Re: How do I add a second "save progress" button on a form?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So here's the deal:
I've built a form where the user can go in, write answers, and then go back and edit them. If something is left blank upon submit, they're taken to a page that says "thanks! Your progress has been saved." If it's all filled out and ready to go, and they hit submit, they're taken to a page that says "Thank you for your form submission! Someone will be in touch shortly."
Sounds good, right? Our program on the back end is built to listen for the visit to the 'saved progress' page or the 'thank you' page, and we take it from there.
However! This has the potential to create a confusing user experience (or so I hear). So they want me to put in a second button that says "save progress". It will basically function exactly the same as the submit button, except it will direct them to the 'save progress' page no matter what.
What can I do to build a second button that listens to my form, but always directs to the "save progress" page? Would it maybe be like a hidden form type thing (ex: add a Marketo hidden form to a button on another site, except this time it's a different button and on the same site)? Thoughts as to what I can do? Or resources for documentation I may have missed?
Thanks!
- Labels:
-
Integrations
-
Products
-
Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OP please return to your thread and check responses.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Also, it looks like when I add new answers to the form, it does not overwrite the progress, whereas before it used to.
I'm wondering if I shouldn't go back to my old approach, where the form was in a form element, and the lead tokens displayed the field value as a default, but otherwise showed up blank. If I do that, I really just need a second button that lives in its own html element, that always directs to the 'save progress' page. What do I need to do to code this second button/tell it where to direct the user upon submit?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't need any code. If you add the "last button clicked" field as a Hidden field in Form Editor (that is, not waiting for JS to create the field) then you can use Advanced Thank You choices to direct the lead based on that value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman, thanks for the heads up. For some reason any responses to my posts get sent straight to spam, so it took me a bit to circle back around. ![]()
I got it to work....sort of.
On the original page, I put the field tokens in the text area for each answer, so as to pre-populate text for anyone who had 'saved progress.' The fields would appear blank when initially visiting the page, and would pop up the answers upon revisit as the default values. This worked great when I loaded the form in a form element, and behaved as expected. ("but what about enable form pre-fill?" you might ask. It's enabled, but it doesn't work.)
When I retooled it, I had to turn the area into an HTML element. Which, that's fine, it looks better than what was showing up on the freeform page before. I loaded the form script, put in your script below that to tell it what to do with the alternate submit button, etc. But - now the tokens are displaying as default values (like, the tokens themselves, not the values they refer to), and doesn't return previous answers as field values. I took the tokens out, but it's blank. We're seeing the right stuff on the back-end, but the user has no way of knowing the answers they were previously working on.
Is there additional javascript I can add to save the answers and re-populate them upon revisit? We have a first step in the process to identify the lead with a form, then it directs them to this questionnaire as the second step. Again, that part is still working fine on the back end, but the user isn't seeing their information populated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't understand what forced you to use orphaned Textareas in RTs instead of real Textarea fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's a long story. 😕
Basically, someone else set this up, with a second button that didn't do anything. He's gone, and I'm trying to make it work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To put this a different way, you want to know (on the server) the last submit button that was clicked.
So add click event listeners to each button. The listener imply sets document.location.hash to the ID of the target button (meaning it gets switched automatically between buttons).
EDIT: because of a bug in the forms library this tack won't actually work. Instead, you can set a (hidden) form field based on the submit button that was last clicked. Then add a filter on that field in your Smart Campaign. It's not as good as having a direct constraint on Filled Out Form but will probably do for you.
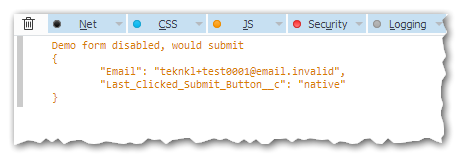
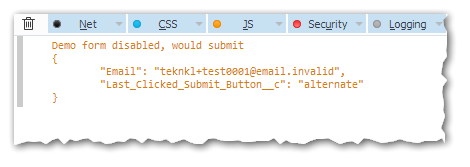
This CodePen demo shows the approach:
MktoForms2 :: 2nd Submit Button
If you look in the F12 Console, you can see the field Last_Clicked_Submit_Button__c is set to "native" or "alternate" depending on which button you click to submit. (Click "Run" before submitting the form again, since the demo form disables itself each time you submit.)
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices