Re: Mandatory image height in Email Editor 2.0 results in distorted images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have noticed that when you edit an image in Email Editor 2.0, it forces you to enter a height value for every image. (Using the editor 2.0 syntax, I am using the div method, i.e. using div class="mktoImg" with an image tag inside.)
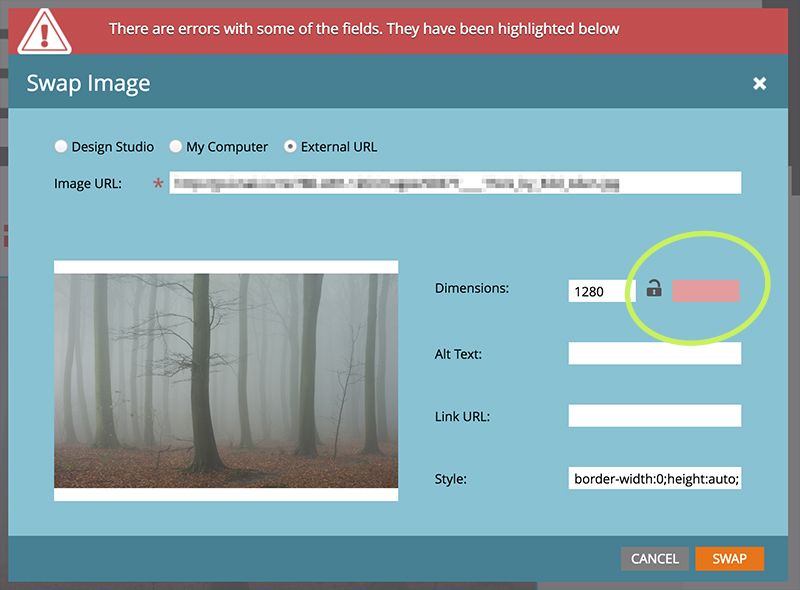
When you edit the image in the editor, if you try to leave the height field blank, you get a validation error and can't save your image:
In the old email editor, you were able to leave the height field blank so that the HTML height="xx" attribute would not be added to your image/s. This was perfect because it allowed you to have fluid templates where all images resized proportionally.
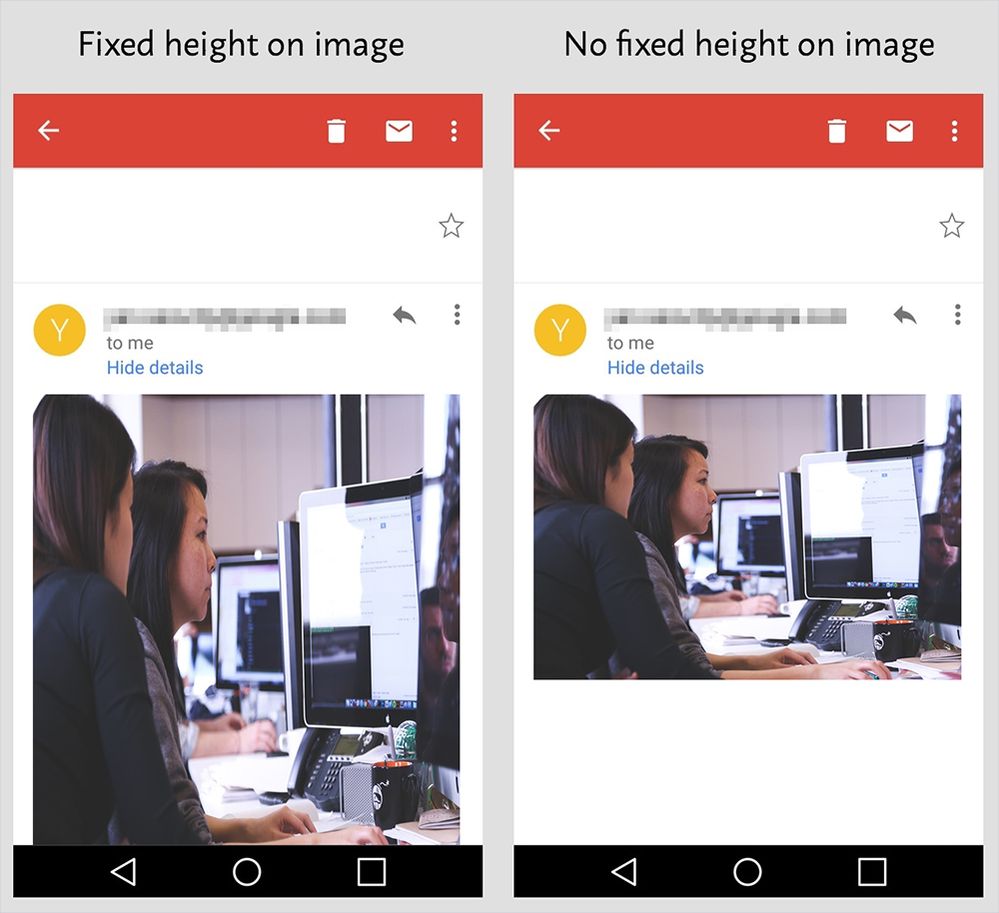
Forcing a fixed height to be added to images is a problem for fluid templates because images will become distorted like the example below left.
This is particularly a problem in Gmail because you cannot override the HTML height attribute with height:auto. Gmail's CSS pre-processor changes every instance of CSS height to min-height, rendering it useless against an HTML height attribute. It cannot override it.
Could this be fixed so that the height is optional, like it used to be in editor 1.0? Otherwise it severely limits the types of templates that can be added for use.
If it is optional, it should be able to keep everyone happy ![]()
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By default, height and width will be locked unless you explicitly say mktoLockImgSize="false". If you have omitted "height" or "width" in your template then it will be lock as empty and will not add it in. It will lock it exactly the way you've specified it in your template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to put some sort of number in there, then you have to edit the raw code to put a fix in (as long as you are only editing within the editable region, it won't break it from the Email Template, a Email 2.0 only feature).
- Add the image as normal
- Click Edit Code at top
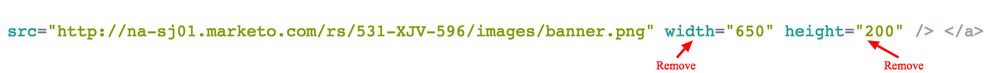
- Find your image and remove the hard code width and height
N.B. You may need to tweak the inline css too.
The image should now behave as you expect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Frank. That is certainly easy for me to do, as I am an email developer, but definitely isn't something that our customers will find easy to do. It's a shame because the old email editor didn't require a number in the height field, so I'm confused as to why this extra restriction has been added.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicole Merlin ,
You can fix this with a css "height:auto" style in the img tag that will apply and override the html properties on all clients excepted outlook. The advantage is that you can set it at the template level.
If you use an <img class="mktoImg"> just add the style to the <img>
If you use a <div class="mktoImg">, add an <img> with the style inside.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Grégoire, thanks as always for contributing.
Unfortunately height:auto doesn't work for Gmail, because Gmail's CSS preprocessor changes all instances of height to min-height.
As an example, if you have this code in your template:
<img height="500" style="height:auto;">
Gmail will change the code to this:
<img height="500" style="min-height:auto;">
Min-height cannot override the HTML height attribute. So the image will always show up as 500px high in Gmail. There is no way around this, myself and many others in the email development community have tried for many collective hours (and most probably days). The only workable solution is to not place a height on the image in the first place.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nicole,
Were you able to find a workaround for this? I am currently building a template for a client and I have encountered this same issue which is causing the email images to look distorted as mentioned above.
Any new workaround would be helpful.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Oswin, this issue will be fixed in the Summer release on September 23rd! See Justin's comment (marked correct).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin Cooperman,
Will the Summer 23' "mktoLockImgSize" require that we set the height of images or can we let the height to auto?
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By default, height and width will be locked unless you explicitly say mktoLockImgSize="false". If you have omitted "height" or "width" in your template then it will be lock as empty and will not add it in. It will lock it exactly the way you've specified it in your template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin,
Thx, that's cool, so we can just omit the height and locking the width.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yep, that will work
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices