Marketo landing page conversion metrics when using lead tokens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello - I have an issue and am hoping someone can shed some light on it.
I ran a campaign last quarter using Marketo landing pages that passed lead tokens through to the next page (which was not a Marketo landing page).
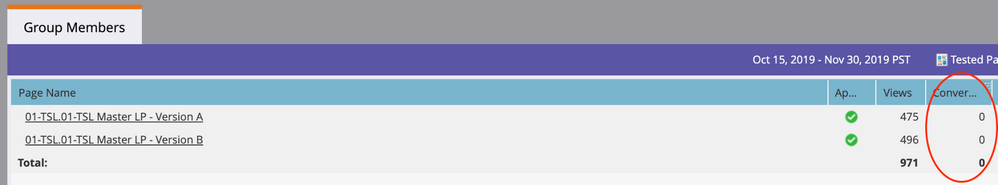
The lead token passing worked great, except "conversions" for the Marketo landing page were not being tracked. The calls to action on these pages were set up in our template as hyperlinked button graphics.
To solve this, Marketo suggested changing the hyperlinked button graphic calls to action to 'button-only' Marketo forms. We updated our templates and conversions started appearing, but quickly realized the lead tokens were no longer passing through to the next page.
Passing lead tokens is a campaign requirement as well as seeing landing page conversions for our a/b test.
Has anyone else encountered this? We've been working with our reps at Marketo and have paid for extra consulting hours but still don't have a solution. I'm hoping the community can help!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like nobody tested that Fastrack page in IE. It's a blank page in any version (through IE 11) because of incompatible JavaScript. That's gonna lose leads, as IE is not done (and may never be, depending on industry).
Anyway, here's how you have your "big button" form redirect to the Fastrack page with the mls_code query param attached.
Add this code just before the closing </body> tag on your Marketo LP:
<!-- encoding-safe export -->
<datalist id="mktoExports">
<option label="mlsCode">{{lead.MLS Code (C)}}</option>
</datalist>
<!-- /encoding-safe export -->
<!-- custom form behaviors -->
<script>
MktoForms2.whenReady(function(form){
form.onSuccess(function(submittedValues,tyURL){
var tyLoc = document.createElement("a");
tyLoc.href = "https://cloudagentsuite.com/fastrack/bundle/suite";
tyLoc.search += "?promo=fall2019tsl";
tyLoc.search += "&mls_code=" + encodeURIComponent(safeExports.mlsCode);
document.location = tyLoc;
return false;
});
/* --- NO NEED TO TOUCH BELOW THIS LINE! --- */
var arrayify = getSelection.call.bind([].slice),
exports = document.querySelectorAll("datalist#mktoExports option");
var safeExports = arrayify(exports)
.reduce(function(acc,next){
acc[next.label] = next.value;
return acc;
},{});
});
</script>
<!-- /custom form behaviors -->
The code already has the correct {{lead.token}} from your instance. If you need to change that, it's the text in the <option> element, as you can see.
It also already has the destination URL you provided.
You wouldn't ever modify anything below /* THIS LINE */ unless you understand the code completely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! We will try that!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add the lead tokens to the Thank You URL. It couldn't be simpler. Of course you need to provide your page and the exact way you want the query string to appear, this can't be built by guessing what you want...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, thank you for the response. But what do you mean by "Add the lead tokens to the Thank You URL"?
This is the Marketo Landing Page we were A/B testing - http://info.cloudagentsuite.com/fall-promo-tsl.html
The calls to action on those landing pages were - https://cloudagentsuite.com/fastrack/bundle/suite?mls_code={{lead.MLS Code (C):default=}}&promo=fall...
(That page defaults to https://cloudagentsuite.com/pricing when no "mls_code" lead token is passed.)
But as 'hyperlinked button graphics' we got no conversion metrics in Marketo - when we switched to 'button-only forms' we lost the ability to pass lead tokens. Are you saying there is another way to pass lead tokens besides including them in the call to action URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you saying there is another way to pass lead tokens besides including them in the call to action URL?
Of course. If they're included in the Thank You URL of a form they will also be passed to the next page.
You also probably don't realize it, but the button (really just a link that looks like a button) isn't correct because the token is not being properly URL-escaped.
I'm out for the night but will show you how it's done tomorrow. Trivial JS + HTML, this shouldn't pose a challenge to an experienced consultant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like nobody tested that Fastrack page in IE. It's a blank page in any version (through IE 11) because of incompatible JavaScript. That's gonna lose leads, as IE is not done (and may never be, depending on industry).
Anyway, here's how you have your "big button" form redirect to the Fastrack page with the mls_code query param attached.
Add this code just before the closing </body> tag on your Marketo LP:
<!-- encoding-safe export -->
<datalist id="mktoExports">
<option label="mlsCode">{{lead.MLS Code (C)}}</option>
</datalist>
<!-- /encoding-safe export -->
<!-- custom form behaviors -->
<script>
MktoForms2.whenReady(function(form){
form.onSuccess(function(submittedValues,tyURL){
var tyLoc = document.createElement("a");
tyLoc.href = "https://cloudagentsuite.com/fastrack/bundle/suite";
tyLoc.search += "?promo=fall2019tsl";
tyLoc.search += "&mls_code=" + encodeURIComponent(safeExports.mlsCode);
document.location = tyLoc;
return false;
});
/* --- NO NEED TO TOUCH BELOW THIS LINE! --- */
var arrayify = getSelection.call.bind([].slice),
exports = document.querySelectorAll("datalist#mktoExports option");
var safeExports = arrayify(exports)
.reduce(function(acc,next){
acc[next.label] = next.value;
return acc;
},{});
});
</script>
<!-- /custom form behaviors -->
The code already has the correct {{lead.token}} from your instance. If you need to change that, it's the text in the <option> element, as you can see.
It also already has the destination URL you provided.
You wouldn't ever modify anything below /* THIS LINE */ unless you understand the code completely.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford - I'm looking to take this a little further and ensure that Hyperlinked Calls to Action also count as "conversions" on a landing page that has both, "button-only forms" and hyperlinked CTAs. Here's an example:
Is this additional code that needs adding to the page or does the solution provided previously need revisiting? Thank you in advance! Ideally we don't want design restrictions on our landing pages. I appreciate the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you open a new thread we can discuss it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford - here is the new thread https://nation.marketo.com/t5/Product-Discussions/Hyperlinked-copy-CTA-on-Marketo-Landing-page-count...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford - thank you so much for this. It worked! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, thank you. I appreciate your help.
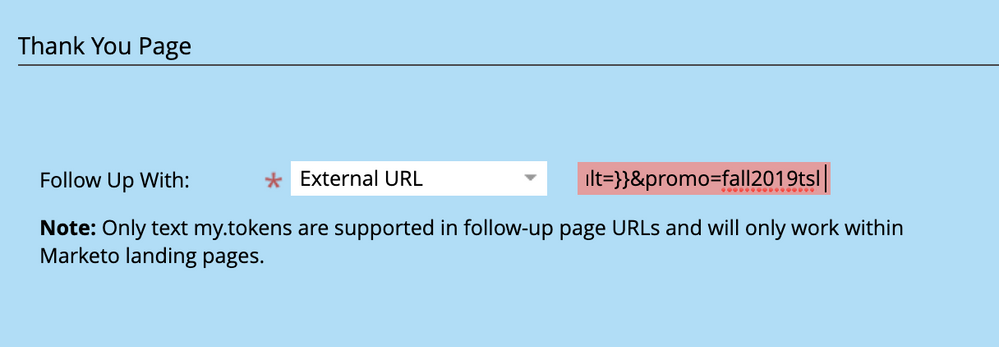
One thing to note is that our requirement uses lead tokens, not my tokens. I've encountered this error in the past:
Is there a way to specify that a my token is a lead token?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's not where you set it up. You'll see tomorrow.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices