Re: How do I update the submit button and error message to reflect local language (i.e French)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
First time form creator![]()
I have created a form in French and I now need to update the error messages for my required fields and the submit button to be in French. Can someone please provide me with direction on how to accomplish this task.
Thanks for your help.
Jason
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All the above will work, of course, but they permanently change the locale of a form.
Many companies work with leads with different preferred languages (obviously!). Ideally, such companies would not maintain multiple forms solely for localization. (It's already hard to maintain too many forms even without localization, thus the "global form" concept!)
If you do business in multiple languages, the goal (IMO) should be to temporarily localize a form based on the preferred language of the lead. A cool solution uses the Forms 2.0 API and advanced form setup.
First, create a rich text area on the form that stores all your translations, like this. This allows all the languages to travel with the form (you could easily maintain the translations in a separate JavaScript file, but let's look at the all-in-one method for now).
Then, whenever you render the form -- you'll see in my demo that I'm using an embedded form, and as you know anything that works in embedded mode works in LP mode as well -- you use some standard JS to check the current language and translate field labels/placeholders/validation text appropriately. The code block is the exactly the same for every form (it could also be saved to its own file to include with <SCRIPT src=...>).
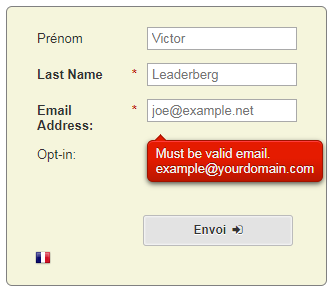
For example, here you see a single Marketo form rendered differently by passing en-US (English-US) or fr-FR (French-France) as a query param:
- http://codepen.io/figureone/pen/mJWgjE?editors=001&lang=en-US (translates the LastName's label and validation text for en-US)
- http://codepen.io/figureone/pen/mJWgjE?editors=001&lang=fr-FR (translates the FirstName's label, placeholder, and submit button text for fr-FR)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford! I have a very interesting issue with this method. I'm testing it on a Progressing Profiling-enabled form and the label translation works flawlessly if I view this form in incognito mode and all the progpro fields appear. There is a catch though, the progpro fields have to be defined in the translation <div> first, then should come the rest, otherwise the progpro fields are not translated at all if they are defined at the bottom of the <div>.
The second part of this anomaly is when I view the same form normally in a browser where my munchkin cookie is already stored and the progpro fields won't appear as all of them are filled, then the script doesn't translate my default fields. The order in the <div> is the following now:
- Industry (progpro) - Not appearing
- Phone (progpro) - Not appearing
- FirstName - No translation
- LastName - No translation
- ... - No translation
--
Now if I reorder the arrays in the <div> and move the progpro set slightly below, it only translates the progpro fields and the ones above, nothing below. Now the order:
- FirstName - Gets translated
- LastName - Gets translated
- Industry (progpro) - Gets translated
- Phone (progpro) - Gets translated
- Company - No translation
- ... - No translation
I mostly wish to use this function on Marketo LPs, and the progpro fields are quite important in this case for us. Do you know perhaps how should I overcome the above challenge? Thanks a lot!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @SanfordWhiteman -
I realize this is a bit of an old post, but wanted to shoot you a comment in an off chance you may be able to help my coworker and I out.
We are having difficulties implementing your initial 1 form, many languages solution. Was wondering if you could spare a few minutes to help get us on the right track. What we are primarily stuck on is the ability to:
- Store the json key value pairs on the actual form itself
- If there have been any changes to the Form API
- Ability to embed on CMS tools such as Wordpress with the JS functions wrapped in a script tag
- Understanding the media query to talk to JS file and JSON values
Thanks for your help and hopefully we hear from you soon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's possible that there's been a (very) recent bug introduced in the forms library w/r/t JS in a Rich Text Area. I'm looking into that with a client today.
Don't understand what you mean about the media query...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, we are rolling out a new website this fall. We would like to have one embedded Contact Us form on the new site, instead of the 20 we have for all the different languages on the old site. Do you have a more detailed outline of how to accomplish this?
In your response above, I understand how to create the rich text area for translations. I am a little confused about the next step though. What do you mean by "you use some standard JS to check the current language and translate field labels/placeholders/validation text appropriately."? Would the JS live on the page that the form is embedded or within the form? Just looking for a little guidance on how to speak with my development team about this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
(Answered in your DM, but also noted in the last section here: https://blog.teknkl.com/smoothing-embedded-marketo-form-loads/)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Is it possible to localize the default error messages as well?
Thanks,
Szabolcs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have about 30 forms globally, which are actually only 3 forms (events, downloads, contact). And each one in 10 languages.
But there are other options, as you can access the form fields through the API (check developers documentation). You could create a dictionary with translations. And overwrite the default English.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I think I started to reply on "Ideally, such companies would not maintain multiple forms solely for localization. (It's already hard to maintain too many forms even without localization, thus the "global form" concept!)". Then mentioning I do have it set up in that way. Probably got distracted and hit submit before reading the rest of your comment. Not my brightest morning 😉
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, that explains it!
Well, feel free to try my method if you're even interested...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this is super simple. You just need to select localize French (under form settings) and if you don't like the way Marketo has translated French, you can customize on a field basis. Basically select field and update label and error message / instructions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Edit the form -> Form Settings -> Locale. And you can also go into the individual fields to overwrite the error message.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices