Re: How do you create a Munchkin API call to track video plays?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To call the API for a web event such as video play, do you have to create a separate javascript code for each webpage or landing page that has a video on it? Or what type of URL do you need to input in the bolded section below (found this basic code template in the developers marketo website)? Would we put this code inside, below, or above the existing munchkin tracking code in our landing page templates and website? Where can we get a basic template of the javascript code so we can pass to our developers to create the code?
mktoMunchkinFunction('visitWebPage', { url: document.location.path, params: 'playedVideo=true' });
Thanks,
Shirleen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
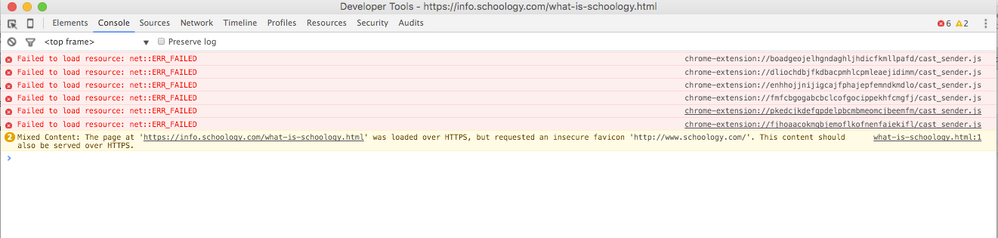
Sanford Whiteman We are trying to use the code on one of our pages, but we keep getting an error on page load. I also noticed that you get the same error in your Fiddle for this. Any help is appreciated. Thanks, Thomas
Link to page: Intro to Schoology
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Chrome Extension error? That doesn't relate to the Munchkin code.
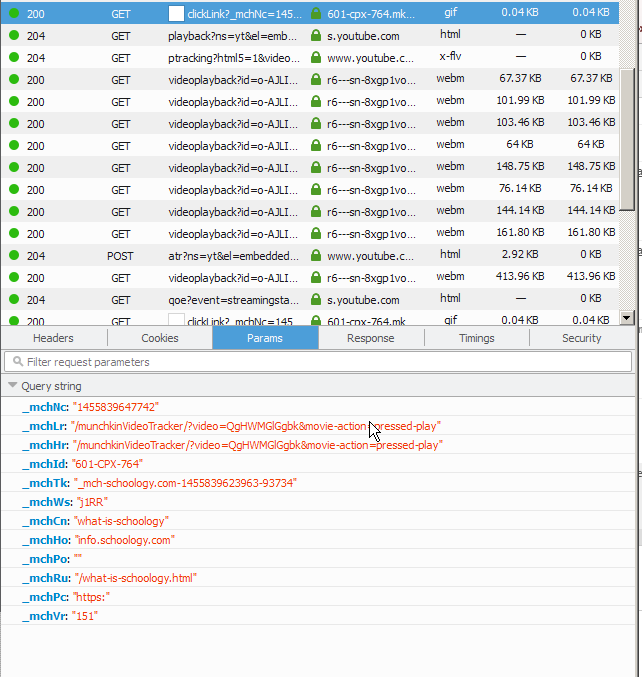
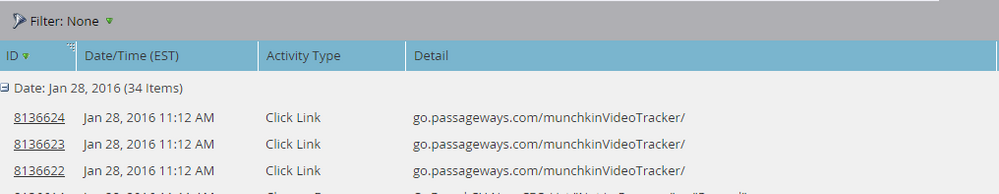
Your site is indeed logging the Munchkin video events:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! We had our instance had a backlog of website views and clicks so the data didn't come in until this morning.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have seen some not-really-acceptable delays myself this past week.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can also get Vidyard to do this for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Shirleen, I posted this demo a while back: MktoMunchkin :: YouTube Player API - JSFiddle
You should also search the Community for "YouTube".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow Sanford Whiteman this looks awesome, can't wait to test it out. I took a quick look and just wanted to make sure I am understanding it. When an individual performs a specific action on the video such as playing, pausing, finishing the video, it gets logged as an Interesting Moment in the Activity Log? Also it looks like it gets the current time the individual was at when the action was performed, is that right?
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It doesn't automatically create an Interesting Moment, but you can create Interesting Moments by having a triggered SC watching for an interesting querystring on a Visits Web Page activity.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman, this is brilliant - thank you very much for creating and sharing this! It's simple, easy to follow JavaScript that really gets the job done.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad it worked for you. Thanks for the tag!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I modified your script only the part for Munchkin.init(' ') and videoID = ' ' in the third section. It is tracking that I clicked the link, but it doesn't track my behavior as below (I played the video only half and paused). What else needs to be fixed in your script?
Also, just double-checking, but since this script calls the youtube player, we don't need to insert video element on the landing page. Is it right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What else needs to be fixed in your script?
You'd have to provide a link to your page for me to look at.
Also, just double-checking, but since this script calls the youtube player, we don't need to insert video element on the landing page. Is it right?
That's right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the link http://go.passageways.com/eDiscovery_Series.html
I still have video content and youtube player together. I'm seeking a way to keep social share icons under the youtube player.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, thanks. I won't be able to look at it for several hours but will post back.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! In that case, please use this link http://go.passageways.com/Short-Video---eDiscovery-Series_What-is-eDiscovery2.html
We have to start using the earlier one from today, so this is the cloned one with the tracking code. I appreciate your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
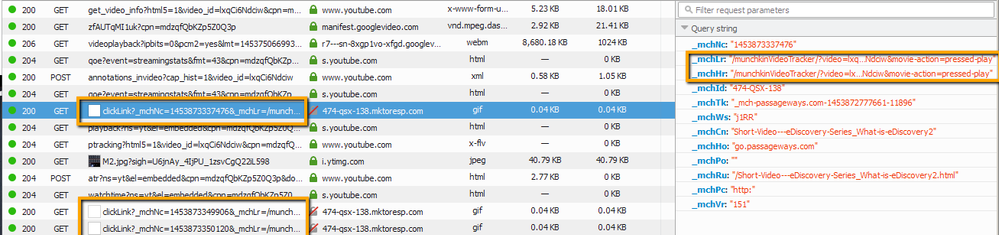
Looks like it's working to me:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting. Is it how it looks like in Marketo? As I posted initially, my Marketo doesn't show the details more than clicked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's the Developer Tools >> Network log in my browser. You can see it is sending the Click Link events successfully to your Marketo instance. Note I used the second video player on the page -- you are statically embedding a player and then calling my code to insert the IFrame player, which as noted above means you have 2. You want to use my code to dynamically insert and not have the static one.
If you click, play 10 seconds, and pause, you should see the same tracks in your browser. Can you do this and post a screenshot of your Network log?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
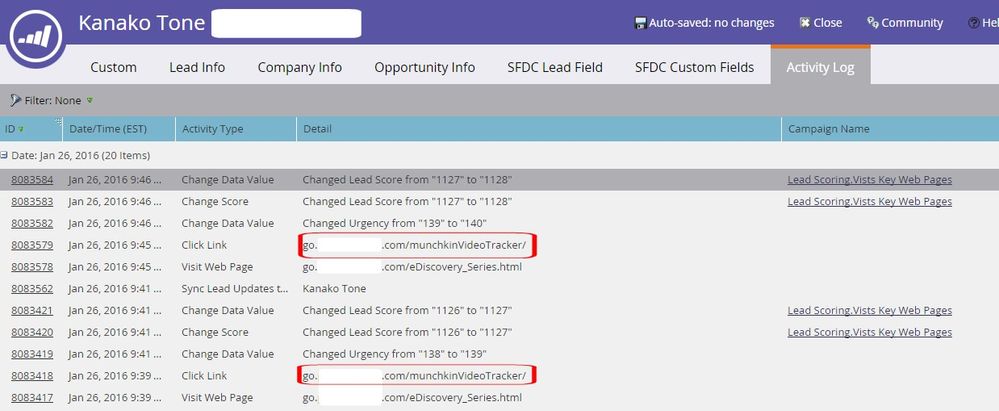
I don't have access to Developer Tools. I got rid of the video element and played the IFrame player video for 1 mins. The below is what shows on Marketo, which doesn't tell me what exact action has taken. I need to give reports of who have watched (at least started playing) the video, so I need to get the info on Marketo side, but not in developer view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't have access to Developer Tools.
Sure you do! Every browser has Dev Tools.
Here's a video of me playing the video. Check the Dev Tools >> Network on the right side.
2016-01-28_1813 - swhiteman's library
I think what's confusing you is that you aren't looking at the Query String for those activities. The QS will be like
/?video=lxqCi6Ndciw&movie-action=passed-im-mark
Click the Activity ID and you'll see the QS. Build your Smart Lists constrained by the QS.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices