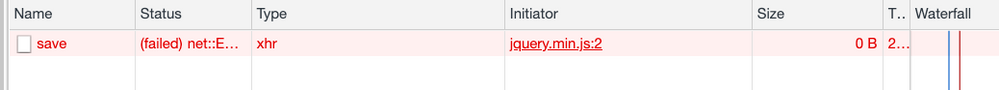
Re: leadCapture/save in Ajax get FAIL status
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I need to send lead from sever to sever, here is the code when the form is submitted:
let data= {
'munchkinId': 'xxx-xxx-xxx',
'formid': xxx,
'Email': 'xxxx@xxx.com'
}
$.ajax({
type: 'POST',
url: '//xxx.oursite.com/index.php/leadCapture/save',
data: data,
success: function (data) {
console.log('run callback here');
},
error: function (xhr, error) {
console.log(xhr, error);
}
});

Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The forms endpoint isn't to be used directly. Use the Forms API to submit a background form as noted here: https://developers.marketo.com/blog/make-a-marketo-form-submission-in-the-background-3/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
An Ajax POST isn't "server to server." Please explain in detail what you're sending and where the form lives.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<form>
<input type="button" class="js-lead-capture" value="Submit">
</form>$('.js-lead-capture').click(function (e) {
e.preventDefault();
const data = {
'munchkinId': 'xxx-xxx-xxx',
'LeadSource': $.cookie('XYZutm_source'),
'Phone': '888-888-8888',
'Person Source': 'test',
}
$.ajax({
type: 'POST',
url: '//mysite.com/index.php/leadCapture/save',
data: data,
success: function (data) {
//do something else here:
console.log('data sent');
},
error: function (xhr, error) {
console.log(xhr, error);
}
});
})- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The forms endpoint isn't to be used directly. Use the Forms API to submit a background form as noted here: https://developers.marketo.com/blog/make-a-marketo-form-submission-in-the-background-3/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks SanfordWhiteman,
I saw that solution, the idea works for me. But we do not want to render Markto form(even it is hidden) and load Markto script on the front side.
I also tried the REST API(github.com/Marketo/REST-Sample-Code/blob/master/php/LeadDatabase/Leads/PushLeadToMarketo.php), but this need to be posted by 'program name', I need the one can be posted by Form ID.
sorry for my special case. Any other solutions that I can post by form ID in the background directly?
thanks so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The REST API must never, ever be used directly from the client (browser). This should be clear from the inclusion of instance-wide client ID and secret. Using that information in the browser creates a catastrophic security vulnerability.
The only way to post from the browser directly to Marketo is using the Forms JS API. You don't actually have to include the <form> element itself. But you must use the JS library.
Note in past years there were other methods that one could use from the browser. Those are all deprecated and slated for removal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just saw this post: https://nation.marketo.com/t5/Product-Discussions/Form-submission-using-POST-menthod/td-p/40834/page...
now I changed save to save2 and added formVid, my ajax returns the response status correctly!
thanks for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The answer remains the Forms JS API. Any other method will stop working in 2021 - that's been guaranteed by the engineering team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that is bad. I am using JS API on our website, but this time we do not want to load JS or render Marto form HTML if this is possible. So we are looking for any solution if we can achieve this. This should be my last question:
Is any solution if changing to serverside? I used REST API from the server but it needs to be posted by program name(github.com/Marketo/REST-Sample-Code/blob/master/php/LeadDatabase/Leads/PushLeadToMarketo.php).
Can I post by form ID?
if not, my last option: How to use JS API but exclude the <form> element itself. (you said I do not have to include it. )?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
const data = {
'munchkinId': 'xxx-xxx-xxx',
'formid':'xxxx', // (formid is included)
'LeadSource': $.cookie('XYZutm_source'),
'Phone': '888-888-8888',
'Person Source': 'test',
}- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices