Re: Landing page results is not whats inthe template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good day all, i am currently trying to fix an issue with my code. i have some wanted results and some unwanted. I am creating a guided template for landing pages. here is the code of the section i am working on. html, CSS and meta. i have 4 speakers, so the last 3 are hidden by my design.
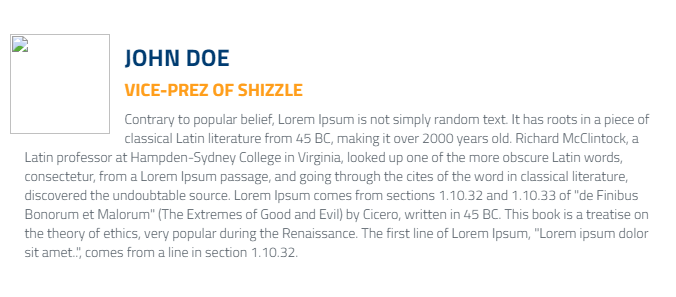
this image is the result i want/have in codepen and in the marketo template
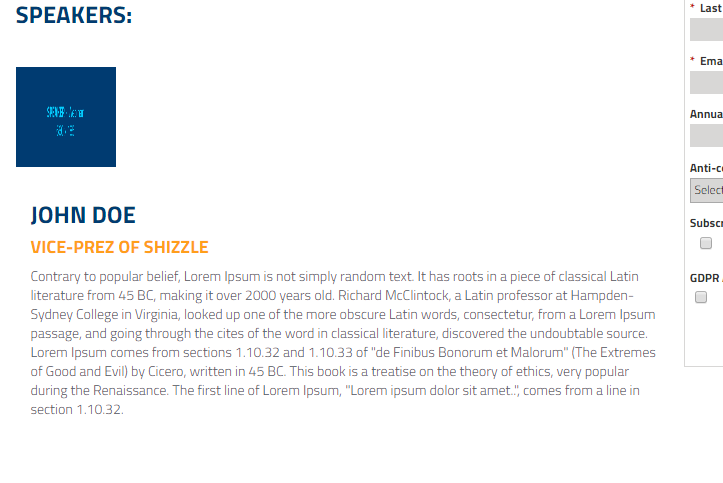
This is result in a maketo landing page.
<!-- MY CUSTOM META HERE -->
<meta class="mktoString" id="1title-h1" mktoName="Title-H1" default="!!! TITLE GOES HERE !!!">
<meta class="mktoString" id="1SubTitleColor" mktoName="subtitle-color" default="!!! SUBTITLE GOES HERE !!!">
<meta class="mktoString" id="1datetext" mktoName="event-time-description" default="!!! editable text goes here !!!">
<meta class="mktoBoolean" id="1speakertwo" mktoName="speakertwo" default="false" false_value="none" true_value="block" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="1speakerthree" mktoName="speakerthree" default="false" false_value="none" true_value="block" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="1speakerfour" mktoName="Speaker-4" default="false" false_value="none" true_value="block" false_value_name="Hide" true_value_name="Show">
<meta class="mktoString" id="1speakeronename" mktoName="speaker-1-name" default="!!! speaker 2 name !!!">
<meta class="mktoString" id="1speakeronejobtitle" mktoName="speaker-1-job" default="!!! speaker 2 name !!!">
<meta class="mktoString" id="1speakeronedescription" mktoName="speaker-1-description" default="!!! speaker 2 name !!!">
<meta class="mktoString" id="1speakertwoname" mktoName="speaker-2-name" default="!!! speaker 2 name !!!">
<meta class="mktoString" id="1speakertwojobtitle" mktoName="speaker-2-job-title" default="!!! speaker 2 job title !!!">
<meta class="mktoString" id="1speakertwodescription" mktoName="speaker-2-desciiption" default="!!! speaker 2 description !!!">
<meta class="mktoString" id="1speakerthreename" mktoName="speaker-3-name" default="!!! speaker 3 name !!!">
<meta class="mktoString" id="1speakerthreejobtitle" mktoName="speaker-3-job-title" default="!!! speaker 3 job title !!!">
<meta class="mktoString" id="1speakerthreedescription" mktoName="speaker-3-description" default="!!! speaker 3 description !!!">
<meta class="mktoString" id="1speakerfourname" mktoName="speaker-4-name" default="!!! speaker 4 name !!!">
<meta class="mktoString" id="1speakerfourjobtitle" mktoName="speaker-4-job-title" default="!!! speaker 4 job title !!!">
<meta class="mktoString" id="1speakerfourdescription" mktoName="speaker-4-description" default="!!! speaker 4 description !!!">
<meta class="mktoString" id="1speaker-2-image" mktoName="speaker-2-image" default="https://go.optelgroup.com/rs/911-CSV-368/images/WEBSITE-Speaker-Webinar_660x185px.png">
<meta class="mktoString" id="1speaker-3-image" mktoName="speaker-3-image" default="https://go.optelgroup.com/rs/911-CSV-368/images/WEBSITE-Speaker-Webinar_660x185px.png">
<meta class="mktoString" id="1speaker-4-image" mktoName="speaker-4-image" default="https://go.optelgroup.com/rs/911-CSV-368/images/WEBSITE-Speaker-Webinar_660x185px.pnghttps://go.optelgroup.com/rs/911-CSV-368/images/WEBSITE-Speaker-Webinar_660x185px.png">
<meta class="mktoString" id="1speaker-1-image" mktoName="speaker-1-image" default="https://go.optelgroup.com/rs/911-CSV-368/images/WEBSITE-Speaker-Webinar_660x185px.png">
<!-- META MARKETO END -->
/*<!-- CUSTOM CSS HERE -->*/
.container1{
background-color: #ffffff;
}
.div-event-title{
color: #003c71;
height: auto;
padding-top: 50px;
}
.div-event-subtitle-orange{
color: #ff9e1b;
height: auto;
margin-left: 0px;
margin-top: -20px;
padding-bottom: 20px;
}
.div-image-header{
max-width: 100%;
height: auto;
}
.div-content-description{
height: auto;
padding-top: 25px;
color: #003c71;
}
.event-description{
color: #333f48;
}
.padding-text{
padding-left: 15px;
}
.Speaker-title{
color: #003c71;
}
.speakername{
color: #003c71;
}
.job-title{
color: #ff9e1b;
}
.div-marketo-form{
height: auto;
border: 1px solid #D8D7D6;
padding-left: 5px;
padding-right: 5px:
padding-top: 25px;
padding-bottom: 10px;
margin-top: 35px;
display: flex;
}
.free-space{
height: 50px;
}
/*CUSTOM CSS END*/
<div class="Speaker-1 col-lg-7">
<divstyle="padding-top: 20px;padding-bottom: 2%;">
<div class="mktoImg img-responsive" id="speaker1image" mktoName="speaker-1-image">
<imgstyle=" width: 100px;height: 100px;float: left;padding-right: 15px;padding-top: 10px;padding-bottom: 10px;" src="${speaker-1-image}">
</div> <!-- end marketo image -->
<div class="padding-text">
<div class="mktoText" id="speaker1ame" mktoName="speaker-1-name">
<h3 class="speakername">John Doe</h3>
</div> <!-- end div speaker 1 marketo -->
<div class="mktoText" id="speaker1jobtitle" mktoName="speaker-1-job">
<h4 class="job-title"> Vice-prez of Shizzle</h4>
</div> <!-- end div job marketo -->
<div class="mktoText" id="speaker1description" mktoName="speaker-1-description">
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
</div> <!-- end div description marketo -->
</div> <!-- end regular div -->
</div> <!-- end div css speake-->- Labels:
-
Web Personalization
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please remove the attachments and paste the images inline into your post. Not every Nation user can see attachments (I can't on my device) so they're ultimately confusing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i am sorry, but i dotn unbderstand what you mean by "posting the image inline into your post".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
However, since you haven't provided 2 side-by-side code samples with different rendering (CodePen link/LP link) nor specified what browser you're testing in, we can't do anything else for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey now, i am currently using chrome and i can not provide 2 side-by-side code sample, because i am using the same code. Maketo gives me 2 differente results.
altho: here is the code in code pen: https://codepen.io/jonathan-optel/pen/LoRBJY th ecode used is the same as i put in marketo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seems like you figured out what I meant in the interim. ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices