Re: Marketo 2.0 Email Templates Issues with Banner Images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
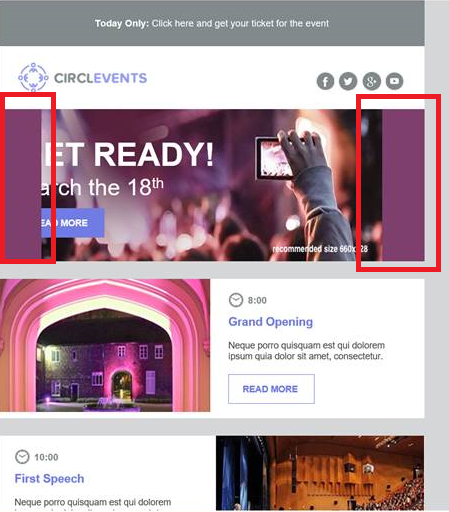
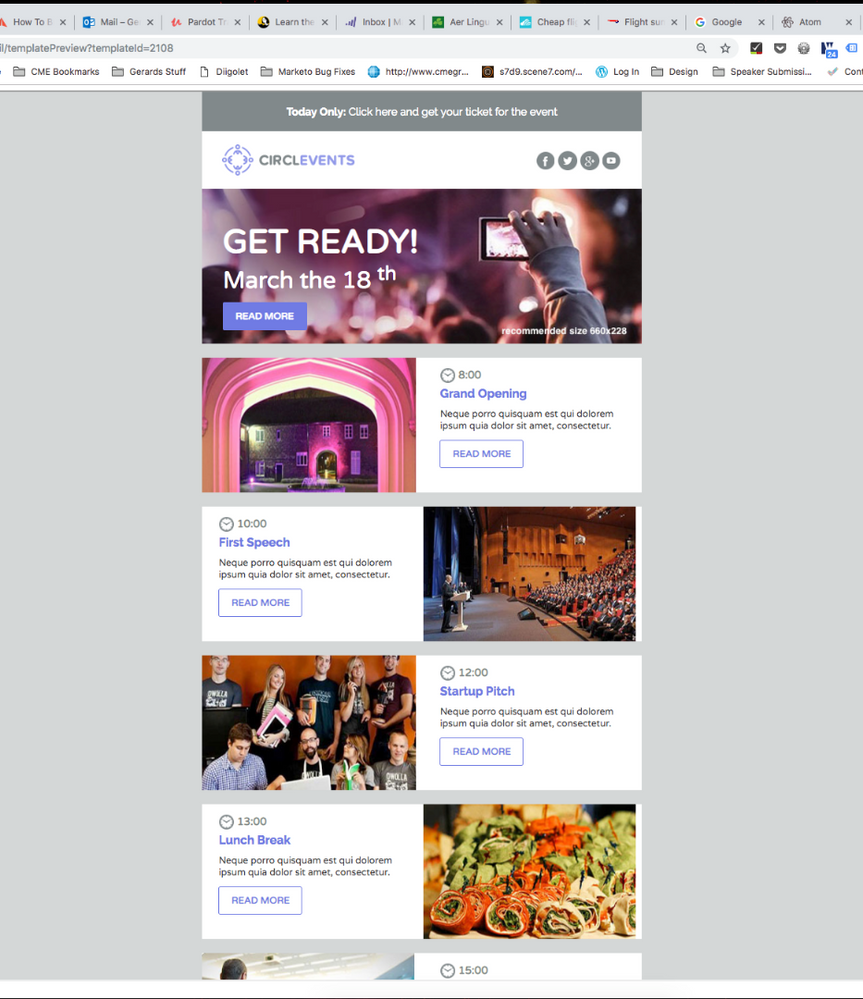
Has anyone else seen a problem with Marketo 2.0 Email Templates, out-of-the-box, banner images getting cut off on the right and left borders (see image below)? We've tested most of them and they all look like this is in the Office Outlook 365 reading pane. Asking to see if anyone that's seen this figured out a fix, we asked our developer and they are having trouble figuring out what the issue is. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
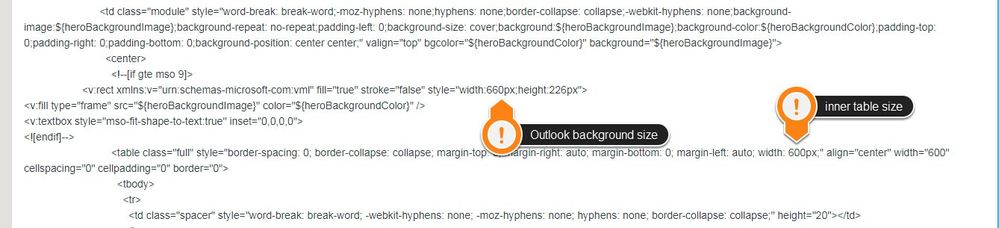
Can you post the exact code for the email and we can debug it. Without the exact example you are working on, it will be hard to debug. I have not seen this issue. It seems to be only related to that banner module, almost like padding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Gerard, here is the code. Again haven't touched anything, out-of-the-box code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="width: 100%;">
<head>
<!-- Marketo Variable Definitions -->
<meta class="mktoColor" id="emailBackgroundColor" mktoname="Email Background Color" default="#d4d7d7" mktomodulescope="false" />
<meta class="mktoColor" id="preheaderBackgroundColor" mktoname="Module Background" default="#81898b" mktomodulescope="true" />
<meta class="mktoNumber" id="preheaderSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="preheaderSpacer2" mktoname="Spacer Below Text" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="headerBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="headerSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="headerSpacer2" mktoname="Spacer Below Right Image" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="headerSpacer3" mktoname="Spacer Below Right Image" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="heroBackgroundColor" mktoname="Module Background" default="#7e3f6c" mktomodulescope="true" />
<meta class="mktoImg" id="heroBackgroundImage" mktoname="Background Image" default="http://templates.marketo.net/event3/bg-hero.jpg" mktomodulescope="true" />
<meta class="mktoColor" id="heroButtonBackgroundColor" mktoname="Button Background Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoColor" id="heroBorderColor" mktoname="Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="heroBorderSize" mktoname="Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="heroLinkText" mktoname="Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="heroLink" mktoname="Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer2" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer3" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer4" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLButtonBackgroundColor" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBorderColor" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLBorderSize" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoLLinkText" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoLLink" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor2" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer2" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer2" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer3" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer4" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRButtonBackgroundColor" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBorderColor" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRBorderSize" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoRLinkText" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoRLink" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor3" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer3" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBackgroundColor3" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer5" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer6" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer7" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer8" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLButtonBackgroundColor2" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBorderColor2" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLBorderSize2" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoLLinkText2" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoLLink2" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor4" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer4" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBackgroundColor3" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer5" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer6" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer7" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer8" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRButtonBackgroundColor2" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBorderColor2" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRBorderSize2" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoRLinkText2" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoRLink2" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor5" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer5" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBackgroundColor5" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer9" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer10" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer11" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLSpacer12" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoLButtonBackgroundColor3" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoLBorderColor3" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoLBorderSize3" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoLLinkText3" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoLLink3" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor6" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer6" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBackgroundColor5" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer9" mktoname="Spacer Below Right Image" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer10" mktoname="Spacer Below Right Time" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer11" mktoname="Spacer Below Right Title" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRSpacer12" mktoname="Spacer Below Right Text" default="15" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="photoRButtonBackgroundColor3" mktoname="Right Button Background Color" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="photoRBorderColor3" mktoname="Right Button Border Color" default="#707be4" mktomodulescope="true" />
<meta class="mktoNumber" id="photoRBorderSize3" mktoname="Right Button Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="photoRLinkText3" mktoname="Right Button Text" default="READ MORE" mktomodulescope="true" />
<meta class="mktoString" id="photoRLink3" mktoname="Right Button Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoColor" id="blankSpaceBackgroundColor7" mktoname="Module Background" default="#d4d7d7" mktomodulescope="true" />
<meta class="mktoNumber" id="blankSpaceSpacer7" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="separatorBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="separatorSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="separatorBorderColor" mktoname="Separator Border Color" default="#81898b" mktomodulescope="true" />
<meta class="mktoNumber" id="separatorBorderSize" mktoname="Separator Border Width" default="1" min="0" max="20" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="separatorSpacer2" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="mkvideoBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="mkvideoSpacer" mktoname="Top Spacer" default="10" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="mkvideoSpacer2" mktoname="Top Spacer" default="10" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="freeImageBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoColor" id="freeTextBackgroundColor" mktoname="Module Background" default="#ffffff" mktomodulescope="true" />
<meta class="mktoNumber" id="freeTextSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="freeTextSpacer2" mktoname="Spacer Below Title" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="freeTextSpacer3" mktoname="Spacer Below Text" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="freeTextSpacer4" mktoname="Spacer Below Text" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoColor" id="footerBackgroundColor" mktoname="Module Background" default="#81898b" mktomodulescope="true" />
<meta class="mktoNumber" id="footerSpacer" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="footerSpacer2" mktoname="Top Spacer" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="footerSpacer3" mktoname="Spacer Below Right Image" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoNumber" id="footerSpacer4" mktoname="Spacer Below Right Unsubscribe" default="20" min="1" max="300" units="px" step="1" mktomodulescope="true" />
<meta class="mktoString" id="footerLinkText" mktoname="Left Link Text" default="mail@mail.com" mktomodulescope="true" />
<meta class="mktoString" id="footerLink" mktoname="Left Link" default="http://mylink" mktomodulescope="true" />
<meta class="mktoString" id="unsubLink" mktoname="Unsubscribe Link" default="{{system.unsubscribeLink}}" mktomodulescope="true" />
<!-- Other Meta Tags -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="robots" content="noindex,nofollow" />
<meta content="telephone=no" name="format-detection" />
<link href="https://fonts.googleapis.com/css?family=Varela+Round:300,400,700" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet" type="text/css" />
<!--[if mso]>
<style type='text/css'>
.primary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!--[if mso]>
<style type='text/css'>
.secondary-font {
font-family: Arial, sans-serif !important;
}
</style>
<![endif]-->
<!-- Sans-serif -->
<!-- Serif -->
<!-- Monospace -->
<!-- Calligraphic -->
<style media="all">
/* CLIENT-SPECIFIC STYLES */
/* Outlook.com / Hotmail */
.ExternalClass {
width: 100%;
}
.ReadMsgBody,
.ExternalClass,
.ExternalClass p,
.ExternalClass span,
.ExternalClass font,
.ExternalClass td,
.ExternalClass div {
line-height: 100%;
}
/* OL07-10-13 "Read in browser link" */
#outlook a {
padding: 0;
}
/* Various OL fixes */
body{
-webkit-text-size-adjust:100%;
-ms-text-size-adjust:100%;
}
table {
mso-table-lspace:0pt;
mso-table-rspace:0pt;
}
img{
-ms-interpolation-mode: bicubic;
}
</style>
<style media="all">
@media only screen and (max-width: 660px) {
/*starttablet*/
.stack-tablet {
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
max-height: none !important;
}
img.responsive {
max-width: none !important;
}
.full,
.t100 {
width: 450px !important;
}
.full.unboxed,
.t100.unboxed {
width: 100% !important;
}
.t40 {
width: 180px !important;
}
.t60 {
width: 270px !important;
}
.m_free-image .full,
.m_free-text .full,
.m_separator .full,
.m_mkvideo .full {
width: 90% !important;
}
.m_free-image .full .t100,
.m_free-text .full .t100,
.m_separator .full .t100,
.m_mkvideo .full .t100 {
width: 100% !important;
}
.m_photoR .padder,
.m_photoL .padder {
width: 90% !important;
}
/*endtablet*/
}
</style>
<style media="all">
@media only screen and (max-width: 360px) {
/*startmobile*/
.stack-phone {
overflow: visible !important;
float: none !important;
mso-hide: none !important;
display: block !important;
max-height: none !important;
}
.full,
.p100 {
width: 280px !important;
}
.full.unboxed,
.p100.unboxed {
width: 100% !important;
}
/*endmobile*/
}
</style>
<style>
/*startcommon*/
@media only screen and (max-width: 660px) {
table.m_boxing{
width: 100% !important;
}
}
/*endcommon*/
</style>
</head>
<body style="width: 100%; min-width: 100%; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; padding-top: 0; padding-right: 0; padding-bottom: 0; padding-left: 0;">
<!-- Outer table-->
<table class="full-container" width="100%" border="0" cellpadding="0" cellspacing="0" style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="outer" valign="top" align="center" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;margin-top: 0;margin-right: auto;margin-bottom: 0;margin-left: auto;background-color:${emailBackgroundColor};">
<table class="m_boxing" id="boxing" width="660" border="0" cellpadding="0" cellspacing="0" align="center" style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td class="mktoContainer boxedbackground" id="template-wrapper" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table id="preheader" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_preheader" mktoname="Preheader">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${preheaderBackgroundColor};" valign="top" bgcolor="${preheaderBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="secondary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #ffffff;font-family:'Raleway', Arial, sans-serif;text-align: center;">
<div class="mktoText" mktoname="Text" id="text">
<strong>Today Only:</strong> Click here and get your ticket for the event
</div></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="header" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_header" mktoname="Header">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${headerBackgroundColor};" valign="top" bgcolor="${headerBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d60 t60 p100" style="border-spacing: 0; border-collapse: collapse; width: 358px;" align="left" width="358" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr style="outline: medium none;">
<td class="logo" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Logo_header" id="logo_header" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/logo_header.png" style="border-left-width: 0; line-height: 100%; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; outline: none; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; max-width: 358px;" height="auto" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d40 t40 p100" style="border-spacing: 0; border-collapse: collapse; width: 238px;" align="right" width="238" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="social" style="border-spacing: 0; border-collapse: collapse;" align="right">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Facebook" id="icoFacebook" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-facebook.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Twitter" id="icoTwitter" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-twitter.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Google" id="icoGoogle" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-google.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Youtube" id="icoYoutube" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-youtube.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table class="mktoModule module_wrapper m_hero" id="hero" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" mktoname="Hero">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-moz-hyphens: none;hyphens: none;border-collapse: collapse;-webkit-hyphens: none;background-image:${heroBackgroundImage};background-repeat: no-repeat;padding-left: 0;background-size: cover;background:${heroBackgroundImage};background-color:${heroBackgroundColor};padding-top: 0;padding-right: 0;padding-bottom: 0;background-position: center center;" valign="top" bgcolor="${heroBackgroundColor}" background="${heroBackgroundImage}">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:660px;height:226px">
<v:fill type="frame" src="${heroBackgroundImage}" color="${heroBackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="20"></td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="30"></td>
</tr>
<tr>
<td class="primary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #ffffff;font-size: 49px;font-weight: bold;">
<div class="mktoText" mktoname="Title" id="title">
GET READY!
</div> </td>
</tr>
<tr>
<td class="primary-font date" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #ffffff;font-size: 35px;">
<div class="mktoText" mktoname="Date" id="date">
March the 18
<sup>th</sup>
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="10"></td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${heroButtonBackgroundColor}"><a class="primary-font button" href="${heroLink}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${heroBorderSize};border-right-width:${heroBorderSize};border-bottom-width:${heroBorderSize};border-left-width:${heroBorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style: solid;color:
#ffffff;border-top-color:${heroBorderColor};border-right-color:${heroBorderColor};border-bottom-color:${heroBorderColor};border-left-color:${heroBorderColor};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip: padding-box;font-weight: 700;font-family:'Varela Round', Arial,
sans-serif;background-color:${heroButtonBackgroundColor};">
<!--[if gte mso 9]> <![endif]-->${heroLinkText}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" height="20"></td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</center></td>
</tr>
</tbody>
</table>
<table id="blankSpace" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor};" valign="top" bgcolor="${blankSpaceBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoL" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoL" mktoname="PhotoL">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoLBackgroundColor};" valign="top" bgcolor="${photoLBackgroundColor}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo1" id="photo1" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo1.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time">
8:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title2">
Grand Opening
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text2">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoLButtonBackgroundColor}"><a class="primary-font button" href="${photoLLink}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoLBorderSize};border-right-width:${photoLBorderSize};border-bottom-width:${photoLBorderSize};border-left-width:${photoLBorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style:
solid;color: #707be4;border-top-color:${photoLBorderColor};border-right-color:${photoLBorderColor};border-bottom-color:${photoLBorderColor};border-left-color:${photoLBorderColor};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip: padding-box;font-weight:
700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoLButtonBackgroundColor};">
<!--[if gte mso 9]> <![endif]-->${photoLLinkText}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace2" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space2">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor2};" valign="top" bgcolor="${blankSpaceBackgroundColor2}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoR" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoR" mktoname="PhotoR">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoRBackgroundColor};" valign="top" bgcolor="${photoRBackgroundColor}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo2" id="photo2" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo2.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock2" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time2">
10:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title3">
First Speech
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text3">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoRButtonBackgroundColor}"><a class="primary-font button" href="${photoRLink}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoRBorderSize};border-right-width:${photoRBorderSize};border-bottom-width:${photoRBorderSize};border-left-width:${photoRBorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style:
solid;color: #707be4;border-top-color:${photoRBorderColor};border-right-color:${photoRBorderColor};border-bottom-color:${photoRBorderColor};border-left-color:${photoRBorderColor};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip: padding-box;font-weight:
700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoRButtonBackgroundColor};">
<!--[if gte mso 9]> <![endif]-->${photoRLinkText}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace3" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space3">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor3};" valign="top" bgcolor="${blankSpaceBackgroundColor3}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoL2" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoL" mktoname="PhotoL2">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoLBackgroundColor3};" valign="top" bgcolor="${photoLBackgroundColor3}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo3" id="photo3" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo3.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock3" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time3">
12:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title4">
Startup Pitch
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text4">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoLButtonBackgroundColor2}"><a class="primary-font button" href="${photoLLink2}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoLBorderSize2};border-right-width:${photoLBorderSize2};border-bottom-width:${photoLBorderSize2};border-left-width:${photoLBorderSize2};border-top-style: solid;border-right-style:
solid;border-bottom-style: solid;color: #707be4;border-top-color:${photoLBorderColor2};border-right-color:${photoLBorderColor2};border-bottom-color:${photoLBorderColor2};border-left-color:${photoLBorderColor2};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip:
padding-box;font-weight: 700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoLButtonBackgroundColor2};">
<!--[if gte mso 9]> <![endif]-->${photoLLinkText2}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace4" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space4">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor4};" valign="top" bgcolor="${blankSpaceBackgroundColor4}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoR2" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoR" mktoname="PhotoR2">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoRBackgroundColor3};" valign="top" bgcolor="${photoRBackgroundColor3}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo4" id="photo4" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo4.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock4" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time4">
13:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title5">
Lunch Break
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text5">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoRButtonBackgroundColor2}"><a class="primary-font button" href="${photoRLink2}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoRBorderSize2};border-right-width:${photoRBorderSize2};border-bottom-width:${photoRBorderSize2};border-left-width:${photoRBorderSize2};border-top-style: solid;border-right-style:
solid;border-bottom-style: solid;color: #707be4;border-top-color:${photoRBorderColor2};border-right-color:${photoRBorderColor2};border-bottom-color:${photoRBorderColor2};border-left-color:${photoRBorderColor2};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip:
padding-box;font-weight: 700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoRButtonBackgroundColor2};">
<!--[if gte mso 9]> <![endif]-->${photoRLinkText2}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace5" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space5">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor5};" valign="top" bgcolor="${blankSpaceBackgroundColor5}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoL3" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoL" mktoname="PhotoL3">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoLBackgroundColor5};" valign="top" bgcolor="${photoLBackgroundColor5}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo5" id="photo5" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo5.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock5" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time5">
15:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title6">
Managing Director Speech
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text6">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoLButtonBackgroundColor3}"><a class="primary-font button" href="${photoLLink3}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoLBorderSize3};border-right-width:${photoLBorderSize3};border-bottom-width:${photoLBorderSize3};border-left-width:${photoLBorderSize3};border-top-style: solid;border-right-style:
solid;border-bottom-style: solid;color: #707be4;border-top-color:${photoLBorderColor3};border-right-color:${photoLBorderColor3};border-bottom-color:${photoLBorderColor3};border-left-color:${photoLBorderColor3};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip:
padding-box;font-weight: 700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoLButtonBackgroundColor3};">
<!--[if gte mso 9]> <![endif]-->${photoLLinkText3}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace6" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space6">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor6};" valign="top" bgcolor="${blankSpaceBackgroundColor6}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="photoR3" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_photoR" mktoname="PhotoR3">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${photoRBackgroundColor5};" valign="top" bgcolor="${photoRBackgroundColor5}">
<table class="full unboxed" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 660px;" align="center" width="660" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="right" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo6" id="photo6" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo6.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 328px; display: block; height: auto; width: 100%;" height="auto" width="328" /></a>
</div> </td>
</tr>
</tbody>
</table>
<table class="col2 d50 t100 p100 unboxed" style="border-spacing: 0; border-collapse: collapse; width: 328px;" align="left" width="328" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:15px;font-size:15px;" height="15"> </td>
</tr>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="padder" style="border-spacing: 0; border-collapse: collapse;" align="center" width="280">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Clock" id="icoClock6" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-clock.png" style="outline: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; height: auto; display: block; line-height: 100%;" /></a>
</div> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="primary-font time" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;color: #81898b;font-family:'Varela Round', Arial, sans-serif;font-weight: bold;">
<div class="mktoText" mktoname="Right Time" id="time6">
16:00
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="secondary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #707be4;font-weight: bold;font-size: 18px;">
<div class="mktoText" mktoname="Right Title" id="title7">
Coffee Break
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="primary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #444444;font-size: 14px;">
<div class="mktoText" mktoname="Right Text" id="text7">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur.
</div> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:12px;font-size:12px;" height="12"> </td>
</tr>
<tr>
<td class="cta" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="border-collapse: collapse; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box;" align="left" bgcolor="${photoRButtonBackgroundColor3}"><a class="primary-font button" href="${photoRLink3}" target="_blank" style="border-left-style: solid;font-size: 14px;text-decoration: none;padding-top: 0.8em;padding-bottom: 0.8em;padding-left: 1.3em;padding-right: 1.3em;border-top-width:${photoRBorderSize3};border-right-width:${photoRBorderSize3};border-bottom-width:${photoRBorderSize3};border-left-width:${photoRBorderSize3};border-top-style: solid;border-right-style:
solid;border-bottom-style: solid;color: #707be4;border-top-color:${photoRBorderColor3};border-right-color:${photoRBorderColor3};border-bottom-color:${photoRBorderColor3};border-left-color:${photoRBorderColor3};display: inline-block;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;-moz-background-clip: padding;-webkit-background-clip: padding-box;background-clip:
padding-box;font-weight: 700;font-family:'Varela Round', Arial, sans-serif;background-color:${photoRButtonBackgroundColor3};">
<!--[if gte mso 9]> <![endif]-->${photoRLinkText3}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-20" style="line-height:tabletpx;font-size:tabletpx">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="blankSpace7" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_blankSpace" mktoname="Blank Space7">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${blankSpaceBackgroundColor7};" valign="top" bgcolor="${blankSpaceBackgroundColor7}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="separator" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_separator" mktoname="Separator">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${separatorBackgroundColor};" valign="top" bgcolor="${separatorBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="bordered" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;border-top-style: none;border-bottom-width:${separatorBorderSize};border-bottom-style: solid;border-bottom-color:${separatorBorderColor};"></td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="mkvideo" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_mkvideo" mktoname="Mkvideo">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${mkvideoBackgroundColor};" valign="top" bgcolor="${mkvideoBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<center>
<div class="mktoVideo" id="video" mktoname="Video"></div>
</center> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="free-image" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_free-image" mktoname="Free-image">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${freeImageBackgroundColor};" valign="top" bgcolor="${freeImageBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg responsive" mktoname="Photo Big" id="photoBig" mktolockimgstyle="false">
<a><img class="responsive" src="http://templates.marketo.net/event3/photo-big.jpg" style="text-decoration: none; border-top-width: 0; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; outline: none; -ms-interpolation-mode: bicubic; line-height: 100%; max-width: 600px; display: block; height: auto; width: 100%;" height="auto" width="600" /></a>
</div> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="free-text" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_free-text" mktoname="Free-text">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${freeTextBackgroundColor};" valign="top" bgcolor="${freeTextBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="primary-font title" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Varela Round', Arial, sans-serif;color: #707be4;font-size: 25px;">
<div class="mktoText" mktoname="Title" id="title8">
Location Details
</div></td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:10px;font-size:10px;" height="10"> </td>
</tr>
<tr>
<td class="secondary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;color: #444444;font-size: 16px;mso-line-height-rule: exactly;line-height: 160%;">
<div class="mktoText" mktoname="Text" id="text8">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div></td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<table id="footer" style="border-spacing: 0; border-collapse: collapse;" align="center" width="100%" cellspacing="0" cellpadding="0" border="0" class="mktoModule m_footer" mktoname="Footer">
<tbody>
<tr>
<td class="module" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;background-color:${footerBackgroundColor};" valign="top" bgcolor="${footerBackgroundColor}">
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col1 d60 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 358px;" align="left" width="358" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="stacker" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="left" width="100%">
<tbody>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:5px;font-size:5px;" height="5"> </td>
</tr>
<tr>
<td class="row" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="subcol" style="border-spacing: 0; border-collapse: collapse;" align="left">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Phone" id="icoPhone" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-phone.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="secondary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;font-size: 13px;color: #ffffff;line-height: 18px;">
<div class="mktoText" mktoname="Left Text" id="text10">
+000 000 0000
</div></td>
</tr>
<tr class="stack-phone" style="padding-bottom: 0; max-height: 0; overflow: hidden; float: left; display: none; padding-top: 0; padding-right: 0; mso-hide: all; padding-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; font-size: 10px; line-height: 10px;">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table>
<table class="subcol" style="border-spacing: 0; border-collapse: collapse;" align="right">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Mail" id="icoMail" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-mail.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td class="secondary-font text" style="word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;border-collapse: collapse;font-family:'Raleway', Arial, sans-serif;font-size: 13px;color: #ffffff;line-height: 18px;"> <a href="${footerLink}" style="color: #ffffff; text-decoration: none;">${footerLinkText}</a></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr class="stack-tablet" style="padding-bottom: 0; max-height: 0; overflow: hidden; float: left; display: none; padding-top: 0; padding-right: 0; mso-hide: all; padding-left: 0; margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; font-size: 30px; line-height: 30px;">
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
</tr>
</tbody>
</table>
<table class="col2 d40 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 238px;" align="right" width="238" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse;" align="right">
<tbody>
<tr>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Facebook" id="icoFacebook2" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-facebook.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Twitter" id="icoTwitter2" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-twitter.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Google" id="icoGoogle2" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-google.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;"> </td>
<td style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<div style="display:inline-block" class="mktoImg" mktoname="Ico Youtube" id="icoYoutube2" mktolockimgstyle="false">
<a><img src="http://templates.marketo.net/event3/ico-youtube.png" style="height: auto; outline: none; border-right-width: 0; border-bottom-width: 0; border-left-width: 0; text-decoration: none; -ms-interpolation-mode: bicubic; border-top-width: 0; display: block; line-height: 100%; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none;" /></a>
</div></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:20px;font-size:20px;" height="20"> </td>
</tr>
</tbody>
</table>
<table class="full" style="border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; width: 600px;" align="center" width="600" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td class="contents" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="col d100 t100 p100" style="border-spacing: 0; border-collapse: collapse; width: 600px;" align="left" width="600">
<tbody>
<tr>
<td class="unsub" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse; text-align: center; font-family: 'Varela Round', sans-serif; font-size: 12px; color: #ffffff;"><span style="display:inline;font-family:'Raleway', Arial, sans-serif;" class="secondary-font">
<div class="mktoText" mktoname="Right Unsubscribe" id="unsubscribe">
This email was sent to mail@mail.com, because your email preferences are set to receive our updates.
<br />To stop receiving this emails
</div></span><a href="${unsubLink}" style="color: #ffffff;font-family:'Raleway', Arial, sans-serif;" class="secondary-font">unsubscribe</a></td>
</tr>
<tr>
<td class="spacer" style="word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;line-height:30px;font-size:30px;" height="30"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like the background size for Outlook is set to 660px and the background size for your content container is set to 600px. This would amount to 30px on a side getting clipped (and it looks like more than 30 to a side in the screenshot you posted).
You might try shrinking the Outlook code (660px) to 600px or increasing the table atop that from 600px to 660px.
I've seen this type of clipping before using this method to include background images in emails. In most of those cases, there was an issue with the way the template was coded so that some of the properties don't match up (like the width in this case).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Dave, tried this but still didn't work. Pretty surprised Marketo's out-of-the-box templates have these sorts of issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
what browser are you using? Does your company role out browser updates internally? See my screenshot from Chrome on a Mac, it looks perfect. Do you have a Litmus account? If not sign up for a 7 day free trial, then send a sample of the email to Litmus and see what its showing in all the different browsers and email clients.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Gerard, seeing the issue only in the reading pane in Outlook for Microsoft 365, when you double click on the email it formats nicely. I'll have to sign up for Litmus. Appreciate the response.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seconding Gerard's point; Litmus is indispensable for this sort of stuff (esp since the update which allows you to view client specific processed html - though it's not perfect).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices