Re: margin-top Adjustments - how to make edits on landing page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone,
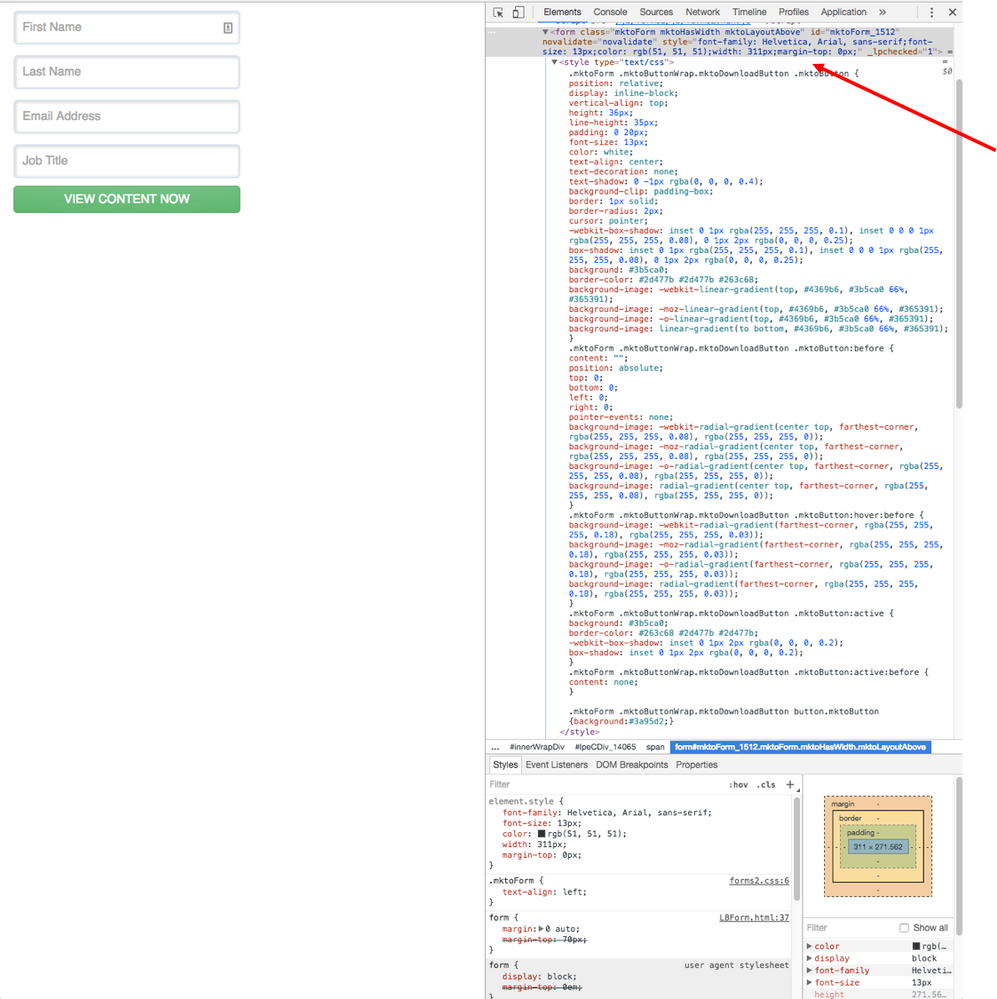
I am trying to get rid of the space above the form on the following landing page:
pages.kennasecurity.com/LBForm.html
I think I've identified the problem: margin-top is 70px. I set it to 0px in DevTools and this is what it looks like:
However, I'm unsure how to implement this change in the Marketo landing page. Do I have to go down to the template level?
Let me know if I can provide any additional information that would be helpful.
Thanks,
Dan
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
It looks like the 70px top margin is actually coded into your LP template (at line 33). However, if you just want to change this as a one-off instance, you could always do something like #mktoForm_1512 {margin-top: 0 !important;} in your form's actual CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dan,
It looks like the 70px top margin is actually coded into your LP template (at line 33). However, if you just want to change this as a one-off instance, you could always do something like #mktoForm_1512 {margin-top: 0 !important;} in your form's actual CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Courtney. I went with the one-off custom CSS option, and the margin is gone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1, just add custom CSS to your form.
http://docs.marketo.com/display/DOCS/Edit+the+CSS+of+a+Form+Theme
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices