Marketo footer breaking after rotation (portrait to landscape and back) on iOS, anybody else?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
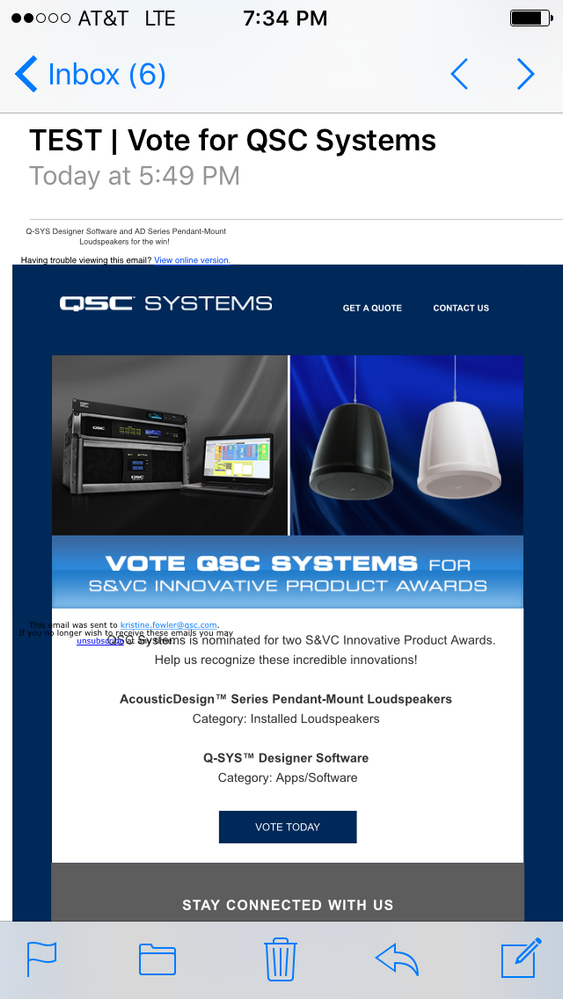
after sending a test email, I noticed that the footer generated by Marketo breaks after rotating the iPhone from portrait to landscape and then back to portrait. Has any body else experienced this? Has anybody else found a fix for this?
Thanks
Micah Bermoy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a strange one, it looks like you are using the out of the box code slightly changed, which looks something like this:
<p><font face="Verdana" size="1">If you no longer wish to receive these emails, click on the following link: <a href="%mkt_opt_out_prefix%UnsubscribePage.html?mkt_unsubscribe=1&mkt_tok=##MKT_TOK##">Unsubscribe</a><br/></font></p>
You should try adding a <table> around your unsubscribe message so that in flows better, right now if it's in a <p> only, that may be causing the issue on iOS.
Something like:
<table>
<tbody>
<tr>
<td><p><font face="Verdana" size="1">If you no longer wish to receive these emails, click on the following link: <a href="%mkt_opt_out_prefix%UnsubscribePage.html?mkt_unsubscribe=1&mkt_tok=##MKT_TOK##">Unsubscribe</a><br/>
</font></p></td>
</tr>
</tbody>
</table>
I'd include whatever standard styling you have of course. Without seeing the full raw code and the unsubscribe code, it's hard to fully answer your question however.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices