Re: Including a field in Rich Text HTML
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
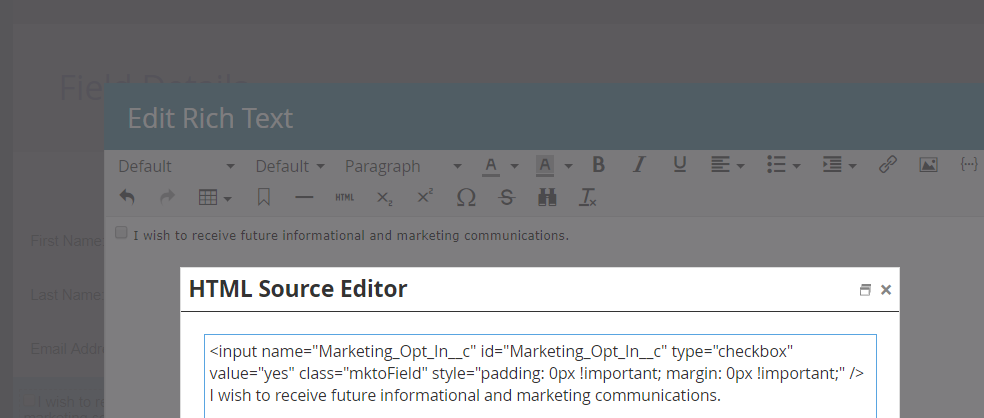
I was wondering if anyone has ever successfully entered a field input element into the Rich Text editor area of a form. We have a lot of styling with our forms and landing pages that's making this request a nightmare. I just want the checkbox for our opt-in field to be lined up left of "label". This would typically take one minute, but due to all the styling I can't cut one bit of html/css down without having issues pop up elsewhere.
This is what I'm trying to do
<input name="Marketing_Opt_In__c" id="Marketing_Opt_In__c" type="checkbox" value="yes" class="mktoField" /> I wish to receive future informational and marketing communications.
The field shows in the form, but it's not functional. I know this is a wacky way to achieve what I'm trying to do, but I've been on and off this request for far too long and I feel like this is the easiest way to get it done without overhauling all the stylesheets and LP html.
Any help would be appreciated.
Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I do this all the time!
But that field is not going to be known to the forms library (it is "functional" at the HTML level) unless you also use JS to read the checked value into a Hidden field on submit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Since "Rich Text" is not a field type, how to recognize/render "Rich Text" via REST API for externally hosted form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is quite different to the original topic. Can you create a separate thread please?
Also, the question is a little murky. Can you provide a little more clarity please?
Cheers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I do this all the time!
But that field is not going to be known to the forms library (it is "functional" at the HTML level) unless you also use JS to read the checked value into a Hidden field on submit.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So would I enter in the JS right into the same area of the rich text html editor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So would I enter in the JS right into the same area of the rich text html editor?
You could, but I wouldn't advise it because of a quirk of the forms library.
You can add it as a MktoForms2.whenReady listener anywhere, as long as the library (forms2.min.js) is loaded on an earlier line.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I spoke too soon. Every time I submit the form it marks the hidden field as TRUE regardless of whether or not I check the box. Can you please to take a look at this dummy page to see where I messed this up?
This is the code in the LP template:
<script type="text/javascript">
MktoForms2.loadForm("//app-sj04.marketo.com", "079-WYC-990", 2);
MktoForms2.whenReady(function(form){
form.addHiddenFields({
//These are the values which are submitted to Marketo
"Marketing_Opt_In__c"
});
form.submit();
});
</script>
This is what I'm using in the rich text editor:
<input name="Marketing_Opt_In__c" id="Marketing_Opt_In__c" type="checkbox" class="mktoField" style="margin-top: 7px !important; margin-right: 2px !important;" /> I wish to receive future informational and marketing communications from ChargePoint, and I understand and agree to the <a href="https://www.chargepoint.com/privacy/" target="_blank" id="">privacy policy</a>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, your logic is quite far off.
The idea is that you grab the raw checked/unchecked value out of the DOM on submit (note the Forms 2.0 onSubmit event occurs just before the form is sent to Marketo).
You seem to have changed your code after posting it (don't do that! ![]() ) but either way, it has a syntax error, so it cannot be doing anything at all.
) but either way, it has a syntax error, so it cannot be doing anything at all.
What you want is this:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
oobOptInEl = formEl.querySelector(".mktoHtmlText [name='Marketing_Opt_In__c']");
form.onSubmit(function(form){
form.addHiddenFields({
Marketing_Opt_In__c : oobOptInEl.checked ? "yes" : "no"
});
});
});
And you want to take the id attribute off your checkbox.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
So I swapped in the code you provided and removed the id attribute from the checkbox, but now it appears that the checkbox is not recognized after a form submit. Did I foul up some where?
Also, sorry about changing the code after asking. I really wanted to get this completed...
Many thanks,
Danny
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Always check your F12 Console. The code isn't running because you moved where it is loading in the page.
Any Forms 2.0 behaviors code must use the MktoForms2 global object. This object won't exist unless the <script> with src=".../js/forms2.min.js" has loaded first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm such a noob. I apologize. I updated the placement of the <script> and everything appears to be working perfect now. Thanks so much for your help. You're always ultra insightful and it's very much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You the man. I think I got it working now. Thank you for talking me through it.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices