Re: Is it possible to edit the standard form field validation message?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I understand the functionality of having a custom validation message for a particular field on a particular form, but is it possible to edit the standard validation message across the entire instance?
Right now the standard validation message on forms is "This field is required." I would like to sub out across the instance our on-brand alternative of "Please complete this required field." Wondering if there is an admin section I haven't found yet that controls form standard settings.
It seems like the only alternative is to create a custom message for each field on each form with this updated text.
Ideas much appreciated!
Thanks!
Amanda
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Include this Forms 2.0 JS code anywhere after forms2.min.js:
MktoForms2.whenReady(function(form){
var formElem = form.getFormElem()[0],
fieldDescriptors = formElem.querySelectorAll(".mktoFieldDescriptor"),
arrayify = getSelection.call.bind([].slice),
messages = [
{
search: "This field is required.",
replace : "Please complete this required field."
}
];
arrayify(fieldDescriptors)
.map(function(desc){
return MktoForms2.$(desc).data("mktoFieldDescriptor");
})
.filter(function(descJ){
return descJ.validationMessage !== undefined;
})
.forEach(function(descJ){
messages.forEach(function(message){
descJ.validationMessage = descJ.validationMessage.replace(message.search, message.replace);
});
});
});
Note "This field is required." isn't the only system-level validation message. There are other system defaults for Phone and Email, for example. You can add more search/replace pairs to replace those.
(Also note minimized use of the hated jQuery, which can't be completely avoided in this case.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Include this Forms 2.0 JS code anywhere after forms2.min.js:
MktoForms2.whenReady(function(form){
var formElem = form.getFormElem()[0],
fieldDescriptors = formElem.querySelectorAll(".mktoFieldDescriptor"),
arrayify = getSelection.call.bind([].slice),
messages = [
{
search: "This field is required.",
replace : "Please complete this required field."
}
];
arrayify(fieldDescriptors)
.map(function(desc){
return MktoForms2.$(desc).data("mktoFieldDescriptor");
})
.filter(function(descJ){
return descJ.validationMessage !== undefined;
})
.forEach(function(descJ){
messages.forEach(function(message){
descJ.validationMessage = descJ.validationMessage.replace(message.search, message.replace);
});
});
});
Note "This field is required." isn't the only system-level validation message. There are other system defaults for Phone and Email, for example. You can add more search/replace pairs to replace those.
(Also note minimized use of the hated jQuery, which can't be completely avoided in this case.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where is this JS inserted? On every page where the form is embedded (our forms are on wordpress landing pages), or can we put it globally in our site header? Thanks for the help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where is this JS inserted? On every page where the form is embedded (our forms are on wordpress landing pages), or can we put it globally in our site header?
You can save it in an external JS file, then include the <script> it directly after the embed code, or right above the closing </body> tag if you prefer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
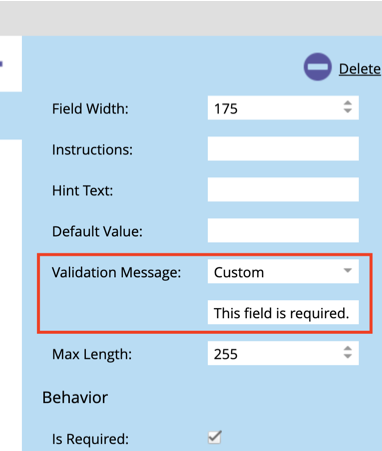
Yep - you can do this on the form:
Edit: looks like you already knew this!
There is a more programmatic way of updating the form validation message as here: http://developers.marketo.com/rest-api/assets/forms/examples/
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices