If Known Visitor, Hide Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Most pages on my site I won't want forms. There are some more valuable pieces of content I want to put behind forms, but I don't want to make people submit 20 forms to read my 20 best articles.
I don't really like the if known show custom HTML functionality in forms 2.0 either. Is there a way to hide the form and custom HTML if I get a known visitor? Munchkin already tracks page visits for known visitors, so I'd like to hide the form.
Anybody else feel this pain and solve it?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric
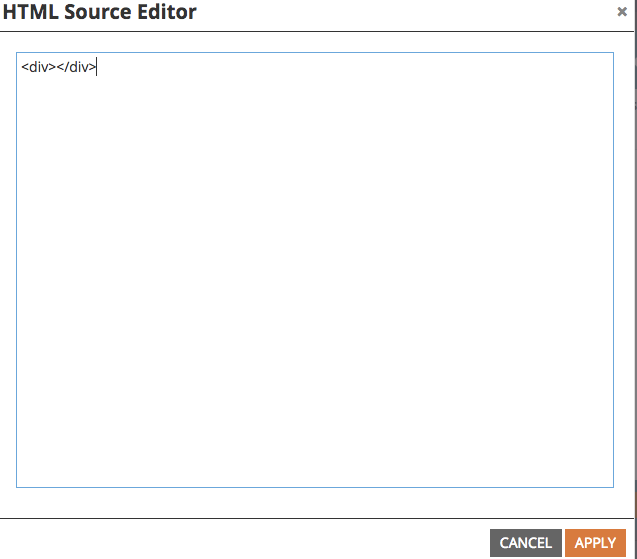
If you change HTML to <div></div> at custom HTML editor,show nothing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone!
Further to this I'm using pop up forms on a guided template, and I want to do a similar thing with those forms, so when it's a know visitor the form doesn't show, it just goes directly to the asset.
Can anyone help? I tried using this code:
<script>
document.body.className += ' knownLead';
</script>
Then add Custom CSS to the form:
.knownLead .mktoModal {
display: none;
}
But it doesn't work.
My test landing page is here:
http://go.cornerstoneondemand.com/Julz-Test.html
Thanks
Juli
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In your case the modal uses a different DOM structure (created by the bPopup plugin).
This CSS will hide the form and modal wrapper (together with the Known Lead HTML above, of course).
.knownLead .b-modal.__b-popup1__, .knownLead .mktoForm {
display: none !important;
}
But I think your goal is slightly different because you don't want to only hide the form, you want to let the person download immediately. Which means your Known Lead HTML <script> block should probably end with
document.location.href="go.cornerstoneondemand.com/your.pdf";
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman - I've just realised that I can't use the bit of script at the end of my form as the form is a generic one used on multiple landing pages, so if I put 'document.location.href="go.cornerstoneondemand.com/your.pdf";' within the form it would only go to one pdf, not each individual one. Do you think there is anywhere on the landing page that I could insert something to guide the form? I've put form code on landing pages before to adjust the look of the form, would this work the same?
Thanks
Juli
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, you can have the Known Lead HTML skip directly to the Forms 2.0 submit event, which means it will redirect to whatever Thank You URL you have set for the current LP.
MktoForms2.allForms()[0].submit();
Be aware that if you have an entirely new HTML page as the Thank You URL (you're now using "www.csod.co.uk/") as opposed to a downloadable PDF, then the whole page will naturally redraw. This can be confusing to troubleshoot but is in fact consistent with what you're saying ("go to the Thank You immediately if known lead").
I also see you're using Progressive Profiling, which makes me think you maybe haven't thought of the consequences there? If you want to have a quick chat about it today hit me at sandy@figureone.com and we can figure out how you can best accomplish these intersecting goals.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's excellent thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric,
I'm trying to understand your use case to see if it is similar to mine. Pretty much, if I have a known visitor, I want them to be able to get to the gated content, without the gate. What did this custom HTML do for you?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The custom HTML (and CSS) ensures that that the act of showing the Known Lead HTML in turn hides the entire form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rereading the original thread, I see I was thinking of a very different situation. Thanks Kenny!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Eric
If you change HTML to <div></div> at custom HTML editor,show nothing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Takehiro,
Thank you for the response. The <div></div> approach would totally work if I wasn't using lightbox forms. So would Richard's <div style="display: none;"></div>. Both options return alight variations of this:
It appears I left out some critical information. I have the form set to lightbox and the form loads with the page. The lightbox also loads without the close button on the lightbox because I want to squeeze information for the valuable pieces of content.
Here is the script I am using on my wordpress site powered by Aveda.
<p><script src="//app-sjh.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1260"></form>
<script>MktoForms2.loadForm("app-sjh.marketo.com", "***-***-***", 1260, function (form){
var lightbox = MktoForms2.lightbox(form,{onSuccess:null,closeBtn:false}).show();
form.onSuccess(function(){
lightbox.hide();
return false;
});
});
</script></p>
Thanks you.
Eric
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What's the actual URL of the page hosting the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The site is under development and has not been pushed live yet. I did, however just make this page available - Offshore Hull Case Study
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Put this in your Known Lead HTML:
<style type="text/css">
.mktoModal { display: none !important; }
</style>
EDIT: Use this instead in your Known Lead HTML:
<script>
document.body.className += ' knownLead';
</script>
Then add Custom CSS to the form:
.knownLead .mktoModal {
display: none;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, I'm trying to implement this but when I add <script>document.body.className += ' mktoKnownLead';</script> into the Custom HTML for Known Leads HTML Source Editor, it gets translated and saved as:
<script>// <![CDATA[
document.body.className += ' mktoKnownLead';
// ]]></script>
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does it still execute, though? That's the question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My apologies, it does work! I was looking at the wrong place. Thanks for this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, you wizard. It works amazingly.
Thank you for your help. For modal forms, this should be the top rated comment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great, glad it worked!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the form is embedded on a webpage, divs might have default styles such as padding which might push everything else down, or even background colours which would show a visible, empty "block" on your page where the form would have been. Therefore the following snippet might be preferable:
<div style="display: none;"></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, if you're going to be precise, that won't suffice, either. There is still a wrapping FORM and DIV.mktoTemplateBox that could have styles applied as well. The most complete solution is to set the FORM to { display:none; } by default and then only display it if has the real form elements. Or have the Known Lead HTML remove the form (and thus itself) from the DOM using JavaScript.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices