Re: Marketo form display and input issue with iOS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marketo community,
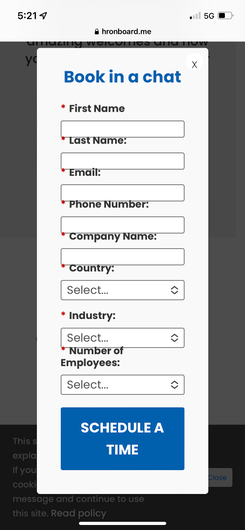
We have experienced a unique issue where an embedded Marketo form is not displaying and inputting text correctly on iOS only. Been trying to work with a developer on the website but have not been able to crack it.
We can only see the issue on the iphone device itself, not when we are testing on responsive design mode on Firefox.
Here is a link to the form:
https://hronboard.me/book-a-demo/
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So remove that section in the CSS Form Editor and build a new style specifically for iOS? Are there any recommendations on where to look for this?
You already have have something that only takes effect on iOS that makes it differ from Android — not something that was intended to be different but a style that in practice functions differently across the OSes.
So I think you need to replace one of your mobile-only styles after taking the margin-top out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Simple, it’s right here in your Custom CSS (in Form Editor):
/* Reduce spacing between fields */
.mktoForm .mktoFieldWrap {
margin-top:-20px;
}
And this margin adjustment happens on desktop as well, it’s just less visually jarring because of the overall layout.
Start by removing this customization and then build out mobile styles as needed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @SanfordWhiteman.
So remove that section in the CSS Form Editor and build a new style specifically for iOS? Are there any recommendations on where to look for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So remove that section in the CSS Form Editor and build a new style specifically for iOS? Are there any recommendations on where to look for this?
You already have have something that only takes effect on iOS that makes it differ from Android — not something that was intended to be different but a style that in practice functions differently across the OSes.
So I think you need to replace one of your mobile-only styles after taking the margin-top out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks you! Yes this has been fixed by editing the margin-top to 0px and also we removed the font 'poppins' to solve the inputting issue with the forms. 😀
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices