JQuery Label Manipulation with Field Visibility Enabled
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a landing page that has jquery code that inserts the label for a field into the input box. I've updated the form to show Country/State where State is only visible when US or Canada is selected. I believe because the State field is not visible when the page is first rendered, when it becomes visible after selecting US or Canada in Country, there is no label visible in the State input box.
Any jquery gurus out there that can help with this?
Example page is here: clouderp.kenandy.com/20161214-Nucleus-Faster-Payback-Email-Promo_Test-new-form.html
Thanks so much!
Regards,
Sheila
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's no reason to use jQuery at all: it simply creates an additional dependency and adds no functionality.
Anyway, wrap your code in the MktoForms2.whenRendered() event. You must use the Forms 2.0 event model in order to properly customize Marketo forms. The setTimeout() on your page should be removed and replaced with proper events (whenReady, whenRendered),
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thanks so much for your response. I think I'm a little shaky on what needs to change. Someone that is long gone wrote the current code on the landing page templates. I think the page already uses the Forms 2.0 event model - right? It is a guided landing page and there is a form element included so I believe that part is already taken care of. Am I correct here?
I though this was the code on the page that needed to be updated:
<script>
$(document).ready(function(){
// Place form labels inside inputs
if (placeholderIsSupported) {
setTimeout(function() {
$('#formRight input[type=text],#formRight input[type=tel],#formRight input[type=email],#formRight textarea').each(function () {
field_id = $(this).attr('id');
label_text = $("label[for="+ field_id +"]").text();
$(this).attr('placeholder',label_text);
$("label[for='"+ field_id +"']").hide();
});
$('#formRight select').each(function () {
field_id = $(this).attr('id');
$("label[for='"+ field_id +"']").hide();
});
},1000);
}
});
// Check if placeholder is a supported attribute
function placeholderIsSupported() {
var test = document.createElement('input');
return ('placeholder' in test);
}
</script>
But when I totally remove that code, the page behaves exactly the same way as it does with the code. So clearly that code is not doing anything on the page. See this url: Kenandy
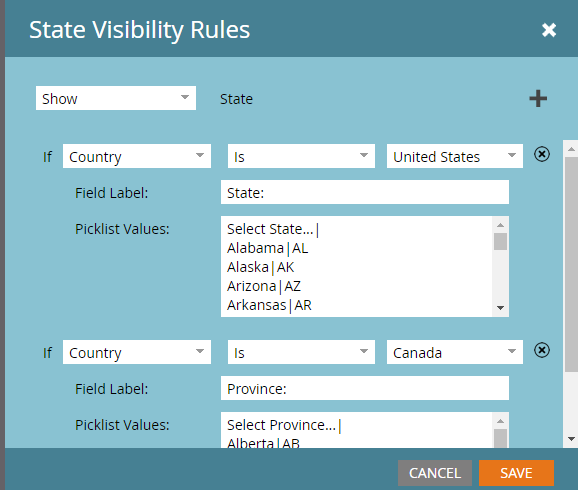
Maybe I need to take a step back... I have tried to set a first value in the Visibility Rules to say "Select State..." like this:
But this doesn't work. What's your recommendation on how to make the state box show "Select State" when it is visible and has no pre-filled value? Thanks again for your help.
Sheila
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think the page already uses the Forms 2.0 event model - right? It is a guided landing page and there is a form element included so I believe that part is already taken care of. Am I correct here?
Nope, the developer didn't use the correct events. You can see this because they used DOMContentLoaded (jQuery's 'ready') and a setTimeout, neither of which have any applicabilty to a Marketo form's readiness. Many a form is out there barely working because of mistakes like this...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sheila Baker here's an example in operation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman Thank you so much!! Very helpful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure thing... if you need it fixed, obviously I know pretty much all there is to know about this stuff. But some questions -- particularly about broken code that's nevertheless in production -- have a certain texture that makes them too risky for a "Just Do This" kind of reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need a developer who understands the Forms 2.0 model. There's too much here that's broken, and I couldn't in good conscience give you a spot-fix when the whole thing should be rewritten. It'll just break again in some obscure way.
As far as the Visibility Rules go, you aren't doing anything wrong in that screenshot. However, the old developer, in attempting to use placeholders only (hiding the labels and relying on text within the inputs themselves) has failed to compensate for the fact that it's the label that gets shown/hidden/modified using VRs. So it's switching appropriately between State: and Province:, but those labels are just hidden from view.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices