- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- How do you create a Munchkin API call to track vid...
How do you create a Munchkin API call to track video plays?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
1) Is it possible to implement this in a way to capture this activity without specifying which video it is?
The current code doesn't contain any hard-coded Video IDs. They're picked up from the <div> wrappers automatically.
2) How can I embed the video so that the size is fluid? The code currently defines the width and height in a static manner. This is how I'm embedding each video currently:
The video height/width is taken from data- attributes on the <div> wrappers, so you can set them to whatever you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
The current code doesn't contain any hard-coded Video IDs. They're picked up from the <div> wrappers automatically.
I was giving an example of the code currently used to push events to GA. I'm hoping to implement your code (MktoMunchkin :: YouTube Player API - JSFiddle) without hard-coding any video IDs, but by having it recognize video plays on any page.
The video height/width is taken from data- attributes on the <div> wrappers, so you can set them to whatever you want.
Again, that's the current method I'm using to embed videos. Your script embeds an <iframe>, however I'm having trouble creating a responsive video.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
I was giving an example of the code currently used to push events to GA. I'm hoping to implement your code (MktoMunchkin :: YouTube Player API - JSFiddle) without hard-coding any video IDs, but by having it recognize video plays on any page.
It's possible to try to use the JS API on existing video elements, but I wouldn't advise it nor expect it to work going forward: the YouTube IFRAME Player API is the only API currently supported by YT. Hence instantiating and tracking the players should both be done programmatically.
You shouldn't have any trouble using this model as you simply need to create placeholders for your videos and then the let the code instantiate the players.
Using IFRAMEs for video players doesn't stop them from being responsive. It's all in the measurements (i.e. percentages) you choose for the contents.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
Wow Sanford Whiteman this looks awesome, can't wait to test it out. I took a quick look and just wanted to make sure I am understanding it. When an individual performs a specific action on the video such as playing, pausing, finishing the video, it gets logged as an Interesting Moment in the Activity Log? Also it looks like it gets the current time the individual was at when the action was performed, is that right?
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
It doesn't automatically create an Interesting Moment, but you can create Interesting Moments by having a triggered SC watching for an interesting querystring on a Visits Web Page activity.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
You can also get Vidyard to do this for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
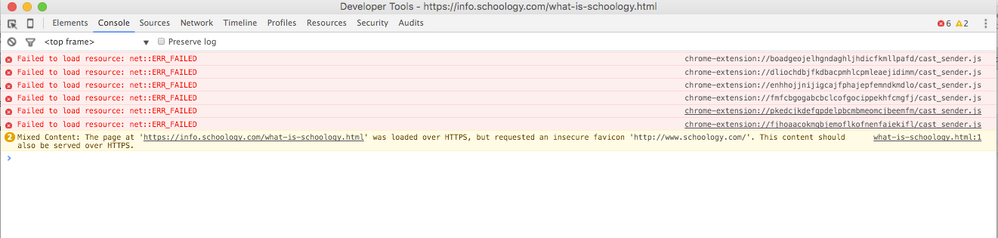
Sanford Whiteman We are trying to use the code on one of our pages, but we keep getting an error on page load. I also noticed that you get the same error in your Fiddle for this. Any help is appreciated. Thanks, Thomas
Link to page: Intro to Schoology
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
The Chrome Extension error? That doesn't relate to the Munchkin code.
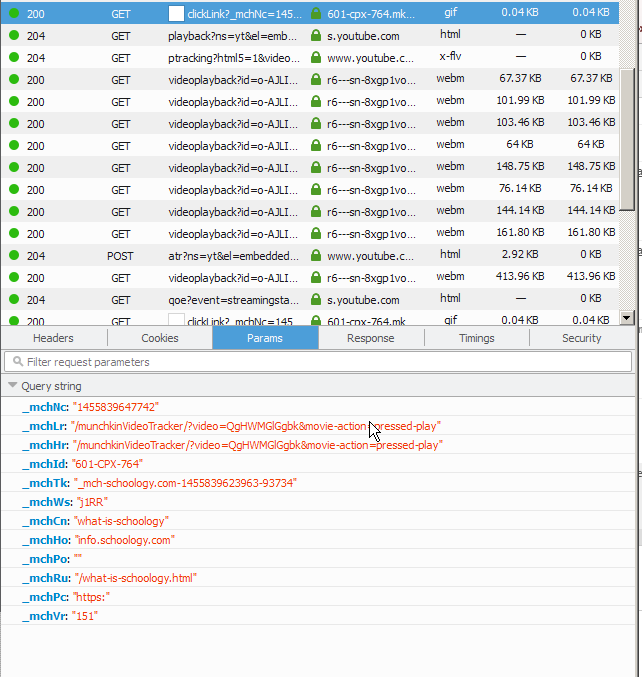
Your site is indeed logging the Munchkin video events:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
Thanks! We had our instance had a backlog of website views and clicks so the data didn't come in until this morning.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: How do you create a Munchkin API call to track video plays?
Have seen some not-really-acceptable delays myself this past week.
- « Previous
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices



.png)