Marketo LP not tracking clicks to embedded Youtube video
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Here's my landing page - Presentations
It tracks all link clicks except when someone plays a Youtube video on the page. We would like to create smart list for each video view and attribute those clicks to leads. Any ideas how to make this work?
Thanks,
Sonali
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for checking that! So does that mean my smart list configuration is wrong?
I'm just using visited web page filter for this page and constraint - querystring is pressed-play and it shows no leads.
The query string contains "pressed-play", not is "pressed-play".
Also, is there a way to prevent this code from altering the layout of the videos and just enable the tracking?
The code can be paired with any injected YouTube video. It simply looks for containers with a specific class.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you searched here? (I think not.) I've put up lots of code for tracking YouTube.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman, are you talking about this post? It didn't work on my page ![]()
But is that the solution then can you point where exactly I need to insert it and without changing player size/alignment on the page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, and the technique is demonstrated live at MktoMunchkin :: YouTube Players x3 .
"It didn't work" isn't enough info to troubleshoot anything. You have to show what you've tried, i.e. a link to your URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well.. I have the script as part of my LP template already as linked but it displays the videos in a different manner vs what we have originally set up (I'm trying ti for the first 3 videos at the moment but we have more on the page) And even if we put the layout issue aside for now, i still don't see any clicks attributed towards a lead even though I have clicked on those videos.
Here's my landing page again - or you're asking for a different URL?
Thanks,
Sonali
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
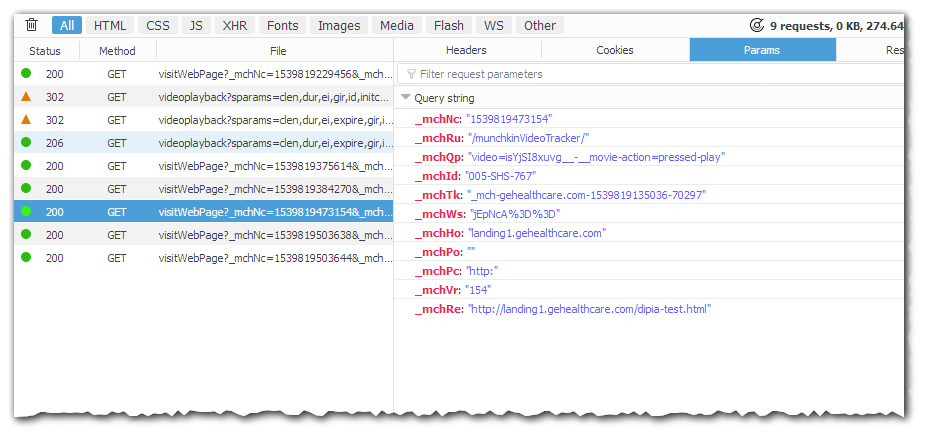
The movie actions are being logged for the 3 videos at the top of that page, as you can see easily in Dev Tools:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for checking that! So does that mean my smart list configuration is wrong?
I'm just using visited web page filter for this page and constraint - querystring is pressed-play and it shows no leads.
Also, is there a way to prevent this code from altering the layout of the videos and just enable the tracking?
Thanks again!
Sonali
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks so much for checking that! So does that mean my smart list configuration is wrong?
I'm just using visited web page filter for this page and constraint - querystring is pressed-play and it shows no leads.
The query string contains "pressed-play", not is "pressed-play".
Also, is there a way to prevent this code from altering the layout of the videos and just enable the tracking?
The code can be paired with any injected YouTube video. It simply looks for containers with a specific class.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok - So i had to change my smart list configuration. Changed querystring criteria to "contains" and Changed webpage to mydomain.com/mypagename to mydomain.com/munchkinvideotracker and then it worked!!
One more question though -
If I were to stop displaying video from your code and just keep the tracking (sorry as you can tell I'm an amateur when it comes to JS), what would I do?
Thanks!
Sonali
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The code expects there to be DIVs with the class="youtube-wrapper":
<div id="player" class="youtube-wrapper" data-video-id="M7lc1UVf-VE" data-video-width="640" data-video-height="340"></div>
Those DIVs are replaced with the corresponding YouTube IFRAME when the code runs:
<iframe id="player1" class="youtube-wrapper" data-video-id="M7lc1UVf-VE" data-video-width="640" data-video-height="340" frameborder="0" allowfullscreen="1" allow="autoplay; encrypted-media" title="YouTube video player" width="640" height="340" src="https://www.youtube.com/embed/M7lc1UVf-VE?enablejsapi=1&origin=https%3A%2F%2Fs.codepen.io&widgetid=1"></iframe>Your current HTML includes the IFRAMEs directly:
<iframe width="100%" src="https://www.youtube.com/embed/isYjSI8xuvg" frameborder="0" allowfullscreen></iframe>Which you need to replace with the corresponding wrapper DIV in order for it to be picked up by the event tracking code:
<div id="player1" class="youtube-wrapper" data-video-id="isYjSI8xuvg" data-video-width="100%"></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Really appreciate this!! THANK YOU SO SO MUCH!
Best,
Sonali
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices