Is it possible to add a new classname to an embedded Marketo form?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
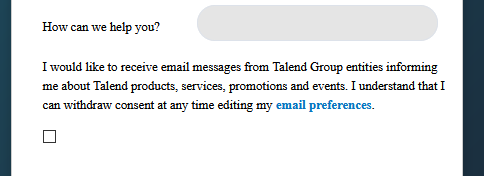
we have embedded a Marketo form in a Contentful page. To save some space we have our form labels on the left but as a result the GDPR consent box is not showing up properly (see screenshot). Our web developer says that if it's possible to add a classname to the form he should be able to fix the issue. I've tried to find an answer on the community but I couldn't find any.
Can one of you help me here?
Thanks
Cécile
- Labels:
-
classname
-
marketo form
-
styling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Cecile,
It looks like you're using a "checkbox" field type here and that might be why your label is showing up to the left/above the checkbox rather than to the right of the checkbox. There's another field type, "checkboxes" that has a "Display Value" as well as a field label and the Display Value is what shows up to the right of the input. It seems counter-intuitive to use a "checkboxes" (plural) field type for a single checkbox, but what you actually get is a little different for each field so it's got less to do with "how many" than "do you want the label to the right of the box or above it?".
Once you've got the field changed to a checkboxes field in the form editor, you'll see a link that says "Values" if you scroll down the light blue right column a bit. You'll want to grab the HTML from your label and then click on the Values link to launch a pop-up to edit the values. There's 2 columns for each checkbox, Display Value and Stored Value. The Display Value is where you'll want to paste the stuff you copied from your label, the Display Value is the text that shows up to the right of the input. The Stored Value is what gets sent to back to Marketo.
Once you've got that in place, you can remove the text you have in the label as you should be able to see the text showing up to the right of the checkbox from the Display Value instead.
Let me know if this works the label position out for you, I'd be happy to send along some screenshots or help out more if you get stuck on anything changing the field type and label/display value.
Thanks,
Dave
p.s. I thought it'd be worth mentioning that if the idea is to save some vertical space on the form, you can also use some basic CSS to hide the form labels and use the Hint Text input instead of the Label input to add the "label text" as a placeholder in each of the fields. This way you won't have to sacrifice horizontal space for the sake of saving vertical space.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Add a class to the root Marketo <form> element? Sure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your prompt answer. To be more specific, is it possible to add an extra classname in the markup (HTML) either to the mktoFormRow class or the mktoFieldWrap class so we can target the consent element specifically through CSS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, use the FormsPlus-Tag library as described here: https://nation.marketo.com/t5/Product-Blogs/De-creepifying-ZoomInfo-FormComplete-on-Marketo-forms/ba...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices