Re: Hiding the Submit Button based on the Drop Down Selection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello there,
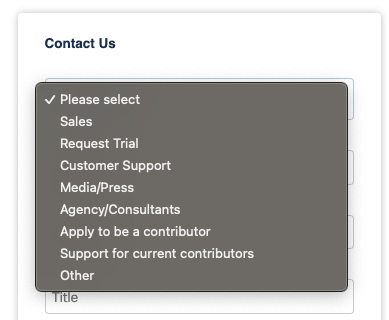
I am looking to hide my submit button from my Form if specific selections are made within the drop down of the form. How can I make this work? Please direct me to the correct path as this is my first time trying to execute such a thing.
In this form, if a person selects Agency/Consultants, Apply to be a contributor or Support for current contributors the form Submit button should disappear while a message pops up. I was able to hide the rest of the fields and get the message appear using the visibility rules. But I am not sure how to make the Submit button disappear once either of those selections are made.
Thank You!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I created an updated JS snippet with fewer dependencies:
MktoForms2 :: Conditionally Show Submit v2.0.0
Usage should be self-explanatory: just populate submitButtonVRs with your rules. I also put up a blog post about it:
Conditionally show/disable/hide the Submit button on Marketo forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have looked at old posts. But I am not sure exactly where in Marketo form I am supposed to add the JS code into. I know the CSS code goes inside the Marketo Form Setting. But I don’t know where exactly the other codes location should be. When I tried putting the CSS code from your solution to my Form it started repeating the form so many times.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can Someone please help me with this?
I want the Submit button disappeared when someone choose Agency/Consultants in this website.
https://info.usertesting.com/WEB-Contact-Us-Form_Testing-Form-Submit-Button.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I created an updated JS snippet with fewer dependencies:
MktoForms2 :: Conditionally Show Submit v2.0.0
Usage should be self-explanatory: just populate submitButtonVRs with your rules. I also put up a blog post about it:
Conditionally show/disable/hide the Submit button on Marketo forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thanks for the great tutorial. My first post here, so apologies in advance if I am replying incorrectly. I have a quick question regarding this code. The example here shows how to disable the submit button using the value in a Select menu. Is the process the same with the values in a checkbox? For our project we have two sets of checkboxes, let's call the first set of checkboxes Group A and the other set Group B. We want to keep the button disabled until the user selects at least one option from Group A and one option from Group B. Thanks in advance for any guidance you can provide.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The code is agnostic about the type of form input. It doesn’t care how the value was set (select, input[type=text], input[type=checkbox], etc.).
You probably want to use hideButtonIf and enter empty values for each field. That means “Hide if either of these fields has the empty value.”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the prompt response. I have another follow up question if you don't mind. Can you please share how I would target all checkboxes in Group A as one or do I need to list each field individually? In regular HTML, I would add a class to all Checkbox A items and then check to see if one of the checkboxes has been checked using javascript. In Marketo it looks like each checkbox has it's own ID and there is no way to add the same class to a set of checkboxes. I'm trying to figure out how to set it so that I have at least one checkbox selected from Group A AND at least one from checkbox from Group B before the submit button is active. Thanks in advance for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think I see the issue. The checkboxes we had setup were of the type checkbox, not checkboxes. Now I need to set it so that a value must be selected from each set of checkboxes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, a Checkboxes set writes a semicolon-delimited string of values to a single Marketo field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you again! I switched the checkbox into a checkboxes field type and modified the script to an empty string. The name of the field is mktoEventstest. Unfortunately, the submit button is not disabled by default. I am looking to make it so that the user has to select at least one option to enable the button. Also, how would I modify the script so that I can have the user select at least one item from two sets of checkboxes? Thanks in advance for your guidance.
const submitButtonVRs = {
hideButtonIf : {
"mktoEventstest" : [""]
},
dontDisableButton : false,
dontDisableMktoForm: false
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you post a link to your page, please?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response.
I've adjusted the code to include the following:
showButtonIf : {
"mktoEventstest" : ["[events]","[newsletters]","[announcements]","[marketing]"]
}
The button enables when I select only one option, however it is disabled if there are more than one option selected.
What I'm trying to accomplish is that the user needs to select at least one option for preference type and at least one option for pillar before the submit button is enabled. I will convert the pillars into a checkboxes component but trying to figure out where I am wrong in the current script.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Take it this has never been solved/fix? I'm trying to just make it so if a field (email specifically) is blank the button is a no show. Works great in the CodePen, but the minute you bring it into Marketo world = it no worky.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices