- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- invisible ReCAPTCHA error
invisible ReCAPTCHA error
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've added the invisible ReCAPTCHA using Courtney Grimes' guide to our WordPress website. I keep getting the error "missing-input-response". Has anyone faced anything similar and perhaps have any tips to solve it? I've attached screenshots as suggested by Sanford Whiteman in a different user's comment. Here's the one of the live pages: Contact John Henry Foster
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn't AutoFill, it gets filled via a JS call to vals().
The intent is that reCAPTCHA populates the hidden field under the hood. That field needs to be passed to the Google endpoint via webhook.
Note you don't actually have to add a hidden field to the form in Form Editor -- if you use addHiddenFields then it will be added automatically in the browser, even if it's never visible in Form Editor. However, if you use vals/setValues (as your current code does) the field has to exist first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
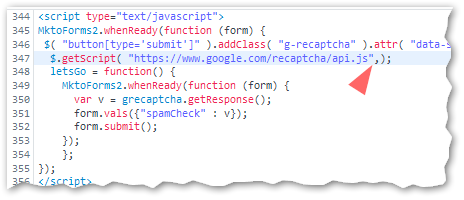
You have a syntax error (which you'll see in your browser's F12 Console):
Remove that trailing comma and try again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
Fixed the syntax error (thank you!) but I am still receiving this:
{ "success": false, "error-codes": [ "missing-input-response" ] } |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
Katie, do you in fact have the field spamCheck on this form? You can't run setValues() or its alias vals() otherwise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
I had not, it wasn't in the original guide post. What do I set the autofill to?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn't AutoFill, it gets filled via a JS call to vals().
The intent is that reCAPTCHA populates the hidden field under the hood. That field needs to be passed to the Google endpoint via webhook.
Note you don't actually have to add a hidden field to the form in Form Editor -- if you use addHiddenFields then it will be added automatically in the browser, even if it's never visible in Form Editor. However, if you use vals/setValues (as your current code does) the field has to exist first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
I was able to get the original script working by adding in the addHiddenFields to the whenReady function. Code is as follows:
<script type="text/javascript">
MktoForms2.whenReady(function (form) {
jQuery( "button[type='submit']" ).addClass( "g-recaptcha" ).attr( "data-sitekey", "my-site-key" ).attr("data-callback","letsGo");
jQuery.getScript( "https://www.google.com/recaptcha/api.js");
letsGo = function() {
MktoForms2.whenReady(function (form) {
form.addHiddenFields({
"spamCheck" : ""
});
var v = grecaptcha.getResponse();
form.vals({"spamCheck" : v});
form.submit();
});
};
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
Hi Sanford Whiteman,
I have recently implemented Invisible ReCAPTCHA on website 1 for my company, following the steps in https://nation.marketo.com/community/champion/blog/2017/10/30/common-form-faqs?sr=search&searchId=ac.... I ran into the same errors for website 1 using the hidden spamcheck field with vals in the code. This was successful, so thank you!
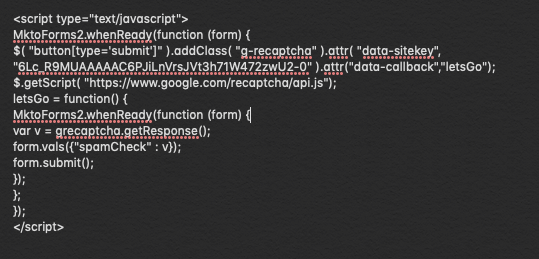
However, in implementing this for website 2 using a different site key, secret key, and a new webhook, I am running into these error again. Screenshot of code attached from my notes app.
Is there any advice?
Screenshot of failure:
{ "success": false, "error-codes": [ "missing-input-response" ] }
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: invisible ReCAPTCHA error
Hi Katie OBriem & Sanford Whiteman,
We recently just implemented with the original post & the fix from this post by adding a hidden field for spamcheck on our form. Everything seems to be working now but we're seeing after the fix, there are still records that are coming in with the error "missing-input-response". Was wondering if you guys are also experiencing this.
Also, does "missing-input-response" mean recaptcha didn't work or does it mean verified = false? I'm not sure if it just didn't fire can we need to manually run some of these people through again or if truly those are bots.
Thank you in advance!
Katherine



.png)