Issue with field spacing on form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
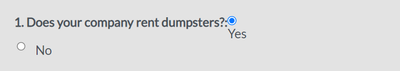
I am having trouble with the spacing for a field on a form. The issue doesn't show in draft mode.
Any recommendations? Thanks!
Solved! Go to Solution.
- Labels:
-
form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s right here in your Custom CSS, you’ve unfloated the radio button list:
.mktoForm .mktoRadioList {
float: none;
}For that particular field, the button is narrow enough that it fits on the line above (because the label itself is floated left).
You likely want to clear the label float as well:
.mktoForm .mktoRadioList {
float: none;
clear: both;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe you have a custom CSS added in the draft version of the form to account for this spacing issue. The draft version will be pushed to the production when you approve the form and Marketo landing pages that have this form added via the form element. In almost all cases where you need help with the CSS, it’d be helpful if you’re able to link the page with the form on it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you - I'm not very proficient in CSS so I doubt there is anything hiding in there but it is possible.
Here is the landing page with the form. Thank you for your help!
b2b.dumpsters.com/250-store-giveaway.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s right here in your Custom CSS, you’ve unfloated the radio button list:
.mktoForm .mktoRadioList {
float: none;
}For that particular field, the button is narrow enough that it fits on the line above (because the label itself is floated left).
You likely want to clear the label float as well:
.mktoForm .mktoRadioList {
float: none;
clear: both;
}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices