Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Marketo form : How to pass custom values before submitting the form?
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-07-2022
02:47 AM
Hi All,
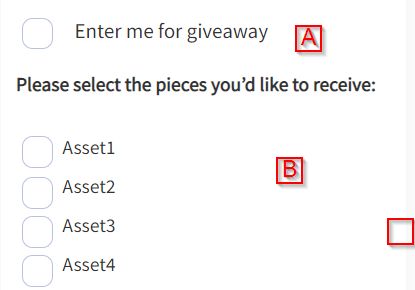
We are using custom fields in Marketo form ( CustomFieldA, CustomFieldB)
CustomFieldA assigned single checkbox and CustomFieldB assigned multiple checkboxes
Like below image
I would like to submit the form as CustomFieldB = NULL (empty the field) if user checks only CustomFieldA and not CustomFieldB
Here is my code but it is not working. Please let me know how to make this work.
$(document).ready(function() {
MktoForms2.whenReady(function(form) {
form.onSubmit(function(form) {
var vals = form.vals();
var giveaway = vals.CustomFieldA;
var assets = vals.CustomFieldB;
if(giveaway == "yes" && typeof assets === "undefined"){
form.setValues({"CustomFieldB":"NULL"});
}else if(giveaway == "no" && assets != ""){
form.setValues({"CustomFieldA":"NULL"});
}
});
});
});Solved! Go to Solution.
1 ACCEPTED SOLUTION
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-07-2022
11:57 AM
Two problems here:
- (severity: fatal) You need to have a hidden NULL option. I wrote an extensive blog post on this a long time ago.
- (severity: unknown) You have a possible race condition. $document.ready() firing doesn’t necessarily mean the forms library has been loaded. Depends on how how you’re loading the library. If you’re injecting it via GTM, for example, you have a race condition. If it’s just a regular <script> tag in the page you’re fine.
1 REPLY 1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-07-2022
11:57 AM
Two problems here:
- (severity: fatal) You need to have a hidden NULL option. I wrote an extensive blog post on this a long time ago.
- (severity: unknown) You have a possible race condition. $document.ready() firing doesn’t necessarily mean the forms library has been loaded. Depends on how how you’re loading the library. If you’re injecting it via GTM, for example, you have a race condition. If it’s just a regular <script> tag in the page you’re fine.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices