message was edited by: Ed Selby
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Ed-
I've seen this happen before specifically with Outlook when it's reading a line-height rule on an image. I scanned your code real quick, but it wasn't obvious to me what might be causing that.
It looks like the images are consistently "1 line" high, so that makes me think it's something in the CSS in the head that might be causing this (maybe a 'fix' for "old Outlook" that's conflicting w/ 2016)?
You might try making the <td> an editable area and dropping the <div> container for the images
<td class="mktoImg" ...><img src="..."/></td>
or even try using an editable text area instead of the image (I've gotten a mixed bag of results from the .mktoImg container)
<td class="mktoText" ><img src="..."/></td>
Im thinking this approach would work around any styles that targeted your <div> container and set a line-height or height for all divs, for example.
To troubleshoot, I'd probably clone one of the problem modules and rename stuff, then remove the div from that module and test it w/ the <td> as an editable area to see if there was any difference without getting into the weeds too deep.
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MS Outlook is notorious for being difficult with email styling.
I think you need to set heights for those <td> if outlook is collapsing them. Of course that'd require you to edit your template...
EDIT: after rendering your template and taking a look, try adding the 2 images in the rich text area instead of using another module.
Try something like:
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="padding-bottom:20px">
<tr>
<td width="50%" align="left" style="padding:20px 20px 0" class="block">
<img src="link 1" />
</td>
<td width="50%" align="right" style="padding:20px 20px 0" class="block">
<img src="link 2" />
</td>
</tr>
</table>
Jay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!--[if gte mso 9]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
<!--Default Colors Begin - Use Find and Replace to update-->
<!--#582C83 (Color Band, Divider)-->
<!--#FF6A13 (Button Color, Button Border Color)-->
<!--Default Colors End-->
<!--Global Variables Begin-->
<meta class="mktoColor" id="Email-BgColor" mktoname=" Email Background" default="#EEEEEE" />
<meta class="mktoColor" id="TextColor" mktoname="Text Color" default="#000000" />
<meta class="mktoList" id="TextFontFamily" mktoname="Text Font Family" default="Arial,Helvetica,sans-serif" values="Arial,Helvetica,sans-serif, Verdana, Geneva, sans-serif, Times New Roman, Times, serif" />
<meta class="mktoColor" id="Header-BgColor" mktoname="Header Background" default="#FFFFFF" />
<meta class="mktoColor" id="Footer-BgColor" mktoname="Footer Background" default="#333333" />
<meta class="mktoColor" id="Footer-TextColor" mktoname="Footer Text Color" default="#FFFFFF" />
<meta class="mktoColor" id="Footer-LinkColor" mktoname="Footer Link Color" default="#DDDDDD" />
<meta class="mktoNumber" id="Footer-SpaceTop" mktoname="Footer Space Top" default="20" min="0" max="50" step="1" />
<meta class="mktoNumber" id="Footer-SpaceBottom" mktoname="Footer Space Bottom" default="20" min="0" max="50" step="1" />
<!--Global Variables End-->
<!--Color Band Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="ColorBand-BgColor" mktoname="Color Band Color" default="#582C83" />
<meta mktomodulescope="true" class="mktoNumber" id="ColorBand-Height" mktoname="Color Band Height" default="7" min="0" max="45" step="1" />
<!--Color Band Module Variables End-->
<!--Hero w/ CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoImg" id="HeroCTA-BgImage" mktoname="Background Image" default="go.cioxhealth.com/rs/516-YJF-499/images/hero-bg-640x300.jpg" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-BgColor" mktoname="Background Color" default="#DDDDDD" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-Color" mktoname="Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="HeroCTA-Button-Position" mktoname="Button Alignment" default="center" values="center,left" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-BorderColor" mktoname="Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="HeroCTA-Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="HeroCTA-Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="HeroCTA-Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="HeroCTA-ButtonLink" mktoname="Button URL" default="mylink" />
<!--Hero w/ CTA Module Variables End-->
<!--Hero w/out CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoImg" id="Hero-BgImage" mktoname="Background Image" default="go.cioxhealth.com/rs/516-YJF-499/images/hero-bg-640x250.jpg" />
<meta mktomodulescope="true" class="mktoColor" id="Hero-BgColor" mktoname="Background Color" default="#DDDDDD" />
<!--Hero w/out CTA Module Variables End-->
<!--Banner Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Banner-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Banner-top-space" mktoname="Top Space" default="0" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Banner-bottom-space" mktoname="Bottom Space" default="0" min="0" max="50" step="1" />
<!--Banner Module Variables End-->
<!--Photo Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photo-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Photo-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photo-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--Photo Module Variables End-->
<!--Title Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Title-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Title-space_below_main_title" mktoname="Space Below Main Title" default="20" min="0" max="50" step="1" />
<!--Title Module Variables End-->
<!--FreeText Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText Module Variables End-->
<!--Button Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Button-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Color" mktoname="Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoString" id="Button-Width" mktoname="Button Width" default="auto" />
<meta mktomodulescope="true" class="mktoList" id="Button-Position" mktoname="Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Border" mktoname="Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="Button-Link" mktoname="Button URL" default="mylink" />
<!--Button Module Variables End-->
<!--FreeText2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText2Col Module Variables End-->
<!--FreeText3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeText3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeText3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeText3Col Module Variables End-->
<!--FreeTextWN Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="FreeTextWN-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextWN-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="FreeTextWN-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--FreeTextWN Module Variables End-->
<!--VideoModule Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Video-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Video-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Video-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<!--VideoModule Variables End-->
<!--Features2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Features2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features2Colspace-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Features2Col Module Variables End-->
<!--Features3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Features3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Features3Colspace-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Features3Col Module Variables End-->
<!--Photos2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BgColor" mktoname="Background Color" default="#666666" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos2Col-space-below-description" mktoname="Space Below Description" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BoxLeft-BgColor" mktoname="Box Left Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos2Col-BoxRight-BgColor" mktoname="Box Right Background Color" default="#CCCCCC" />
<!--Photos2Col Module Variables End-->
<!--Photos3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BgColor" mktoname="Background Color" default="#666666" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Photos3Col-space-below-description" mktoname="Space Below Description" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxCenter-BgColor" mktoname="Center Box Right Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Photos3Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<!--Photos3Col Module Variables End-->
<!--Article Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Article-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-space-below-article" mktoname="Space Below article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Color" mktoname="Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Article-Button-Position" mktoname="Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-Button-Width" mktoname="Button Width" default="40" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Border" mktoname="Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Article-Button-Radius" mktoname="Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Article-Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Article-Button-Text" mktoname="Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Article-Button-Link" mktoname="Button URL" default="mylink" />
<!--Article Module Variables End-->
<!--Article2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="articles2col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="articles2col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-space-below-article" mktoname="Space Below Article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Color" mktoname="Left Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Articles2Col-LButton-Position" mktoname="Left Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-LButton-Width" mktoname="Left Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Border" mktoname="Left Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-LButton-Text" mktoname="Left Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-LButton-Link" mktoname="Left Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Color" mktoname="Right Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Articles2Col-RButton-Position" mktoname="Right Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-RButton-Width" mktoname="Right Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Border" mktoname="Right Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles2Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles2Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-RButton-Text" mktoname="Right Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles2Col-RButton-Link" mktoname="Right Button URL" default="mylink" />
<!--Article2Col Module Variables End-->
<!--Article3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-space-below-article" mktoname="Space Below Article" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Color" mktoname="Left Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-LButton-Position" mktoname="Left Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-LButton-Width" mktoname="Left Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Border" mktoname="Left Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-LButton-Text" mktoname="Left Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-LButton-Link" mktoname="Left Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Color" mktoname="Center Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-CButton-Position" mktoname="Center Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-CButton-Width" mktoname="Center Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Border" mktoname="Center Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-CButton-Radius" mktoname="Center Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-CButton-Text-Color" mktoname="Center Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-CButton-Text" mktoname="Center Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-CButton-Link" mktoname="Center Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Color" mktoname="Right Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Articles3Col-RButton-Position" mktoname="Right Button Alignment" default="left" values="left,center,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-RButton-Width" mktoname="Right Button Width" default="70" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Border" mktoname="Right Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Articles3Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Articles3Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-RButton-Text" mktoname="Right Button Text" default="READ MORE" />
<meta mktomodulescope="true" class="mktoString" id="Articles3Col-RButton-Link" mktoname="Right Button URL" default="mylink" />
<!--Article3Col Module Variables End-->
<!--Products2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-description" mktoname="Space Below Description" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-space-below-button" mktoname="Space Below Button" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Color" mktoname="Left Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Products2Col-LButton-Position" mktoname="Left Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-LButton-Width" mktoname="Left Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Border" mktoname="Left Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-LButton-Text" mktoname="Left Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-LButton-Link" mktoname="Left Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Color" mktoname="Right Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Products2Col-RButton-Position" mktoname="Right Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-RButton-Width" mktoname="Right Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Border" mktoname="Right Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Products2Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products2Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-RButton-Text" mktoname="Right Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products2Col-RButton-Link" mktoname="Right Button URL" default="mylink" />
<!--Products2Col Module Variables End-->
<!--Products3Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxLeft-BgColor" mktoname="Left Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxCenter-BgColor" mktoname="Center Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-BoxRight-BgColor" mktoname="Right Box Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-description" mktoname="Space Below Description" default="10" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-space-below-button" mktoname="Space Below Button" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Color" mktoname="Left Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-LButton-Position" mktoname="Left Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-LButton-Width" mktoname="Left Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Border" mktoname="Left Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-LButton-Radius" mktoname="Left Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-LButton-Text-Color" mktoname="Left Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-LButton-Text" mktoname="Left Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-LButton-Link" mktoname="Left Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Color" mktoname="Center Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-CButton-Position" mktoname="Center Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-CButton-Width" mktoname="Center Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Border" mktoname="Center Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-CButton-Radius" mktoname="Center Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-CButton-Text-Color" mktoname="Center Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-CButton-Text" mktoname="Center Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-CButton-Link" mktoname="Center Button URL" default="mylink" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Color" mktoname="Right Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoList" id="Products3Col-RButton-Position" mktoname="Right Button Alignment" default="center" values="center,left,right" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-RButton-Width" mktoname="Right Button Width" default="100" min="0" max="120" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Border" mktoname="Right Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="Products3Col-RButton-Radius" mktoname="Right Button Corner Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="Products3Col-RButton-Text-Color" mktoname="Right Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-RButton-Text" mktoname="Right Button Text" default="BUY NOW" />
<meta mktomodulescope="true" class="mktoString" id="Products3Col-RButton-Link" mktoname="Right Button URL" default="mylink" />
<!--Products2Col Module Variables End-->
<!--Testimonials2Col Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Testimonials2Col-BgColor" mktoname="Background Color" default="#CCCCCC" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Testimonials2Col-space-below-image" mktoname="Space Below Image" default="20" min="0" max="50" step="1" />
<!--Testimonials2Col Module Variables End-->
<!--CTA Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="CTA-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-bottom-space" mktoname="Bottom Space" default="20" min="0" max="50" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Color" mktoname="Button Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Border" mktoname="Button Border Color" default="#FF6A13" />
<meta mktomodulescope="true" class="mktoNumber" id="CTA-Button-Radius" mktoname="Button Border Radius" default="3" min="0" max="20" step="1" units="px" />
<meta mktomodulescope="true" class="mktoColor" id="CTA-Button-Text-Color" mktoname="Button Text Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoString" id="CTA-Button-Text" mktoname="Button Text" default="ACT NOW" />
<meta mktomodulescope="true" class="mktoString" id="CTA-Button-Link" mktoname="Button URL" default="mylink" />
<!--CTA Module Variables End-->
<!--Divider Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Divider-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-thickness" mktoname="Divider Thickness" default="3" min="0" max="20" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-width" mktoname="Divider Width" default="80" min="0" max="100" step="1" />
<meta mktomodulescope="true" class="mktoColor" id="Divider-Color" mktoname="Divider Color" default="#582C83" />
<meta mktomodulescope="true" class="mktoNumber" id="Divider-bottom-space" mktoname="Bottom Space" default="20" min="0" max="45" step="1" />
<!--Divider Module Variables End-->
<!--Social Module Variables Begin-->
<meta mktomodulescope="true" class="mktoColor" id="Social-BgColor" mktoname="Background Color" default="#FFFFFF" />
<meta mktomodulescope="true" class="mktoNumber" id="Social-top-space" mktoname="Top Space" default="20" min="0" max="45" step="1" />
<meta mktomodulescope="true" class="mktoNumber" id="Social-bottom-space" mktoname="Bottom Space" default="20" min="0" max="45" step="1" />
<!--Social Module Variables End-->
<!--Other Meta Tags Begin-->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="robots" content="noindex,nofollow" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--Other Meta Tags End-->
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if gte mso 9]>
<style type="text/css">
#hero .table3-3{
width: 100% !important;
}
</style>
<![endif]-->
<style>
/*startcommon*/
@media only screen and (max-width: 803px) {
.m_hero .background {
background-size: cover !important;
}
}
/*endcommon*/
</style>
<!--[if mso]>
<style>
.outlookbutton {
padding-left:60px !important
}
</style>
<![endif]-->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
#outlook a {
padding: 0;
}
/* Force Outlook to provide a "view in browser" message */
.ReadMsgBody {
width: 100%;
}
.ExternalClass {
width: 100%;
}
/* Force Hotmail to display emails at full width */
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* Force Hotmail to display normal line spacing */
/* iOS BLUE LINKS */
@-ms-viewport {
width: device-width;
}
</style>
<style type="text/css">
html { -webkit-text-size-adjust:none; }
p {margin: 0 0 10px !important;padding: 0;}
body{font-family:Lato, Calibri, sans-serif;}
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
a{outline: none !important; text-decoration:none !important;}
@media only screen and (max-width: 640px){
.em_main_table {
width: 100% !important;
}
.em_spc_20 {
height: 20px !important;
}
.em_hide {
display: none !important;
}
.m_hero .background {
background-size: cover !important;
}
table[class="table600"] {
width: 450px !important;
}
*[class].main {width:100% !important;min-width:100% !important;}
*[class].inner_table{width:90% !important;min-width:90% !important;}
*[class].block{width:100% !important;margin:0 auto !important;padding:0 !important;display:block;}
*[class].center_align{text-align:center !important;margin:0 auto;}
*[class].left_align{text-align:left !important;}
*[class].padding_bottom{padding-bottom:20px !important;}
*[class].padding_top{padding-top:20px !important;}
*[class].image-width img{width:100% !important;height:auto !Important;}
*[class].line-height{line-height:36px !important;}
*[class].button_width{width:100% !important;}
*[class].Video img{max-width:100% !important;height:auto !Important;}
*[class].margin-top{margin-top:20px !important;}
*[class].float{float:none !important;margin-top:14px !Important;display:inline-block;}
*[class].button_width{width:100% !Important;}
}
@media only screen and (max-width: 479px){
.m_hero .background {
background-size: cover !important;
}
.em_spc_20 {
height: 20px !important;
}
.em_hide {
display: none !important;
}
.em_main_table {
width: 100% !important;
}
table[class="table600"] {
width: 290px !important;
}
*[class].main {width:100% !important;min-width:100% !important;}
*[class].inner_table{width:90% !important;min-width:90% !important;}
*[class].block{width:100% !important;margin:0 auto !important;padding:0 !important;display:block;}
*[class].center_align{text-align:center !important;margin:0 auto;}
*[class].left_align{text-align:left !important;}
*[class].padding_top{padding-top:20px !important;}
*[class].padding_bottom{padding-bottom:20px !important;}
*[class].image-width img{width:100% !important;height:auto !Important;}
*[class].img-width img{width:100% !important;height:auto !Important;}
*[class].line-height{line-height:36px !important;}
*[class].button_width{width:100% !important;}
*[class].Video img{max-width:100% !important;height:auto !Important;}
*[class].margin-top{margin-top:20px !important;}
*[class].float{float:none !important;margin-top:14px !Important;display:inline-block;}
*[class].button_width{width:100% !Important;}
}
</style>
</head>
<body style="background-color:${Email-BgColor};margin-bottom: 0; -webkit-text-size-adjust: 100%; padding-bottom: 0; min-width: 100%; margin-top: 0; margin-right: 0; -ms-text-size-adjust: 100%; margin-left: 0; padding-top: 0; padding-right: 0; padding-left: 0; width: 100%;">
<!--Outer table START-->
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;">
<tbody>
<tr>
<td class="outer" valign="top" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<!--Header starts-->
<table width="640" class="main" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; margin:0 auto; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td bgcolor="${Header-BgColor}" style="border-collapse:collapse; background-color:${Header-BgColor};">
<table class="inner_table" style="margin:0 auto;width:600px;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra Space-->
<tbody>
<tr>
<td height="15" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
<td width="120" class="center_align padding_bottom" valign="top" align="left">
<div class="mktoImg" id="Logo-bp" mktoname="Logo" mktolockimgsize="true">
<a href="cioxhealth.com" target="_blank"><img src="go.cioxhealth.com/rs/516-YJF-499/images/ciox-165.png" width="191" alt="Ciox" style="" /></a>
</div> </td>
</tr>
<!--Extra Space-->
<tr>
<td height="15" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Header ends-->
<table class="main" width="640" align="center" id="boxing" border="0" cellpadding="0" cellspacing="0" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;min-width:640px;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="module-wrapper" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="mktoModule" id="Banner" style=" -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Banner">
<tbody>
<tr>
<td valign="top" bgcolor="${Banner-BgColor}">
<table class="main" style="width: 640px; margin: 0 auto; border-collapse: collapse;" align="center" cellpadding="0" cellspacing="0" width="640">
<tbody>
<!--Extra space-->
<tr>
<td style="line-height: 0px; font-size: 0px;" height="${Banner-top-space}"> </td>
</tr>
<tr>
<td align="center" class="image-width" style="font-size: 1px;line-height: 1px;">
<div class="mktoImg" id="Banner2" mktoname="Banner Image" mktolockimgsize="true">
<img alt="Ciox XSource" border="0" src="go.cioxhealth.com/rs/516-YJF-499/images/xsource-header.png" width="640" style="" />
</div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 0px; font-size: 0px;" height="${Banner-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule" id="FreeTextecb44ad4-6f9a-49db-9f5a-76982550075c" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Free Text">
<tbody>
<tr>
<td bgcolor="${FreeText-BgColor}" style="background-color:${FreeText-BgColor}">
<table class="inner_table" style="width: 600px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra space-->
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${FreeText-top-space}"> </td>
</tr>
<tr>
<td style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;" valign="top">
<div id="FreeTextContentecb44ad4-6f9a-49db-9f5a-76982550075c" class="mktoText" mktoname="FreeTextContent">
<p style="text-align: left;">Have you heard of FOMO? It stands for Fear Of Missing Out. If you suffer from FOMO, then you’ll definitely want to sign up today for the brand-new XSource Mobile application - exclusively for Ciox Health associates. </p>
<p style="text-align: left;"><strong>What is it?<br /></strong></p>
<p style="text-align: left;">The mobile app is designed to provide you with an easily accessible, on-the-go way to receive timely company news and information, from wherever you happen to be. From Ciox announcements, industry news and communications from our leaders to new sales collateral, information on events, updates from HR and breaking news on successes, the app is designed to be your source for the latest information.<br /></p>
<p style="text-align: left;">It’s all part of your leadership team’s commitment to communicate with you more frequently. Going forward, XSource Mobile will be our primary distribution channel to send you important updates, so be sure to log on today so you don’t miss out!<span> </span><br /></p>
<p style="text-align: left;"><strong>The set-up is simple:</strong></p>
<ul style="text-align: left;">
<li>On your cell phone/mobile device, just go to either the online<span> </span><a href="itunes.apple.com/us/app/xsource-mobile/id1364701966?mt=8&ign-mpt=uo%3D4" target="_blank" id="">Apple app store</a><span> </span>or<span> </span><a href="play.google.com/store/apps/details?id=com.socialchorus.iih.android.googleplay" target="_blank" id="">Google Play store</a><span> </span>and search for XSource Mobile, then download it as you would any other app.</li>
<li>The platform is integrated with<span> </span><strong>Okta</strong>, so you will be prompted to enter your email address/ID and Okta password.</li>
<li>When prompted to choose whether to receive push notifications, please select<span> </span><strong>YES</strong>. That will ensure you receive personalized push notifications flagging new content. Once in the app, please click on the person icon in the lower right hand corner and click<span> </span><strong>Edit Profile</strong><span> </span>to ensure that your first and last names are filled in and correct.</li>
<li>As you see a piece of content that interests you, click to<span> </span><strong>FOLLOW</strong><span> </span>the channel. That will ensure that you receive updates as new items are posted. When you log on, you will see all the posts in your newsfeed. If you want to only view content in a particular channel, click on the second icon at the bottom of your screen and select the channel.</li>
<li>Finally, some of the content on the app will be marked as suitable to share publicly. At the bottom of those posts, you’ll see an icon that allows you to<span> </span><strong>SHARE</strong>. We’d encourage you to click on it to share the post via your own LinkedIn, Twitter or other social media sites.</li>
</ul>
<p style="text-align: left;">While the app is designed for mobile viewing via smartphones, you also can view it from your desktop. The XSource Mobile icon will appear on your Okta screen, alongside Academy, Ultipro and other internal applications. This desktop version of the application is an option if you don’t have a smartphone.<br /></p>
<p style="text-align: left;">Of course, this is just the beginning. The content will be updated daily and, in the coming weeks and months, new channels will be added. In the meantime, if you have technical questions, please direct them to<span> </span><a href="mailto:support@socialchorus.com">support@socialchorus.com</a><span> </span>or call the support hotline 24/7 at 1-888-674-1158 and let them know you work for Ciox. For questions about content posted to the app or suggestions for future posts, reach out to<span> </span><a href="mailto:joey.nord@cioxhealth.com">joey.nord@cioxhealth.com</a>.</p>
<p style="text-align: left;">So what are you waiting for? Sign up for XSource Mobile now so you don’t miss a thing!</p>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${FreeText-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule" id="Products2Colac79678d-8a73-496e-8c04-3885fc079193" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Products - 2 Columns">
<tbody>
<tr>
<td bgcolor="${Products2Col-BgColor}" valign="top" style="background-color:${Products2Col-BgColor};">
<table class="inner_table" style="width: 600px; margin: 0 auto; text-align: center; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra space-->
<tbody>
<tr>
<td colspan="3" style="line-height: 1px; font-size: 1px;" height="${Products2Col-top-space}"> </td>
</tr>
<tr>
<td class="block" align="center" bgcolor="${Products2Col-BoxLeft-BgColor}" width="290" valign="top" style="width:290px;background-color:${Products2Col-BoxLeft-BgColor}">
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<td>
<table class="inner_table" cellpadding="0" cellspacing="0" width="100%" align="center" style="width:100%;margin:0 auto;">
<tbody>
<tr>
<!--image-width:290px;height:150px-->
<td align="center" class="left_align padding_top img-width" valign="top">
<div id="Products2ColLImgac79678d-8a73-496e-8c04-3885fc079193" mktoname="Products2ColLImg" class="mktoImg" mktolockimgsize="true">
<img src="go.cioxhealth.com/rs/516-YJF-499/images/apple-xsource2.png" border="0" width="290" style="" />
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<!--Extra space-->
<tr>
<td>
<table cellpadding="0" cellspacing="0" width="90%" align="center" style="width:90%;margin:0 auto;">
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-image}"> </td>
</tr>
<tr>
<td valign="top" style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;">
<div id="Products2ColLBodyac79678d-8a73-496e-8c04-3885fc079193" class="mktoText" mktoname="Products2ColLBody"></div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-description}"> </td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="Button" id="Products2ColL-buttonac79678d-8a73-496e-8c04-3885fc079193">
<table style="margin:0 auto;width:${Products2Col-LButton-Width}%;" align="${Products2Col-LButton-Position}" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="background-color: ${Products2Col-LButton-Color}; border:1px solid ${Products2Col-LButton-Border};border-radius:${Products2Col-LButton-Radius};font-family:${TextFontFamily}; font-size: 16px; mso-line-height-rule: exactly; line-height:22px ; text-align: center; vertical-align: middle; color: ${Products2Col-LButton-Text-Color}; display: block; padding:9px 40px 8px;" valign="middle"> <a style="text-decoration: none; color: ${Products2Col-LButton-Text-Color} !important;outline: none;" href="${Products2Col-LButton-Link}"> <span style="color:${Products2Col-LButton-Text-Color};">${Products2Col-LButton-Text}</span> </a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-button}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
<td class="block" width="20" style="font-size:1px;line-height:1px;"> </td>
<!--second col-->
<td class="block margin-top" align="center" bgcolor="${Products2Col-BoxRight-BgColor}" width="290" valign="top" style="width:290px;background-color:${Products2Col-BoxRight-BgColor}">
<table cellpadding="0" cellspacing="0" width="100%" border="0">
<tbody>
<tr>
<td>
<table class="inner_table" cellpadding="0" cellspacing="0" width="100%" align="center" style="width:100%;margin:0 auto;">
<tbody>
<tr>
<!--image-width:290;height:150px-->
<td align="center" class="left_align padding_top img-width" valign="top">
<div id="Products2ColRImgac79678d-8a73-496e-8c04-3885fc079193" mktoname="Products2ColRImg" class="mktoImg" mktolockimgsize="true">
<img src="go.cioxhealth.com/rs/516-YJF-499/images/gp-xsource2.png" border="0" width="290" style="" />
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<!--Extra space-->
<tr>
<td>
<table cellpadding="0" cellspacing="0" width="90%" align="center" style="width:90%;margin:0 auto;">
<tbody>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-image}"> </td>
</tr>
<tr>
<td valign="top" style="font-size:14px; color:${TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:left;">
<div id="Products2ColRBodyac79678d-8a73-496e-8c04-3885fc079193" class="mktoText" mktoname="Products2ColRBody"></div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-description}"> </td>
</tr>
<!--CTA button-->
<tr>
<td valign="top">
<div class="mktoText" mktoname="Button" id="Products2ColR-buttonac79678d-8a73-496e-8c04-3885fc079193">
<table style="margin:0 auto;width:${Products2Col-RButton-Width}%;" align="${Products2Col-RButton-Position}" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="background-color: ${Products2Col-RButton-Color}; border:1px solid ${Products2Col-RButton-Border};border-radius:${Products2Col-RButton-Radius};font-family:${TextFontFamily}; font-size: 16px; mso-line-height-rule: exactly; line-height:22px ; text-align: center; vertical-align: middle; color: ${Products2Col-RButton-Text-Color}; display: block; padding:9px 40px 9px;" valign="middle"> <a style="text-decoration: none; color: ${Products2Col-RButton-Text-Color} !important;outline: none;" href="${Products2Col-RButton-Link}"> <span style="color:${Products2Col-RButton-Text-Color};">${Products2Col-RButton-Text}</span> </a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--Extra space-->
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-space-below-button}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
<!--Extra space-->
</tr>
<tr>
<td style="line-height: 1px; font-size: 1px;" height="${Products2Col-bottom-space}"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Outer table End-->
<!--Footer Begin-->
<table class="main" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;margin:0 auto;" align="center" border="0" cellpadding="0" cellspacing="0" width="640">
<tbody>
<tr>
<td bgcolor="${Footer-BgColor}" style="border-collapse:collapse; background-color:${Footer-BgColor};">
<table class="inner_table" style="margin:0 auto;width:600px;" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<!--Extra Space-->
<tbody>
<tr>
<td height="${Footer-SpaceTop}" style="line-height:1px;font-size:1px;"> </td>
</tr>
<tr>
</tr>
<tr>
<td valign="top" style="font-size:12px; color:${Footer-TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:center;">
<div class="mktoText" mktoname="Address" id="Address-bp">
<p>Ciox Health | 925 North Point Parkway, Suite 350 | Alpharetta, GA 30005<br /></p>
</div> </td>
</tr>
<tr>
<td valign="top" style="font-size:12px; color:${Footer-TextColor}; font-family:${TextFontFamily}; mso-line-height-rule: exactly; line-height:20px;text-align:center;">
<div class="mktoText" mktoname="Links" id="Links-bp">
<div>
© 2018 Ciox Health
<a href="cioxhealth.com/contact-us" target="_blank">Contact </a>
<a style="text-decration: none; color: ${footer-linkcolor};" href="cioxhealth.com/privacy-policy" target="_blank">Privacy Policy</a>
</div>
</div> </td>
</tr>
<!--Extra Space-->
<tr>
<td height="${Footer-SpaceBottom}" style="line-height:1px;font-size:1px;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--Footer End-->
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ed Selby
Could you please share the code of the email?
Thanks in advance
Akshay
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ed,
Impossible to tell you without looking at the code.
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices