Re: Issue with Visibility Rules and Hint Text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
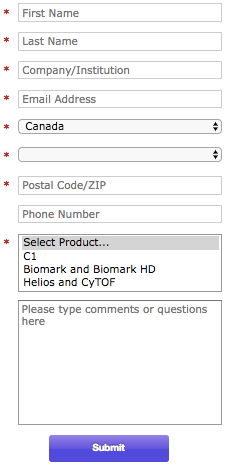
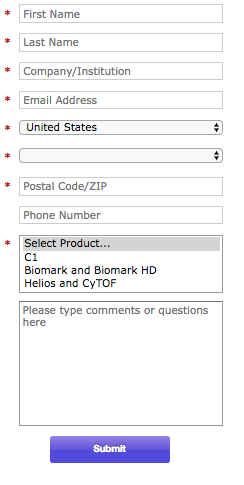
I've made a form with visibility rules (Show State/Province if Country=United States or Canada) and the form is functioning properly with one exception: the hint text in the State/Province field is missing:

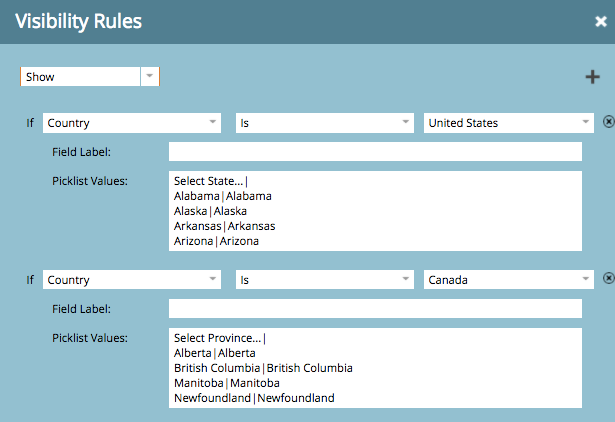
But the rules appear to be set up correctly:
Does anyone have any ideas why the hint text would not be showing? The states and provinces are all there and everything works fine - it's just strange to see an empty field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please move the thread to Products to continue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Done. I'd like to point out that the two options really don't make sense. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd like to point out that the two options really don't make sense.
I don't disagree (nothing would be lost by having the names be clearer, like "Peer-to-Peer Marketo Product Support" vs. "General Marketing Discush (not Marketo-specific)" but we have to keep it organized.
In any case, this is a known forms quirk. Fix it with this little bit of JS: MktoForms2 :: VRs and Select
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford,
I am having the same issue as Matt. I've tried adding your JS code you mentioned above but it doesn't seem to work for some reason. I added the <script> tag around it and replaced it with our form info but I can't get it to work. The country field still shows no default value.
Here's the JS I used:
<script>
MktoForms2.loadForm("//app-sj07.marketo.com", "053-MXJ-131", 11203);
MktoForms2.whenReady(function(form) {
var formEl = form.getFormElem()[0],
selectEls = formEl.querySelectorAll('SELECT');
[].forEach.call(selectEls,function(select){
select.setAttribute('data-default-visible','')
});
MktoForms2.whenRendered(function(form) {
var newSelectEls = formEl.querySelectorAll('SELECT:not([data-default-visible])');
[].forEach.call(newSelectEls, function(select) {
var phOption = select.querySelector('OPTION[value=""]');
phOption.textContent = formEl.querySelector('LABEL[for="' + select.id + '"]').lastChild.textContent;
});
});
});
</script>
Is there anything else I am missing? Any possibility the dev team can fix this in an upcoming release?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices