Re: Hyperlinks
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i want to create a newsletter with a hyperlinked side panel - how do you add hyperlinks into the text?
Solved! Go to Solution.
- Labels:
-
Partners
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sarah Goodchild,
You can try Targets in Anchor tags,
They are real simple just highlight the text and PRESS "CRTL + K" or if you still cannot do that just highlight the text and click on the Highlighted Button Below:
And to scroll on the same page Try:
<a href="#option1" >Enter the LINK/a>
<div id="option1">Scrool down to text here</div>
Let me know if this works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sarah Goodchild,
You can try Targets in Anchor tags,
They are real simple just highlight the text and PRESS "CRTL + K" or if you still cannot do that just highlight the text and click on the Highlighted Button Below:
And to scroll on the same page Try:
<a href="#option1" >Enter the LINK/a>
<div id="option1">Scrool down to text here</div>
Let me know if this works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Highlight the test which you want to hyper link and click on the icon which looks like a small chain link (image attached) and paste the link you want the text to be directed to.
Hope it helps!
Sru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sru
I tried that I don't think it is working.
Maybe I have described it wrong. I want to hyperlink to certain sections within the newsletter - so that the reader can jump to the correct section without scrolling down the page. Following your instructions, it keeps trying to open a new web page.
Any ideas?
Sarah
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sarah,
You can use the anchor button to accomplish this. It can be found when you edit a rich text box.
Mike
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mike
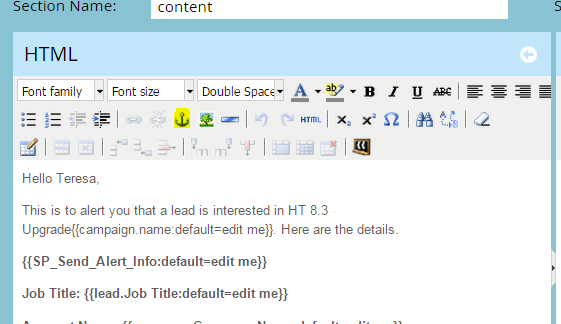
I'm really new to Marketo - could you show me what the anchor button looks like please?
Thanks
Sarah
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problem,
I highlighted below what the anchor button looks like.
What you will want to do is go to the section where you want the click to send the reader. Highlight a word or words and click the anchor button. Once you do that, name your anchor whatever you wish.
Once you have that completed, go to the top of your newsletter and you will want highlight the word or words you want clickable and click the hyperlink button. There you will be able to choose the anchor option you just created.
Hope that helps,
Mike
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices