Re: Marketo Form: Uncheck other boxes when a certain checkbox gets checked
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I apologize for the crazy title. I wasn't really sure how to word this question!
We are creating a preference center right now. There will be four email types to select from as well as a global unsubscribe option. All of these fields will appear as checkboxes. I am trying to figure out a way to make the four options automatically uncheck if someone checks off the global unsubscribe option. I know I can create a visibility rule to hide those fields if the global unsubscribe is checked, but that doesn't uncheck those options. Is there a way to do this without having to use javascript?
JD
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<script src="//app-sjo.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1072"></form>
<script>MktoForms2.loadForm("//app-sjo.marketo.com", "391-FAD-749", 1072);</script>
<script>
MktoForms2.whenReady(function(form){
var formEl=form.getFormElem()[0],
unsubscribeField='unsubscribefromAllEmails',
unsubscribeEl=formEl.querySelector('#'+unsubscribeField),
checkboxEls=formEl.querySelectorAll('INPUT[type="checkbox"]');
unsubscribeEl.onclick = function(e){
Array.prototype.forEach.call(checkboxEls,function(itm){
if (itm !== unsubscribeEl && unsubscribeEl.checked) itm.checked = false;
});
}
});
</script>
Is this the right HTML?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
unsubscribeField = "unsubscribefromAllEmails",
unsubscribeEl = formEl.querySelector("[name='" + unsubscribeField + "']"),
checkboxEls = formEl.querySelectorAll("INPUT[type='checkbox']"),
arrayFrom = getSelection.call.bind([].slice);
unsubscribeEl.addEventListener("click",function(e) {
if (unsubscribeEl.checked) {
arrayFrom(checkboxEls)
.filter(function(el){
return el !== unsubscribeEl;
})
.forEach(function(el){
el.checked = false;
});
}
});
});
However, note this code is looking for all checkbox type inputs, regardless of whether they are subscription-related. This may cause confusion and better to put them in a fieldset that can be easily identified.
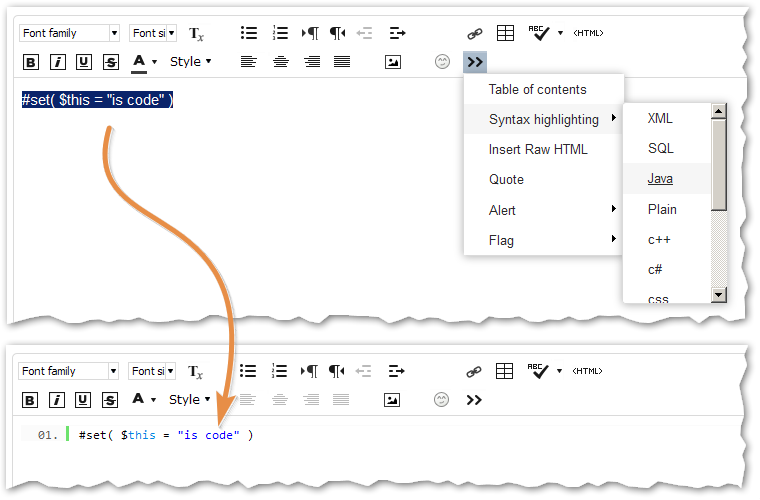
When posting code, please use the Advanced Editor's syntax highlighter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman Can you advise why this code it not working in this scenario? Email Preferences | Discovery Data
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you advise why this code it not working in this scenario? Email Preferences | Discovery Data
Because your checkboxes don't have the names referenced in the code.
The code looks for fields that begin with the (case-sensitive) string "subscription":
arrayFrom(formEl.querySelectorAll("[name^='subscription']"))
But your fields begin with the string "LeadPreference_" so you need to use that instead.
In future, please open a new thread and link to relevant content instead of commenting on old threads -- definitely don't update multiple old threads as that means the question will appear to not be answered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doe's anyone know if this has been resolved or if you still need to use JS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This behavior is implemented in JS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Robb - I can't believe the only way to currently do this is with JS. Hopefully your idea will get someone's attention at Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In the meantime, you can process this request within a smart campaign, rather than at the form level. So if someone selects "unsubscribe from all", your smart campaign would set the values of the other checkboxes to false. From a user experience perspective, this isn't ideal (since the other checkboxes will still be checked) - but at least their preferences will be properly reflected in Marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice suggestion but obviously this doesn't give the visual feedback that they are performing a global action. Similarly, they may not pay attention and just go down the list checking numerous items.
The other way to do it would be to put in a separate set of radio buttons that would tie to visibility rules. Still not ideal, but it's an option.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree - that's what I referred to by "user experience". I'm all for this idea.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dan - I've already got that set up. One of my co-workers was actually able to figure out how to get this to work with JS, but it's presented a different problem. Instead of inserting the custom form onto a landing page, we inserted custom HTML with the JS script. The checkboxes now function as we want them to, but the pre-fill seems to not be working. When I visit that landing page, my email address isn't stored and the options I am subscribed to are not checked off.
Here's the HTML:
<script src="//app-sjo.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1072"></form>
<script>MktoForms2.loadForm("//app-sjo.marketo.com", "391-FAD-749", 1072);</script>
<script>
MktoForms2.whenReady(function(form){
var formEl=form.getFormElem()[0],
unsubscribeField='unsubscribefromAllEmails',
unsubscribeEl=formEl.querySelector('#'+unsubscribeField),
checkboxEls=formEl.querySelectorAll('INPUT[type="checkbox"]');
unsubscribeEl.onclick = function(e){
Array.prototype.forEach.call(checkboxEls,function(itm){
if (itm !== unsubscribeEl && unsubscribeEl.checked) itm.checked = false;
});
}
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think that was my code originally... it has the telltale signs.
Anyway, there wasn't any reason to switch fully to a custom HTML Element form for this. Once you switch to using the embed code, as you noted, the form is no longer a Form Element that is known to the LP, so it is treated as insecure as it would be on a third-party site. Robb's workaround will work, but it isn't necessary. Just add the form as a real Form Element and take out everything but the last <script>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try something like this:
function(form) {
form.vals({"PostalCode":"{{lead.Postal Code}}",
"Phone":"{{lead.Phone Number}}",
"FirstName":"{{lead.First Name}}",
"LastName":"{{lead.Last Name}}",
"Company":"{{company.Company Name}}",
"Email":"{{lead.Email Address}}",
"City":"{{lead.City}}",
"Title":"{{lead.Job Title}}",
"Address":"{{lead.Address}}"});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is the form embedded on a non-Marketo LP? If so, pre-fill doesn't work (out-of-the-box) for embedded forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Search the Community. I put up a demo of this within the past 30 days. But no, you can't do it without JS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford - I searched the community, but I wasn't able to find your demo. Would you be able to paste the link in a reply?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices