Re: Image upload via API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
There is a requirement to upload an image to Marketo via API.
I am facing the below issue:
Could anyone share the code snippet or the process on how to proceed with it.
Thanks in advance!
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your payload does not contain any image data. That's plain to see.
Please see my answer at Creating File: File is mandatory for an example of the correct MIME payload. The same MIME rules apply with binary images as with text; you can't just change the format and try to include a remote src! You need to make a POST containing the file, not a reference to a remote file.
Also, screenshots are a bad idea here unless you show all your control characters, since extra/missing line breaks and extra spaces are prime causes of MIME formatting errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
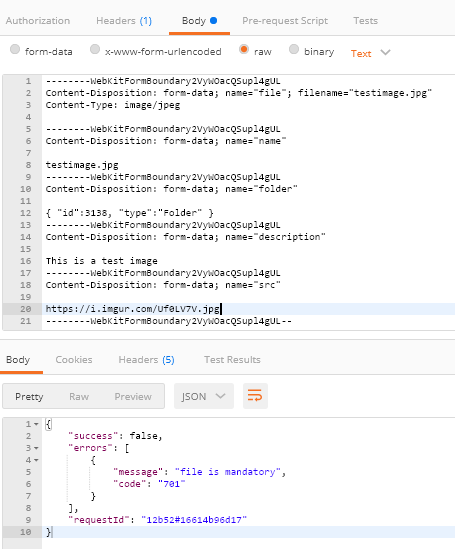
I have made amendments in the code. However, facing the same issue again. Below is the code:
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="testimage.png"
Content-Type: image/png
<html>
<body>
<img src="data:image/png;base64,
iVBORw0KGgoAAAANSUhEUgAAAM0AAAD
NCAMAAAAsYgRbAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5c
cllPAAAABJQTFRF3NSmzMewPxIG//ncJEJsldTou1jHgAAAARBJREFUeNrs2EEK
gCAQBVDLuv+V20dENbMY831wKz4Y/VHb/5RGQ0NDQ0NDQ0NDQ0NDQ0NDQ
0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0PzMWtyaGhoaGhoaGhoaGhoaGhoxtb0QGho
aGhoaGhoaGhoaGhoaMbRLEvv50VTQ9OTQ5OpyZ01GpM2g0bfmDQaL7S+ofFC6x
v3ZpxJiywakzbvd9r3RWPS9I2+MWk0+kbf0Hih9Y17U0nTHibrDDQ0NDQ0NDQ0
NDQ0NDQ0NTXbRSL/AK72o6GhoaGhoRlL8951vwsNDQ0NDQ1NDc0WyHtDTEhD
Q0NDQ0NTS5MdGhoaGhoaGhoaGhoaGhoaGhoaGhoaGposzSHAAErMwwQ2HwRQ
AAAAAElFTkSuQmCC" alt="Red dot" />
</body>
</html>
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
testimage.png
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{ "id":3138, "type":"Folder" }
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
--------WebKitFormBoundary2VyWOacQSupl4gUL--
Let me know if there are any errors.
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please highlight your code as Plain, or at least make it a monospace font (Courier) so I can read it.
I can already see that your image payload is very, very wrong. A PNG image is not an HTML document with a data-uri in it. PNG is a binary format, only and always. What you have there is a text/html part, not a image/png part.
Have you done any side reading about multipart/form-data? What language are you actually going to be writing your application in? (That is, why are you trying to hand-assemble this payload if it's causing you this much trouble?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the new code:
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="image"; filename="testimage.jpg"
Content-Type: image/jpeg
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
testimage.png
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{ "id":3138, "type":"Folder" }
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
--------WebKitFormBoundary2VyWOacQSupl4gUL--
Yes. I am still finding the correct way on how to add image source in the code.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi brother, is the issue solved and did you try uploading image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey the issue is solved,thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jo_Pitts1 Hey, issue is sorted, Thanks for checking back!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You add it as a binary stream. Like all binary data.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I have followed the below steps:
- Used endpoint : /rest/asset/v1/files.json
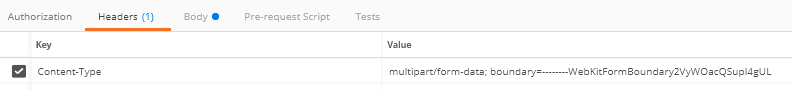
- Used header as Content-Type: multipart/form-data.
- Used body text as you suggested in this Creating File: File is mandatory
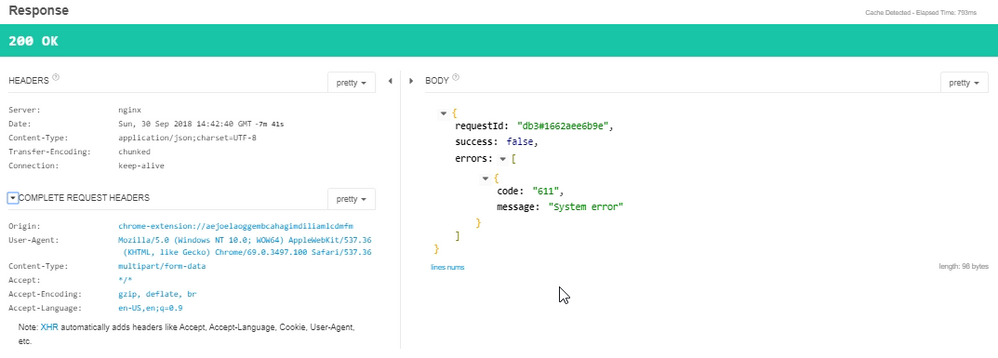
I'm using Rest API google extension and got below response:
Please let me know where the error in code so i can correct it. Actually, we want to import image files(JPG, PNG and GIF) into the marketo, If you know please help us on that ![]() .
.
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't just randomly insert line breaks, as linebreaks (CRLF) are part of the essential structure of MIME. I thought I was crystal-clear about this when I wrote:
Also, screenshots are a bad idea here unless you show all your control characters, since extra/missing line breaks and extra spaces are prime causes of MIME formatting errors.
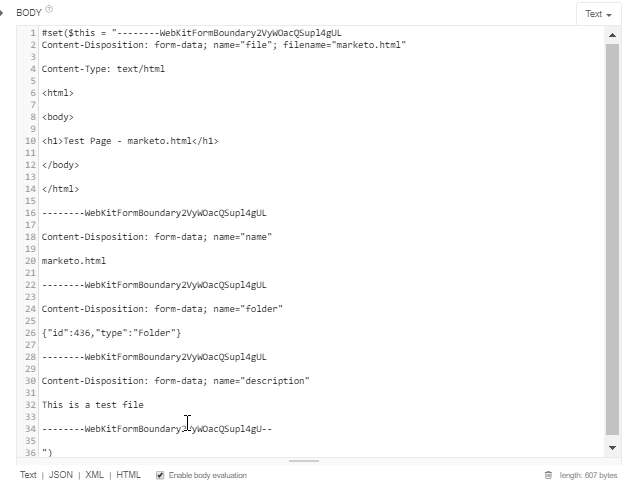
Your screenshot also shows some random Velocity #set() syntax outside the MIME boundaries. I have no idea why that is in there. This task has no relation to Velocity and the payload will break from that alone.
Also, I don't understand how you can say you used my payload from the other thread when yours looks totally different. Do you really not see the giant differences: the extra line breaks and the extra Velocity code?
While assembling a File API payload is not difficult, it requires close attention to detail. If you're not comfortable with the precision required to get this working, you'll need to hire a professional developer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, I was trying to make it run and made some blunder code ![]() . Sorry for the confusion!
. Sorry for the confusion!
Let me remove the extra line space and try to process it again.
Thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices