Re: How can I change the "roll-over" color of a button in a form?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all,
I know how to change the first color of a button, but not the "roll-over" color (when the cursor is over the button).
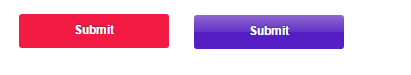
The button I chose is the following one, and I would like the second color to be grey instead of purple:
Any help?
Thanks a lot,
Margaux
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this:
<a href="#"><img src="button1.png" onmouseover="this.src='button2.png'" onmouseout="this.src='button1.png'" /></a>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Lea,
YOur approach would work for a CTA in an email, but not for a form submit button. You canot change the HTML code of a Marketo form button.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I wouldn't say you cannot, but you should not. It's better to work on restyling the form than actually changing the form DOM. Though I've been known to do the latter if necesssary. ![]()
Anyway, changing out the INPUT[type=submit] for an A would never be advisable. A BUTTON is more semantically accurate, reacts more interactively ("button pressed" state), and is just as functional.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Margaux,
This will take some CSS.
Edit the form, go to the form them section, clixk the wheel 
you will need a CSS entry such as
.mktoForm .mktoButtonWrap .mktoButton:hover {
background-color: #c2c2C2 !important;
}
Bien cordialement,
Grégoire
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices