js... conditional hide submit
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Doing a little research, I came across Sanford's suggestion for a .js & css solution to toggle a submit button, based on a select field.
It seems to be a pretty straightforward drop-in, but now I need to figure out what's preventing it from working for me. I just discovered one difference between his example and my form sitting on a Marketo Landing page, that might be causing some of the problem. In his example, the submit button's "mktoButtonRow" is sitting inside a "mktoFormCol" field. Mine is not inside the mktoFormCol, it seems. I'm wondering what the difference might be. Maybe there's a setting somewhere I need to change - or there's just something about the script I didn't understand and need to change.
For reference... his example: MktoForms2 :: Conditionally Show Submit - JSFiddle
And I went ahead and activated my test page for a moment to show what I'm trying: go.cyberscout.com/CyberScoutcom-Form_testingform.html
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that's quite an oldie! I wouldn't do that the same way now (I even just tightened up the Fiddle code a little bit) but I think the problem is that you don't have the Rich Text in place.
The way the code works is requires a RT area w/this inside:
<input name="__showSubmit" type="hidden">
Then a Visibility Rule on that RT determines whether the Submit button is shown or not.
Pretty sure I posted later-model code on the Community too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
awesome... thank you for any suggestions.
The page is cyberscout.com/testform
The only difference, right now, is that I removed the // <![CDATA[ wrapper to see if that helped. I also moved a comment or two to their own line, in hopes they were causing a problem being on the same line as code for whatever reason.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I get a 403 (Access Denied) to that form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah.. my bad. I forgot I had that page blocked from public viewing. Changed the setting and cleared cache. you should be able to see it now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't see the VR on the Rich Text area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dang.. I just got bit by the unexpected.
This all works fine on a Marketo landing page. When I went to drop it into a block on our Drupal corporate site, the form loads, it looks like the script is adding it's custom tags... but the submit button is no longer hidden. Is there something particular to the script that might act differently when embedded on a non-marketo page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What's that URL? I'll take a look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
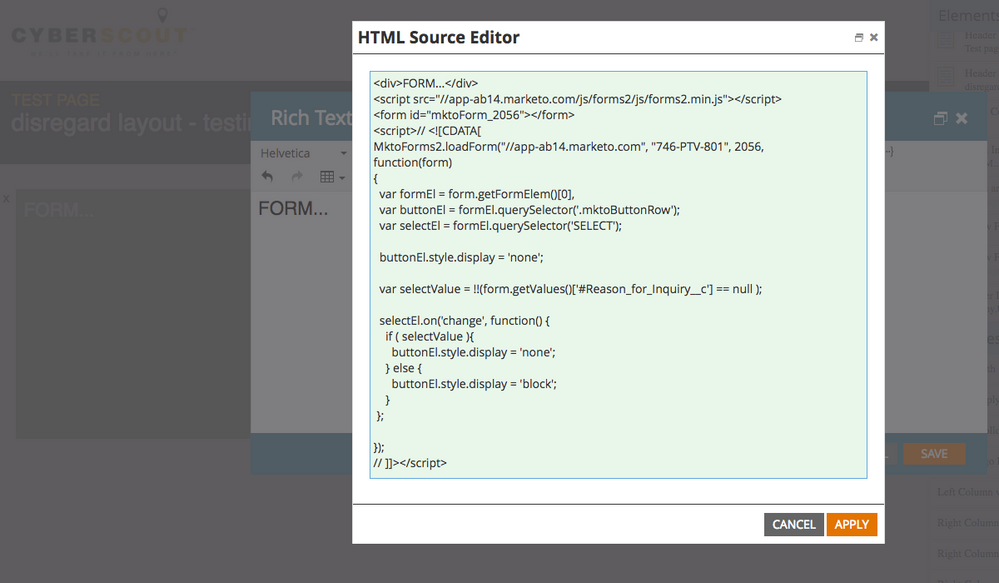
grrr... went back the original script, and added the rich text field. But no luck. In fact, when I try to view source, I somehow can't even see the richtext field, so I can troubleshoot.
go.cyberscout.com/CyberScoutcom-Form_testingform---RichText-field-to-hide-submit-btn.html
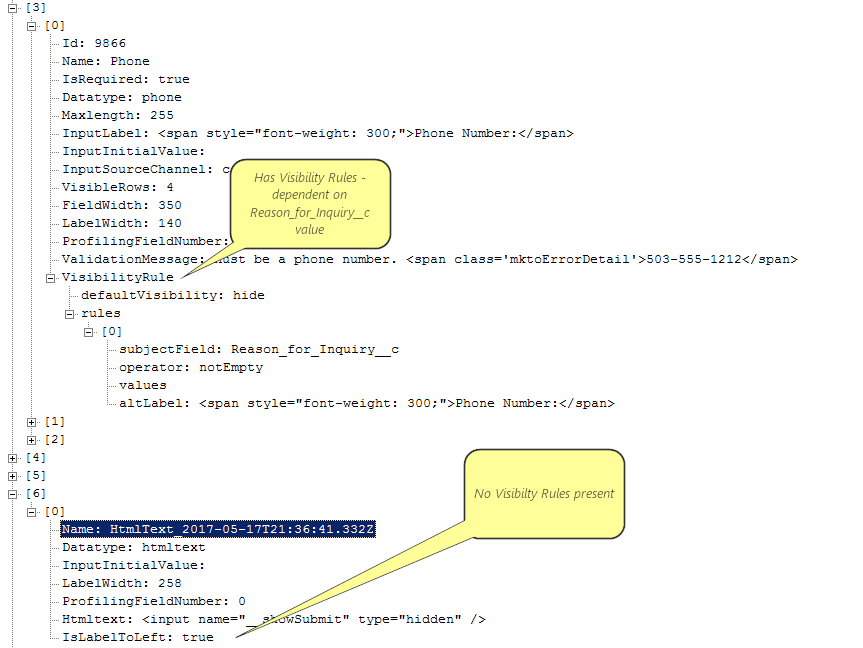
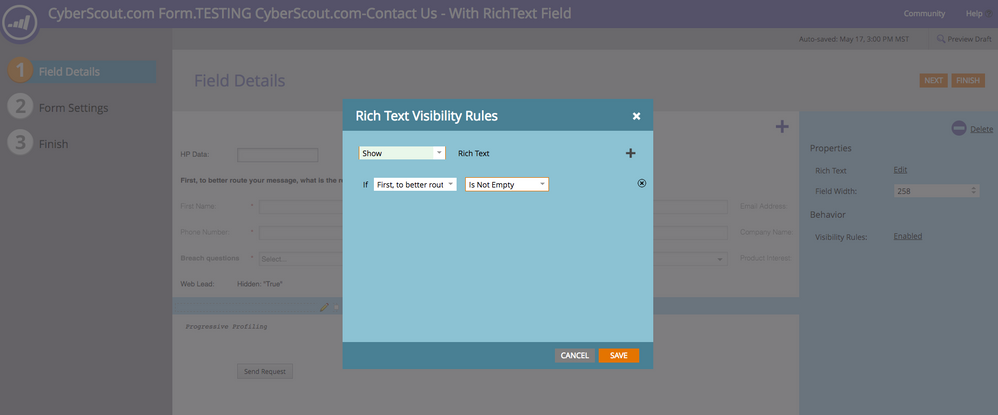
Screenshot to show that this form has the rich text field, and it's visibility condition is set.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But where's the Rich Text with the <input name="__showSubmit">?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, dang. I just figured it out. I didn't read well enough what you wrote a few posts above. Also It didn't seem to work if the Rich text field was set in Marketo's visibility rules, as well. I set the rich text field to always show, and it contains: <input name="__showSubmit" type="hidden" />
Now it works.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that's quite an oldie! I wouldn't do that the same way now (I even just tightened up the Fiddle code a little bit) but I think the problem is that you don't have the Rich Text in place.
The way the code works is requires a RT area w/this inside:
<input name="__showSubmit" type="hidden">
Then a Visibility Rule on that RT determines whether the Submit button is shown or not.
Pretty sure I posted later-model code on the Community too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmmm... I've been searching, and the closest I could find was a tidbit about doing something similar based on a radio button select. I might be forced to figure out this oldie. I tried something new along this line, but I can be pretty dense and left-brain when it comes to javascript. variations of this just hide the button permanently... or the entire form. Here's where I got when I gave up and decided food was more important...
<script src="//app-ab14.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_xxxx"></form>
<script>// <![CDATA[
MktoForms2.loadForm("//app-aa00.marketo.com", "000-XXX-000", xxxx,
function(form)
{
var formEl = form.getFormElem()[0],
var buttonEl = formEl.querySelector('.mktoButtonRow');
var selectEl = formEl.querySelector('SELECT');
var selectValue = !!(form.getValues()['#Reason_for_Inquiry__c'] == null );
buttonEl.style.display = 'none';
selectEl.on('change', function() {
if ( selectValue ){
buttonEl.style.display = 'none';
} else {
buttonEl.style.display = 'block';
}
};
});
// ]]></script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you show me the form setup (in Form Editor) and the full innards of your Rich Text area?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
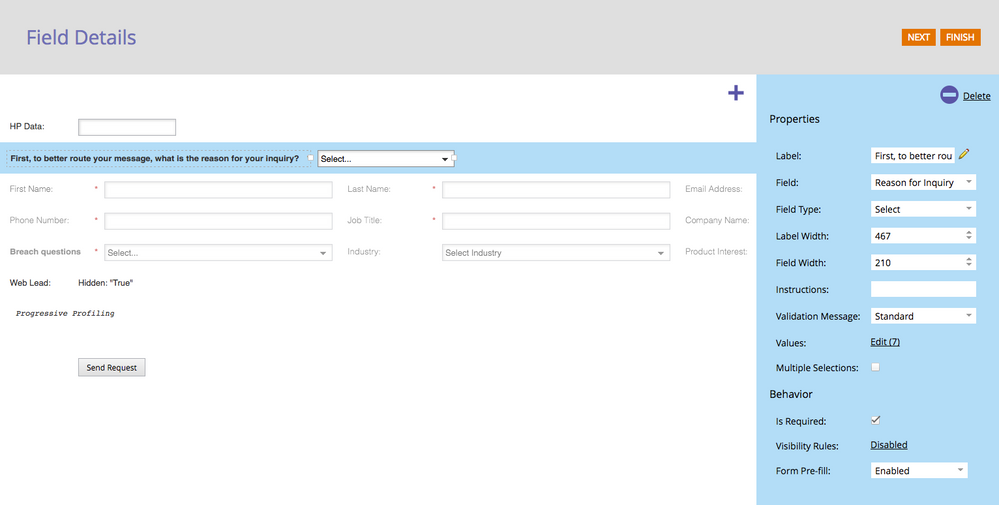
I haven't added a Rich Text area to the form yet. I was trying a different way, after you alluded there might be a newer & better solution before going back to my initial attempt. (I wonder now if I might've misinterpreted) Here's what I have, though, if this is what you want. (Apologies for some fields being cut off. It's the form's layout for where it actually sits when done.)

and...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices