Re: Loading certain sections in Guided landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have 2 questions.
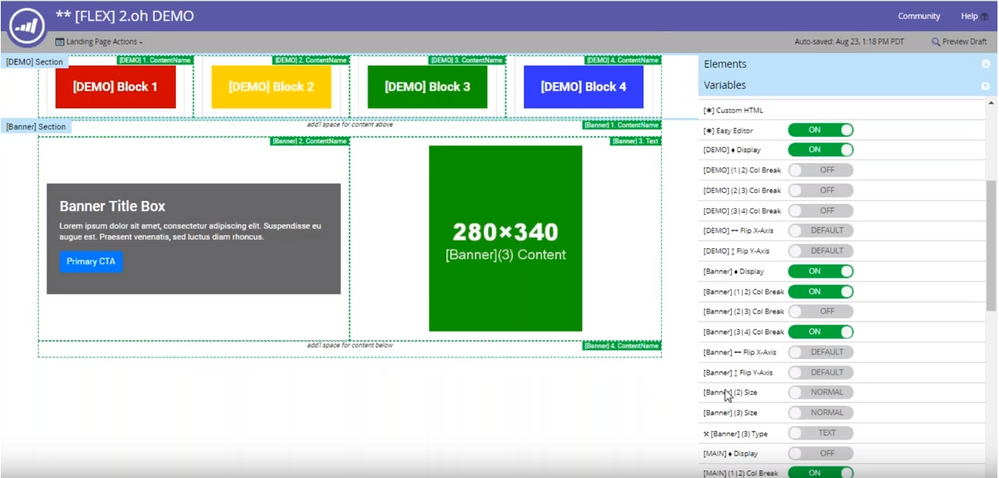
- My first question has to do with a video I watched with Dave Roberts from Digital Pi. https://www.youtube.com/watch?v=pKnumCsq0Ck I would like to know how they got the section names to display in the WYSIWIG editor, such as [MAIN] Section or [DEMO] 1.ContentName?
- My master landing page template has 33 sections. I want to set up different types of landing pages that inherit from the one master template. Some examples would be one for Webinar, one for Promo, and one for Demo. Whenever I need a new Webinar landing page, I would then clone the Webinar Master Landing page to create a new webinar landing page, instead of creating a new one that inherits from the one master template used for all. My issue is that my Webinar Master Landing Page is always only going to use 7 of the 33 sections. I don't want to have all 33 sections load in the editor because it takes forever for the landing page to load so I can edit it. I would like to have only those 7 load and be able to be toggled on and off. Does anyone know how I can accomplish this?
Thank you.
Lara
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Lara,
Thanks for checking out the video and getting a discussion going in the community! ![]()
For the first part about the GUI overly, there's a combo of CSS and a variable (toggles classes) that make that work.
If you take a look at the top toggle in that screenshot, you'll notice the "Easy Editor" is "ON" and that's what is adding the overlay to the editor interface.
When the toggle is TRUE, a class called "On" gets added to a class-string on the body element. That looks like <body class="easyEditor-${EasyEditorDisplayVariable}"> and results in either: class="easyEditor-On" OR class="easyEditor-Off". When the toggle is set to false, a class called "Off" gets added instead.
The display part is just CSS on the ::before pseudo-element for the different pieces: .mktoText::before, .mktoForm::before, section::before and so on. There's a little CSS magic going on that pulls the name of the element from the ID of that element to display and that happens in the content attribute on the ::before selector -- something like this:
.easyEditor-On section::before {
content: attr(id);
background-color:red;
color:white;
padding: 3px 8px;
position: absolute;
...
}
Let me know if you run into any issues getting that into play, Im happy to help troubleshoot.
------
For the 2nd part about going down to only 7 modules in the editor, I think you'd need to clone your master template and just cut out the 26 or so that you didn't need. It creates an extra "thing to manage" but my thinking is that if it streamlines your production process you're going to make up for the time it would take to make an update (say the header or footer or whatever) in two places (templates) instead of one -- so you end up ahead in the long run. Im not aware of a way to load "only so many sections" into the editor though, as far as I know you get everything on the template.
Happy Monday ![]()
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Lara,
Thanks for checking out the video and getting a discussion going in the community! ![]()
For the first part about the GUI overly, there's a combo of CSS and a variable (toggles classes) that make that work.
If you take a look at the top toggle in that screenshot, you'll notice the "Easy Editor" is "ON" and that's what is adding the overlay to the editor interface.
When the toggle is TRUE, a class called "On" gets added to a class-string on the body element. That looks like <body class="easyEditor-${EasyEditorDisplayVariable}"> and results in either: class="easyEditor-On" OR class="easyEditor-Off". When the toggle is set to false, a class called "Off" gets added instead.
The display part is just CSS on the ::before pseudo-element for the different pieces: .mktoText::before, .mktoForm::before, section::before and so on. There's a little CSS magic going on that pulls the name of the element from the ID of that element to display and that happens in the content attribute on the ::before selector -- something like this:
.easyEditor-On section::before {
content: attr(id);
background-color:red;
color:white;
padding: 3px 8px;
position: absolute;
...
}
Let me know if you run into any issues getting that into play, Im happy to help troubleshoot.
------
For the 2nd part about going down to only 7 modules in the editor, I think you'd need to clone your master template and just cut out the 26 or so that you didn't need. It creates an extra "thing to manage" but my thinking is that if it streamlines your production process you're going to make up for the time it would take to make an update (say the header or footer or whatever) in two places (templates) instead of one -- so you end up ahead in the long run. Im not aware of a way to load "only so many sections" into the editor though, as far as I know you get everything on the template.
Happy Monday ![]()
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your response Dave. I will definitely try implementing the overlay to the editor interface. In regards to my second question, cloning the master template was the only solution I could think of too. I agree that you end up ahead in the long run.
Thanks again for all your help. I'm a Marketo novice when it comes to developing templates, so I am going to check out your other videos too. I hope to learn a lot from you.
Have a great day!
Lara
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Lara, I look forward to it!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices