Re: Include a Marketo field in custom HTML for a known visitor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to include a Marketo field in a custom HTML message for known visitors. However, when I test the form out, I am seeing a "Uncaught TypeError: Cannot read property 'name' of undefined" in the Dev Console (referring to this field). Because of this, on form submit, the page just reloads instead of submitting the form. See this for an example:
https://go.ivanti.com/General-Test-and-Various-Reports_Thor-Test-2.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford for you response! First off, what does KV HTML stand for? I'm assuming it means the HTML dialog in the form editor?
Anyway, I totally get the notion of not needing to include remote scripts in the HTML input. In my efforts to try and get the form to work, I just overlooked that aspect. Secondly, I'm really not worried about the cookie part not working. That was just a workaround I was using since my first approach wasn't working. Thirdly, this is good to know! I didn't know how to add Hidden Fields, so this will help. Lastly, I'm not sure what you're referring to here. You can probably guess that I'm not too familiar with the Marketo forms 2.0 API. That said, I really appreciate your help so far!
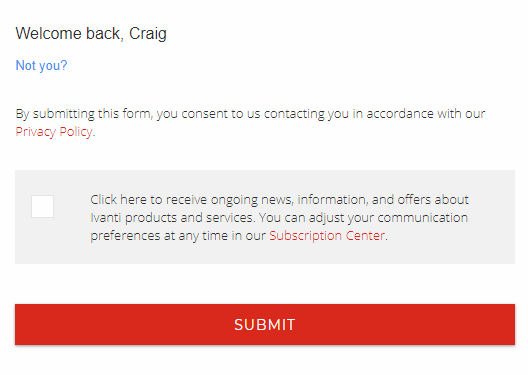
Really, all I'm trying to do is, on a return visit, the user will see the following message:
How do I include the "Click here to receive ongoing news, information, and offers......" checkbox field? (this is a Marketo field that we sync with Salesforce to help track a user's communication preferences)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First off, what does KV HTML stand for?
Known Visitor HTML. The HTML you put in the editor when you have If Known Visitor, Show Custom HTML selected.
All you need to do is include the <input type="checkbox"> in your KV HTML. No JS goes there.
Then include this simple JS in the page itself:
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
kvSentinel = formEl.querySelector(".mktoNotYou"),
kvOptInMirror = formEl.querySelector("[name='Email_Opt_In__c']");
if (kvSentinel) {
kvOptInMirror.addEventListener("click",function(e){
var fieldsObj = {};
fieldsObj[this.name] = this.checked ? "yes" : "no";
form.addHiddenFields(fieldsObj);
});
}
});
This binds actions on the (visible, but unknown to Marketo) checkbox to an API-driven hidden field of the same name that Marketo does know about and will submit with the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford!
I should have guessed what KV HTML stood for ![]() Thanks for taking the time to clarify.
Thanks for taking the time to clarify.
Okay, so I removed the JS in the KV HTML so it just includes the html of the form. Then I added the simple JS to the page template (at the bottom after the HTML).
When I test it by being a return visitor to the page, check the box, and click submit, it doesn't do anything. Curious, I reloaded the page with a break point inside the function MktoForms2.whenReady(function(form){ , and realized the browser never actually hits the breakpoint (it never registers as the form loading).
All I have is a the simple <input type="checkbox"> inside the KV HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What's the page with the latest form? Your original link still has much more than the checkbox.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The page with the latest form is the same original link: https://go.ivanti.com/General-Test-and-Various-Reports_Thor-Test-2.html
There should only be one <input> element. The rest of the html includes mkto classes (i.e. mktoFormRow, mktoFormCol, etc...) for styling purposes only.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Craig Boren please return to this thread and read my latest response and/or mark it Correct.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford,
You are a rockstar! Sorry for the delayed response (we've been busy with a few other things). But, after removing the class mktoFieldDescriptor out of the KV HTML, and removing one of the redundant MktoForms2.whenReady declarations, it's now functioning properly.
Thank you very much for all of your help with this!
Craig
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take class mktoFieldDescriptor out of your KV HTML. This is a reserved class (it signifies the presence of additional data on the element, which isn't there).
Also, you'll want to un-nest the 2 whenReady functions on lines 386 and 392. This should be one event listener.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A lot of what you're doing here doesn't really make sense.
1st: You don't have to include remote <script>s in the KV HTML. Since this is a Marketo-hosted LP fully under your control, just put them in the page. In fact both of the scripts you have in the KV HTML are also in the page, so you're just wasting resources.
2nd: No need to wait for DOMContentLoaded to check cookies. If the cookie was set on earlier pageview it's available to read immediately. (But see #4, you don't want to do this in the KV HTML only.)
3rd: If you want hidden fields to show up in the KV HTML form submission you must use the Forms API addHiddenFields method. Don't just add them to the rich text area.
4th: To populate a container in the KV HTML with a Marketo {{lead.token}}, create a placeholder <span> for it (i.e. with an identifiable data-attr or class). Then in your KV HTML have only a one-line script that calls an external function to signify that you're in KV HTML mode. That external function, not stored within KV HTML, does everything else.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... actually, you don't need any code in the KV HTML at all. I forgot my own recommended practice in this regard.
Add a whenReady listener and check for an HTML element known to only exist in KV HTML. The easiest example in your case is the Not You? link.
MktoForms2.whenReady(function(form){
var formEl = form.getFormElem()[0],
kvSentinel = formEl.querySelector(".mktoNotYou");
if (kvSentinel) {
/* KV HTML is in effect, do stuff */
}
});
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices