Creating File: File is mandatory
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm following the documentation for creating Files in the Asset database from here: http://developers.marketo.com/rest-api/assets/files/#create_and_update
So I'm using a images and files folder, and trying to create a new file (it currently has no files).
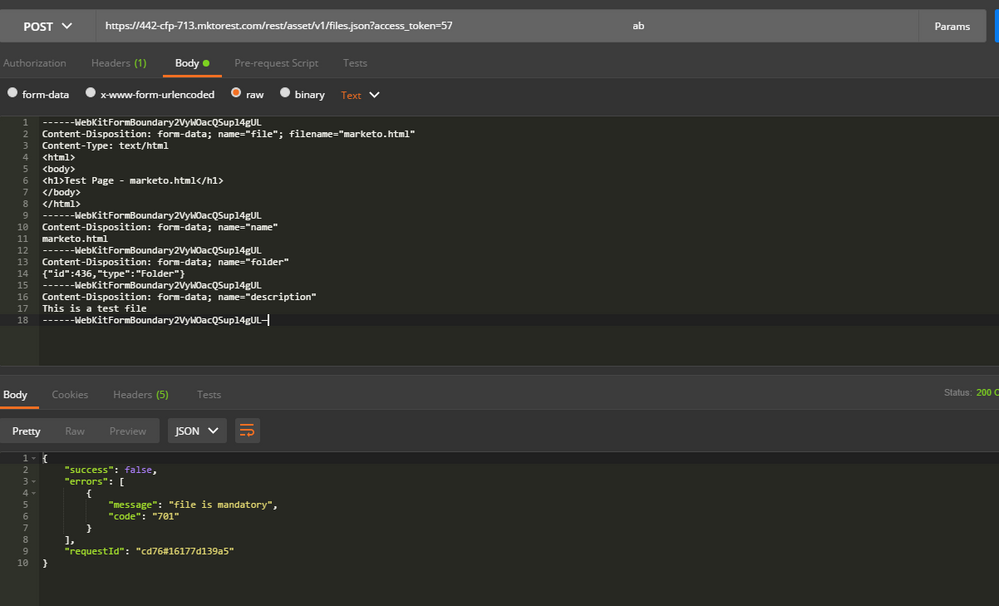
I copy and pasted the body given by the documentation under Create
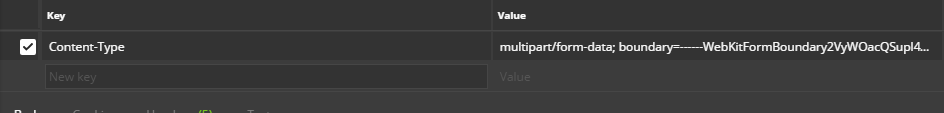
With the following header:
I'm getting "File is mandatory".
Is there something else I'm missing?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
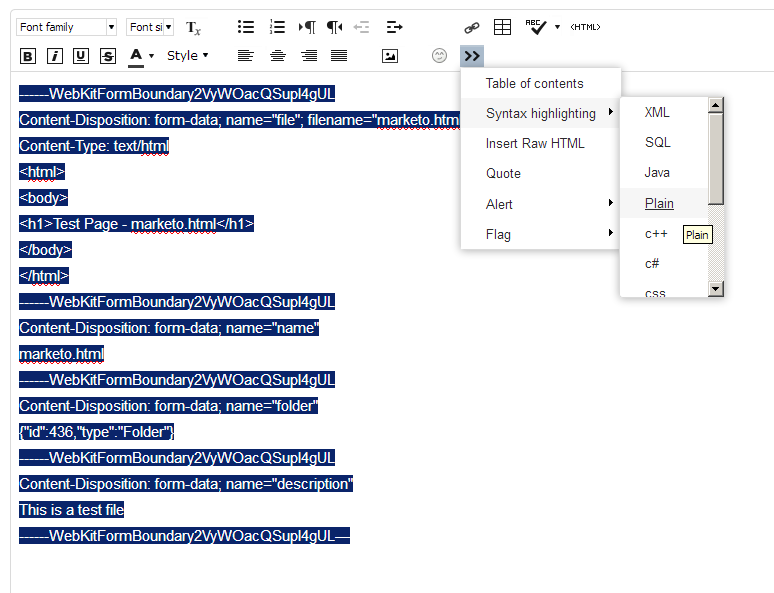
You'd highlight that code as Plain (as MIME isn't a supported syntax) like so:
Which turns it into:
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="marketo.html"
Content-Type: text/html
<html>
<body>
<h1>Test Page - marketo.html</h1>
</body>
</html>
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
marketo.html
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{"id":436,"type":"Folder"}
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
------WebKitFormBoundary2VyWOacQSupl4gUL—
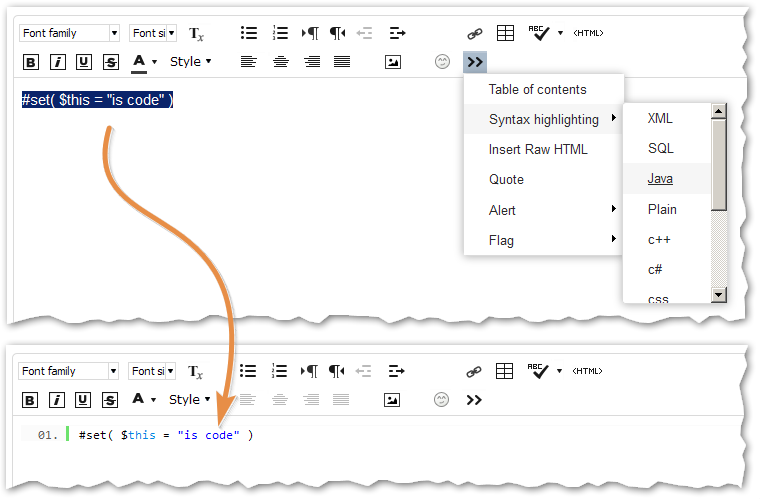
The #set() syntax is literal Velocity/Java code. It's not part of using the hightlighter.
Now we can look at the payload properly and see there are several things wrong with it.
First, this boundary is incorrect for your payload (this is exactly why a monospace font is used for code):
multipart/form-data; boundary=------WebKitFormBoundary2VyWOacQSupl4gUL
You have 6 hyphens:
------WebKit...
And your actual MIME parts also have 6 hyphens, which is incorrect:
------WebKit...
In the body, you want 8 hyphens, the constant prefix of -- followed by the boundary.
Second, after the final boundary, you need to have an additional suffix -- (you have an em-dash there instead).
Third, you need to have a line break (CRLF) after the header section of each MIME part.
So the correct format is:
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="marketo.html"
Content-Type: text/html
<html>
<body>
<h1>Test Page - marketo.html</h1>
</body>
</html>
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
marketo.html
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{ "id":1187, "type":"Folder" }
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
--------WebKitFormBoundary2VyWOacQSupl4gUL--
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jerry,
I am still facing the same issue. Could you please share the snippet of the code.
Thanks,
Shruti
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See my correct answer for a proper payload.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have used the same code which you have shared above. However, the same issue is coming "File is mandatory".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please paste actual code using the Advanced Editor's syntax highlighter? Troubleshooting a screenshot is really... suboptimal.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which parts of the code? They're all directly copy and pasted from the examples in the market documentation. The body is from the body provided under the create and update section of the document. I haven't written any code myself, aside from the header
#set($this = "multipart/form-data; boundary=------WebKitFormBoundary2VyWOacQSupl4gUL")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All the code. If I want to reproduce your problem I can't copy the screenshot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's the request body:
#set($this = "
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="marketo.html"
Content-Type: text/html
<html>
<body>
<h1>Test Page - marketo.html</h1>
</body>
</html>
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
marketo.html
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{"id":436,"type":"Folder"}
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
------WebKitFormBoundary2VyWOacQSupl4gUL—
")
Sent to the endpoint /rest/asset/v1/files.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd highlight that code as Plain (as MIME isn't a supported syntax) like so:
Which turns it into:
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="marketo.html"
Content-Type: text/html
<html>
<body>
<h1>Test Page - marketo.html</h1>
</body>
</html>
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
marketo.html
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{"id":436,"type":"Folder"}
------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
------WebKitFormBoundary2VyWOacQSupl4gUL—
The #set() syntax is literal Velocity/Java code. It's not part of using the hightlighter.
Now we can look at the payload properly and see there are several things wrong with it.
First, this boundary is incorrect for your payload (this is exactly why a monospace font is used for code):
multipart/form-data; boundary=------WebKitFormBoundary2VyWOacQSupl4gUL
You have 6 hyphens:
------WebKit...
And your actual MIME parts also have 6 hyphens, which is incorrect:
------WebKit...
In the body, you want 8 hyphens, the constant prefix of -- followed by the boundary.
Second, after the final boundary, you need to have an additional suffix -- (you have an em-dash there instead).
Third, you need to have a line break (CRLF) after the header section of each MIME part.
So the correct format is:
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="file"; filename="marketo.html"
Content-Type: text/html
<html>
<body>
<h1>Test Page - marketo.html</h1>
</body>
</html>
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="name"
marketo.html
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="folder"
{ "id":1187, "type":"Folder" }
--------WebKitFormBoundary2VyWOacQSupl4gUL
Content-Disposition: form-data; name="description"
This is a test file
--------WebKitFormBoundary2VyWOacQSupl4gUL--
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This worked, many thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool, hopefully others will find this thread instead of copying the code examples from the docs. ![]() I assume maybe an editor (not an coder) stripped out the all-important line breaks to save space and didn't know hyphens are special...
I assume maybe an editor (not an coder) stripped out the all-important line breaks to save space and didn't know hyphens are special...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices