Marketo/Non-Marketo Pages - Munchkin Tracking Conflict
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a Marketo form/page embedded as an iframe on a non-Marketo modal window.
The link to open the modal window (a newsletter sign-up) appears on multiple non-Marketo pages across my public website.
Those same non-Marketo pages are also tagged with a munchkin code for the usual tracking purposes.
At the moment I’m experiencing an issue where Marketo, upon each visit to a page with a munchkin code and modal window link present, primarily records a Visits Web Page activity only against the native Marketo iframe page even if the modal window has not been opened.
Consequently, there is no page activity recorded for the munchkin-tagged public site page.
Ideally, I would like to track the munchkin-tagged public page visits first.
And only then if the modal window link is clicked on, should the visits to the iframe page get recorded.
I’m curious if anyone has experience, advice or a workaround for this issue.
Thanks in advance,
Halid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Josh.
Halid, move this to Products to continue (Move link is at the right). "Central" is for non-Marketo-specific marketing discussions.
Also include an example URL after moving.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately I'm unable to share the URL as page in question on a staging site, only accessible internally. It's a new company website that is still work in progress so unable to share content publicly anyway.
I appreciate this may not be enough/relevant info to go on, but below is the source code for the modal window element I'm referring to.
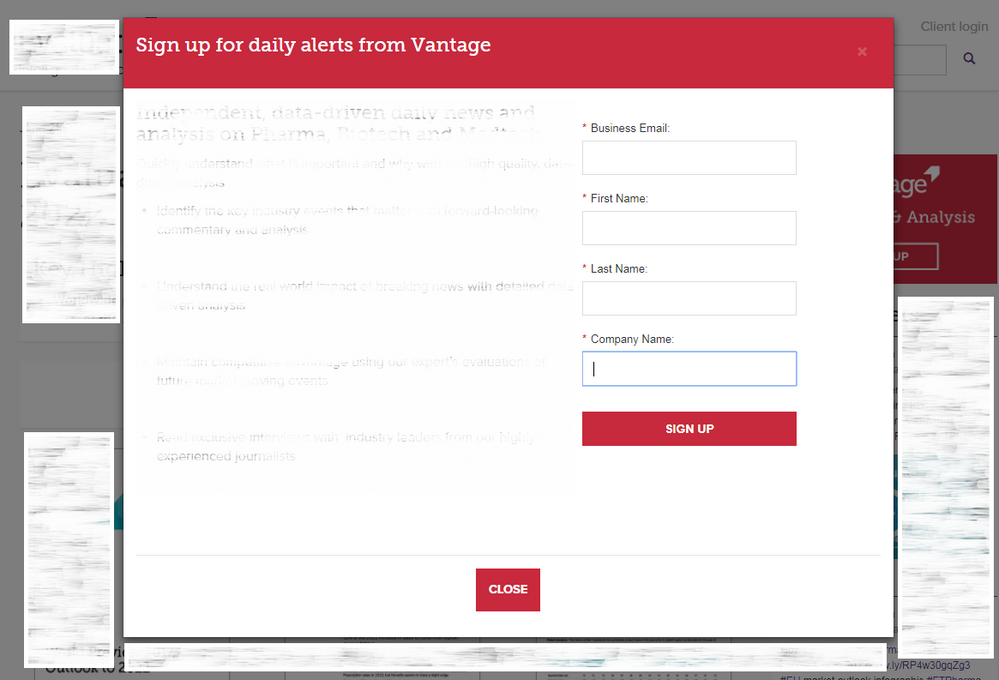
This is the screengrab of the modal window in situ, for reference. If you're able to provide any insight it would be much appreciated.
MODAL WINDOW SOURCE
<div aria-labelledby="myModalLabel" class="modal fade" id="myModal" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<div class="modal-header" style="background-color: #c8293d;"><button aria-label="Close" class="close" data-dismiss="modal" style="background-color: #c8293d; color: #ffffff; border: none; padding: 15px;" type="button"><span aria-hidden="true" style="color: #ffffff;">×</span></button>
<h4 class="modal-title" id="myModalLabel" style="color: #ffffff;">This is a modal title</h4>
</div>
<div class="modal-body">
<div style="float:left; width:60%;">
<h4>header 4</h4>
<p>This is intro text</p>
<ul><li>Bullet point 1</li>
</ul><p> </p>
<ul><li>Bullet point 2</li>
</ul><p> </p>
<ul><li>Bullet point 3</li>
</ul><p> </p>
<ul><li>Bullet point 4</li>
</ul></div>
<div style="float: left;"><iframe frameborder="0" height="500" scrolling="no" src="info.evaluategroup.com/Vantage-Registrations-20_Vantage-Reg-LP.html" width="100%"></iframe></div>
<div style="clear: both;"> </div>
<div class="modal-footer">
<center><button class="btn btn-default" data-dismiss="modal" style="background-color: #c8293d; color: #ffffff; border: none; padding: 15px;" type="button">Close</button></center>
</div>
</div>
</div>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Halid,
RE: not logging the page view
- is your staging site on a different domain than *.evaluategroup.com? If yes, than the lead could be getting 2 different cookie Ids and it is still anonymous on the staging site but is associated through the page on: info.evaluategroup.com
RE: modal showing page view even when there is no click
- it's hard to tell how the code is working from the redacted screenshots, but if the iframe is loading and just hidden- it's makes sense that the view is always being logged. You could potentially store the iframe src in a data element and on click of the modal button set the iframe src so it's loading at that point.
Again, hard to tell with just screenshots but hopefully it gives you some ideas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
who will also ask you to move this to Product.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices