Is there a way to prevent some display form values that serve as headings from becoming stored field values in a "select" field type?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a similar but slightly different question that was addressed in this post How do I create "headings" for section of checkboxes without them becoming field values? .
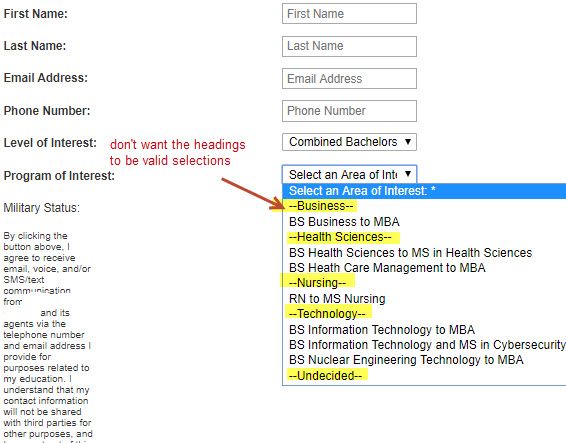
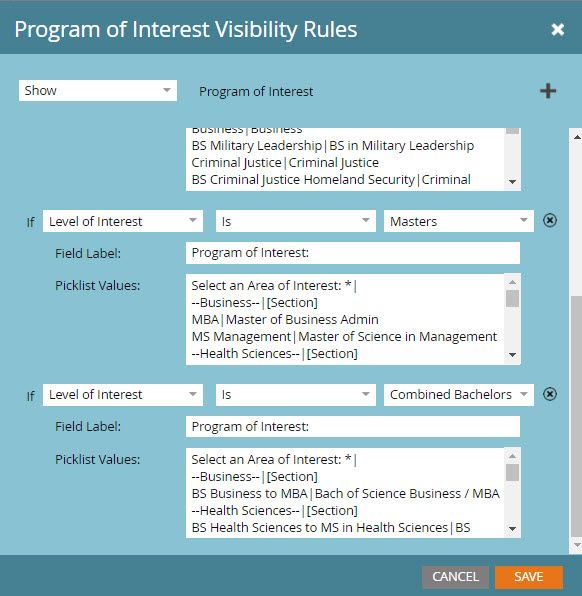
"headings" were created to break up the values listed on a form for the select field type "Program of Interest". Is there a way to make it so the headings won't be be a valid selection to choose? The first line of text works this way automatically, in my case "Select an Area of Interest:*". In the simple editor the first line has no stored value, in the advanced editor it disappears so I assume this is a built in function of the marketo form. When I remove the stored value for the headings and save, it automatically fills it back in with the display value.
I don't know if this further complicates things but I'm also using visibility rules. The "program of interest" is hidden until the "level of interest" is selected.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for replying. This is exactly what I was looking for. Would I be able to add the JS to the custom css in the form settings or does it have to be added to the page where the form is embedded? I was hoping to figure out how to make this work on my own, but I don't have much knowledge about coding. If it has to be added to the pages I can loop someone in from our web team to help.
Thank you for your time!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You wouldn't use the CSS area, that wouldn't make sense, but if you need to you can use a Rich Text: https://nation.marketo.com/community/product_and_support/blog/2018/10/17/howto-add-forms-20-js-behav...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices