- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Let user select time and date to store in a dateti...
Let user select time and date to store in a datetime field
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have create a new Custom Field , and the datatype is datetime.
I wanted to use this field to let users define the exact date and time for an appointment.
When I drag the field on a form, I can select the Field type, but I only see a date option, and not a datetime.
Is there an easy way to let users select the date and the time and store it in my defined datetime field?
Or should I split this up , create a date field and a time field? And use an option list for the time input?
Proposals?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The easiest way to do this will be splitting up as you noted, using Select as field type and listing out the time slots as the field value options. I would create a custom field String type "Appointment Time" and provide those options to your users. This will also give you more control over when appointments are scheduled.
If you need this information relayed to Sales you can use tokens such as {{lead.Appointment Date}} and {{lead.Appointment Time}}.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The easiest way to do this will be splitting up as you noted, using Select as field type and listing out the time slots as the field value options. I would create a custom field String type "Appointment Time" and provide those options to your users. This will also give you more control over when appointments are scheduled.
If you need this information relayed to Sales you can use tokens such as {{lead.Appointment Date}} and {{lead.Appointment Time}}.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
Definitely not a fan of splitting into 2 fields on the back end. That destroys the ability to do datetime math in filters and flows... it's a net loss, and the DateTime datatype has these powers for a reason.
Now on the front end, there's no single user expectation for a datetime picker (due to a combo of spotty browser support and different choices made by the browsers that do implement type=datetime). So the best solutions are custom JS-based widgets which allow you to predict/control the look across platforms. These all split out the date and time visually, but consolidate to a single DateTime field on form submission, which is what you want on the back end.
A basic example using the Flatpickr widget with a Marketo form is here:
MktoForms2 :: DateTimePicker (flatpickr) v1.0.0
If you like another widget better, that will work too. They all have the same concept: enhance an <input type=text> visually using dynamic elements, write to the real field under the hood.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
Thank you @SandfordWhiteman for these codes.
However, I don’t understand how to use them.
Should I use the HTML code in a form in the HTML of a rich text?
Should I modify anything in the code?
How to link this code with my datetime field?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
You'd need to replace "Letter_Date__c" in the below line of the JS code with the SOAP API name of the respective datetime field that you're using in your form, you don't need to make any another changes to the rest of the JS code -
var convertToDateTime = ["Letter_Date__c"];
You can search the SOAP API name of the field by exporting the Field Names from the Admin > Field Management section.
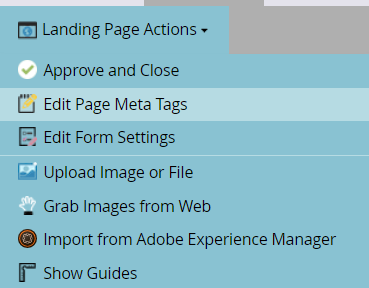
You can add the JS in the HTML section of the rich-text element along with the form embed JS (note that you don't need to re-add the form embed JS if you've already added it or if in-case you've added the form using the form element on the LP). Add the reference to the external flatpickr CSS file and styles from the codepen's HTML section to the "Custom Head HTML" area in the "Edit Page Meta Tags" option of the Marketo LP.
Let us know if you have any questions. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
Hello Darshil,
Thank you for your reply.
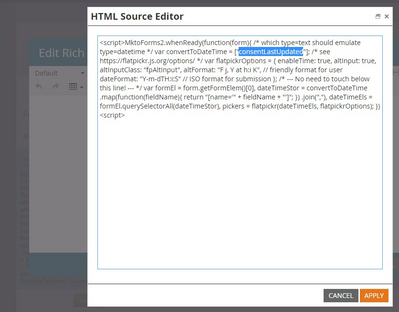
My SOAP API name datetime field is "consentLastUpdated" (field to test).
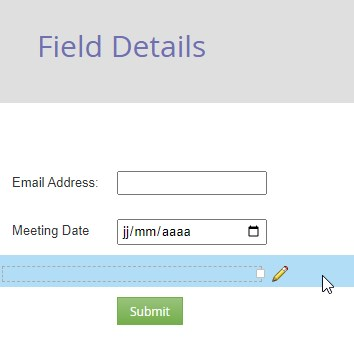
In my form, I have added a rich-text element under my datetime field (field label: Meeting date), open the HTML section, copied the JS file on the link https://codepen.io/figureone/pen/EGoMrv?editors=1010, replace in the JS the API field "Letter_Date__c" by "consentLastUpdated".
I've added <script> tags at the beginning and the end of the script, I think it requires, right?
When I preview the form, I don't see anymore the form, the page is blank.
Do you know why?
Then, on a Marketo LP, I have added the HTML code of the link https://codepen.io/figureone/pen/EGoMrv?editors=1010 in the custom head HTML without changing anything in the code.
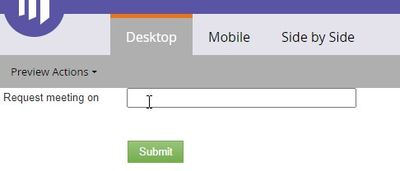
It displays a field "request meeting on" with a submit button without my fields (probably because my form didn't appear in the preview) and it's in the header of the LP and not in a section for the form.
The field "request meeting on" doesn't allow to display the calendar.
Do you see please what I missed?
Thank you.
Vincent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
You should add the script in the rich text element on the LP, not on the form. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
Hi Darshil,
ok thank you for your reply.
I tried to insert my form on a blank template LP. Then, add the script with my custom API field name in a rich-text element in the HTML Source editor of the LP.
Then, I copied the CSS code without modifying it in the Custom Head HTML of the LP or as a HTML element on the LP and I have the same result: my form is displayed as well as the form with the "Request meeting on" field " and I can't select a time on my custom field "Meeting date" (only a date) and there is no calendar for the "Request meeting on" field when I type inside.
Do you have any idea about this issue?
Thank you.
Vincent
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
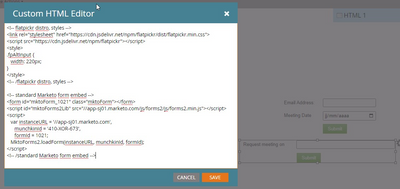
Ohh you shouldn't have included form embed script from the codepen. Please use below in the custom HTML block.
<!-- flatpickr distro, styles -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/flatpickr/dist/flatpickr.min.css">
<script src="https://cdn.jsdelivr.net/npm/flatpickr"></script>
<style>
.fpAltInput {
width: 220px;
}
</style>
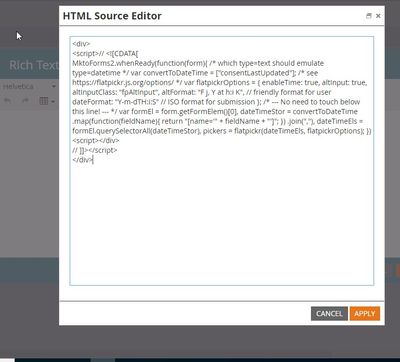
And use below code for the rich-text element on the LP (you can add this in the HTML content as well, technically, but nvm) :
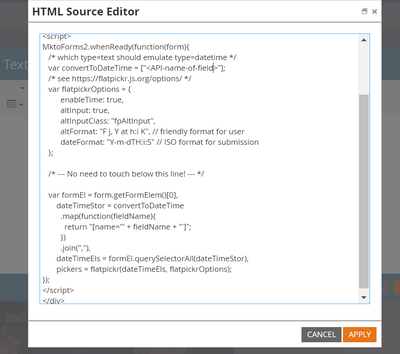
<script>
MktoForms2.whenReady(function(form){
/* which type=text should emulate type=datetime */
var convertToDateTime = ["consentLastUpdated"];
/* see https://flatpickr.js.org/options/ */
var flatpickrOptions = {
enableTime: true,
altInput: true,
altInputClass: "fpAltInput",
altFormat: "F j, Y at h:i K", // friendly format for user
dateFormat: "Y-m-dTH:i:S" // ISO format for submission
};
/* --- No need to touch below this line! --- */
var formEl = form.getFormElem()[0],
dateTimeStor = convertToDateTime
.map(function(fieldName){
return "[name='" + fieldName + "']";
})
.join(","),
dateTimeEls = formEl.querySelectorAll(dateTimeStor),
pickers = flatpickr(dateTimeEls, flatpickrOptions);
});
</script>
If you still face the issue - please feel free to DM me! We can hop on a quick call and fix this up (I think this would be quicker than exchanging messages in the thread). 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Let user select time and date to store in a datetime field
Darshil,
perfect, it works well on a Marketo LP or external LP!
Thank you so much for your help and proposal of a call, I really appreciate!
Vincent
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices











.png)