Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
Re: Hide lightbox form after submission
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2014
01:56 PM
I have the form code below to embed a Marketo form as a lightbox.
<script src="//app-sj04.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1244"></form>
<script>MktoForms2.loadForm("//app-sj04.marketo.com", "980-GBD-747", 1244, function (form){MktoForms2.lightbox(form).show();});</script>
However, the lightbox currently does not disappear when the form is submitted, it just reloads the page and pops up again. Marketo does provide a code for this (see below), but I don’t know how to combine the two pieces of code together so that it’s a lightbox AND it disappears after it is submitted. Can someone who knows JavaScript help me make this code work? Thanks!
1. MktoForms2.loadForm("//app-sjst.marketo.com", "980-GBD-747", 1244, function(form){
2. //Add an onSuccess handler
3. form.onSuccess(function(values, followUpUrl){
4. //get the form's jQuery element and hide it
5. form.getFormElem().hide();
6. //return false to prevent the submission handler from taking the lead to the follow up url.
7. return false;
8. });
9. });
<script src="//app-sj04.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1244"></form>
<script>MktoForms2.loadForm("//app-sj04.marketo.com", "980-GBD-747", 1244, function (form){MktoForms2.lightbox(form).show();});</script>
However, the lightbox currently does not disappear when the form is submitted, it just reloads the page and pops up again. Marketo does provide a code for this (see below), but I don’t know how to combine the two pieces of code together so that it’s a lightbox AND it disappears after it is submitted. Can someone who knows JavaScript help me make this code work? Thanks!
1. MktoForms2.loadForm("//app-sjst.marketo.com", "980-GBD-747", 1244, function(form){
2. //Add an onSuccess handler
3. form.onSuccess(function(values, followUpUrl){
4. //get the form's jQuery element and hide it
5. form.getFormElem().hide();
6. //return false to prevent the submission handler from taking the lead to the follow up url.
7. return false;
8. });
9. });
Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
08-20-2014
02:52 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2014
02:52 PM
Here you go: the MktoForms.lightbox(form).show() call returns the lightbox object, so you can store it in a variable and .hide() it later.
<script src="http://app-sj04.marketo.com/js/forms2/js/forms2.js"></script>
<script src="http://app-sj04.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1244"></form>
<script>MktoForms2.loadForm("http://app-sj04.marketo.com", "980-GBD-747", 1244, function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
</script>
33 REPLIES 33
Anonymous
Not applicable
10-21-2014
02:49 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-21-2014
02:49 PM
Kyle,
Good work! I'd like to add that modifying this will work with the non-lightbox version of the embedded form. I know I saw a few users looking for this.
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<h1>Thanks for filling out the form</h1>');
return false;
Thanks,
Ted
Good work! I'd like to add that modifying this will work with the non-lightbox version of the embedded form. I know I saw a few users looking for this.
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<h1>Thanks for filling out the form</h1>');
return false;
Thanks,
Ted
Anonymous
Not applicable
09-19-2014
12:20 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-19-2014
12:20 PM
Hi Kyle,
Sorry for the delay, I was on vacation last week. I'm working on updating the code you provided. We are trying to accomplish the light box form to automatically display when the site if visitied. Once the form has been submitted, the thank you landing page should display within the lightbox. I'm assuming I can remove hide function and the on.click command.
I tried the following but the lightbox doesn't show the thank you page. It's stuck on a loop with the Submit button saying "please wait"
Sorry for the delay, I was on vacation last week. I'm working on updating the code you provided. We are trying to accomplish the light box form to automatically display when the site if visitied. Once the form has been submitted, the thank you landing page should display within the lightbox. I'm assuming I can remove hide function and the on.click command.
I tried the following but the lightbox doesn't show the thank you page. It's stuck on a loop with the Submit button saying "please wait"
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
$.get("http://info.impactlearning.com/Newsletter-Thank-you.html", function(response) {
formElement.html(response);
});
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-12-2014
01:26 PM
Hey Kyle,
it's me again 🙂 I have another question for you. So we are using the lightbox form on a webinar registration page. Basically we have 3 different webinars that people can sign up for and each webinar will have its own light box form with several webinar dates as select drop down.
What I noticed is that once you fill out the form and hit submit it disappears, as it should, but when you click the register button again and the form pops up again it does not clear the data. That in itself isn't that bad BUT the submit button does not work anymore, it stays in the "please wait" phase. Is there anything that can be added to the script so that it refreshes the form when someone clicks the register button again?
Thanks, Nadine
it's me again 🙂 I have another question for you. So we are using the lightbox form on a webinar registration page. Basically we have 3 different webinars that people can sign up for and each webinar will have its own light box form with several webinar dates as select drop down.
What I noticed is that once you fill out the form and hit submit it disappears, as it should, but when you click the register button again and the form pops up again it does not clear the data. That in itself isn't that bad BUT the submit button does not work anymore, it stays in the "please wait" phase. Is there anything that can be added to the script so that it refreshes the form when someone clicks the register button again?
Thanks, Nadine
Anonymous
Not applicable
09-10-2014
09:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-10-2014
09:15 AM
Hi Cristal,
I have modified the script to pull the entire HTML content from the URL you provided (code pasted below). You will likely have to adjust some styles, but the concept is there.
Were you able to confirm that the button ID works using my example?
Best,
Kyle
I have modified the script to pull the entire HTML content from the URL you provided (code pasted below). You will likely have to adjust some styles, but the concept is there.
Were you able to confirm that the button ID works using my example?
Best,
Kyle
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("ext4-ext-gen1362");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
$.get("http://info.impactlearning.com/Newsletter-Thank-you.html", function(response) {
formElement.html(response);
});
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Anonymous
Not applicable
09-08-2014
01:51 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2014
01:51 PM
Hi Cristal,
Could you be more specific about how it is not working? I do think I see what is wrong, but please confirm.
It is important to note that setting the form element's HTML to '<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>' as you have will result in a totally blank page, as there is no content between the opening <a> and the closing </a>. Usually you would wrap text in an anchor tag to make it link to a page; in this case, you would need to paste the entire HTML source of the page into that area if you wanted to display the page as it exists at that URL. You can also fetch the HTML content of a page using a jQuery $.get request, store it in a variable, and put the variable name as the parameter to the .html() function instead of a string.
I can work out an example of that and post it here soon, but to make sure you are using the correct button ID, can you test if the code I pasted below shows a (very basic) success message?
Hope it works!
Could you be more specific about how it is not working? I do think I see what is wrong, but please confirm.
It is important to note that setting the form element's HTML to '<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>' as you have will result in a totally blank page, as there is no content between the opening <a> and the closing </a>. Usually you would wrap text in an anchor tag to make it link to a page; in this case, you would need to paste the entire HTML source of the page into that area if you wanted to display the page as it exists at that URL. You can also fetch the HTML content of a page using a jQuery $.get request, store it in a variable, and put the variable name as the parameter to the .html() function instead of a string.
I can work out an example of that and post it here soon, but to make sure you are using the correct button ID, can you test if the code I pasted below shows a (very basic) success message?
Hope it works!
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("ext4-ext-gen1362");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<h1>Success! Thanks, ' + form.FirstName + '.</h1>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Anonymous
Not applicable
09-08-2014
01:16 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-08-2014
01:16 PM
Thanks for your response Kyle. Unfortunately, it doesn't seem to be working for me. I'm assuming I might have the wrong Button id... Below is what i've tried to implement.
<script src="//app-abb.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_85"></form>
<script>MktoForms2.loadForm("//app-abb.marketo.com", "275-XMK-766", 85,
function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("ext4-ext-gen1362");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
formElement.html('<a href="http://info.impactlearning.com/Newsletter-Thank-you.html"></a>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Anonymous
Not applicable
09-04-2014
09:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2014
09:59 AM
Hi again, Cristal,
This is actually far simpler than I thought... no message-passing necessary.
Although the lightbox does load the form in an iFrame, you can still script it through the MktoForms2 API. Here is the modified embed code that just replaces the form with a success message (replace <POD>, <MUNCHKIN_ID>, <FORM_ID>, and <BUTTON_ID> with correct values from your page and the form's original embed code):
This is actually far simpler than I thought... no message-passing necessary.
Although the lightbox does load the form in an iFrame, you can still script it through the MktoForms2 API. Here is the modified embed code that just replaces the form with a success message (replace <POD>, <MUNCHKIN_ID>, <FORM_ID>, and <BUTTON_ID> with correct values from your page and the form's original embed code):
<script src="//<POD>.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_<FORM_ID>"></form>
<script>
MktoForms2.loadForm("//<POD>.marketo.com", "<MUNCHKIN_ID>", <FORM_ID>, function(form) {
form.getFormElem().hide();
});
var button = document.getElementById("<BUTTON_ID>");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form);
// show lightbox
lightbox.show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(form){
// fetch form's jQuery element
// fetch form's jQuery element
var formElement = MktoForms2.getForm(form.formid).getFormElem();
// set HTML of element using jQuery
// set HTML of element using jQuery
formElement.html('<h1>Success! Thanks, ' + form.FirstName + '.</h1>');
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Please let me know if this works for you!
Please let me know if this works for you!
Anonymous
Not applicable
09-04-2014
08:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-04-2014
08:37 AM
EDIT 2: This information is irrelevant, as there is a far easier way to do it. See Kyle's post below.
EDIT: Not worth it to repost, but this is under the wrong account. Again. Answer by Kyle H.
Hi Cristal,
That is a little more difficult to do from the context in which we are executing the code above, due to the same-origin security policy that prevents the main page from running scripts that access the lightbox iFrame's HTML document.
What you would have to do is set up message-passing between the iFrame and the main page, implementing a message handler in the iFrame that actually carries out the logic to display the thank-you message when it is told to do so by the main page. I will post a quick example here when I have time, but https://developer.mozilla.org/en-US/docs/Web/API/Window.postMessage has technical details about how cross-origin communication can be set up between the two HTML documents.
Best,
Kyle
EDIT: Not worth it to repost, but this is under the wrong account. Again. Answer by Kyle H.
Hi Cristal,
That is a little more difficult to do from the context in which we are executing the code above, due to the same-origin security policy that prevents the main page from running scripts that access the lightbox iFrame's HTML document.
What you would have to do is set up message-passing between the iFrame and the main page, implementing a message handler in the iFrame that actually carries out the logic to display the thank-you message when it is told to do so by the main page. I will post a quick example here when I have time, but https://developer.mozilla.org/en-US/docs/Web/API/Window.postMessage has technical details about how cross-origin communication can be set up between the two HTML documents.
Best,
Kyle
Anonymous
Not applicable
09-02-2014
09:26 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-02-2014
09:26 AM
Does anyone know how to display a thank you message within the lightbox instead of hiding it? I'm trying to iframe the thank you page but haven't had any luck. Any help would be greatly appreciated!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2014
12:21 PM
Thanks a lot for your help, Kyle.
I finally got it to work and it's awesome 🙂
I finally got it to work and it's awesome 🙂
Anonymous
Not applicable
08-25-2014
07:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-25-2014
07:47 AM
Hi Nadine,
Sorry for my slow response. We need to make the lightbox code only apply to the form with ID 1800, so we will check the ID inside the click handler.
<script src="//app-sj07.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1800"></form>
<script>MktoForms2.loadForm("//app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
if (form.getId() == 1800) {
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
}
});
};
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:38 PM
Yeah, I should have known that. LOL.
The LP I tested it on had a form already on there so when I clicked the button it popped up the existing form in a lightbox and not the one I created which I guess has to do with what you mentioned in your post above. So I took that form out but now my button isn't doing anything at all. We are using an image as button, maybe that has to do with it but then why would it pop up the old form and not the new one?
<p><a href="#mktoForm_1800"><img id="GetStarted" src="GetStarted_button.png" ></a></p>
The src tag has the actualy url in it, I just took it out for this post.
The LP I tested it on had a form already on there so when I clicked the button it popped up the existing form in a lightbox and not the one I created which I guess has to do with what you mentioned in your post above. So I took that form out but now my button isn't doing anything at all. We are using an image as button, maybe that has to do with it but then why would it pop up the old form and not the new one?
<p><a href="#mktoForm_1800"><img id="GetStarted" src="GetStarted_button.png" ></a></p>
The src tag has the actualy url in it, I just took it out for this post.
Anonymous
Not applicable
08-22-2014
01:32 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:32 PM
For clarity's sake, this is how the code should look after you save it in an HTML element:
<script src="http://app-sj07.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_1800"></form>
<script>MktoForms2.loadForm("http://app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Anonymous
Not applicable
08-22-2014
01:06 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
01:06 PM
(repost under my account)
Hi Nadine,
Ah, thanks for posting the code.
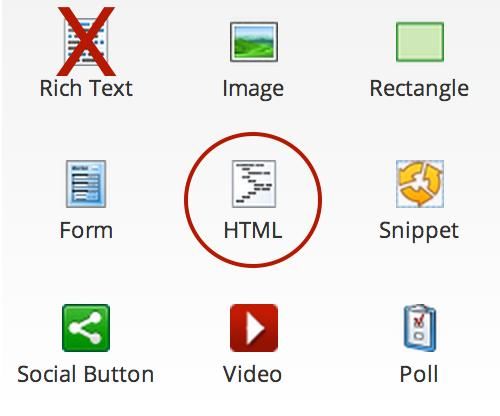
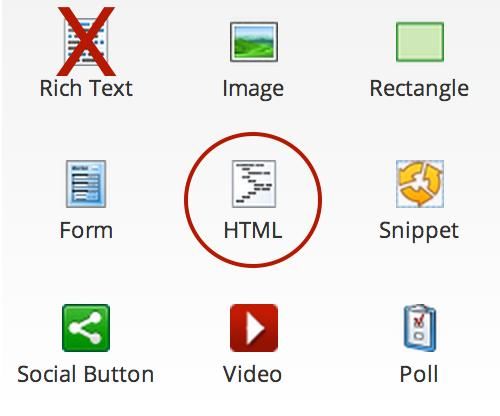
I think I see what's going on. Instead of inserting a "Rich Text" element and clicking the HTML button from the editor, insert an "HTML" element from the panel (screenshot below).

If you paste the code in there (with normal HTML tags, not mce:script tags), it will not get wrapped in comments. You did the replacements correctly, which is definitely the hard part!
Please let me know if you get this to work!
If you're curious, "MCE" refers to TinyMCE, the rich-text editor used in Marketo.
Kyle
Hi Nadine,
Ah, thanks for posting the code.
I think I see what's going on. Instead of inserting a "Rich Text" element and clicking the HTML button from the editor, insert an "HTML" element from the panel (screenshot below).

If you paste the code in there (with normal HTML tags, not mce:script tags), it will not get wrapped in comments. You did the replacements correctly, which is definitely the hard part!
Please let me know if you get this to work!
If you're curious, "MCE" refers to TinyMCE, the rich-text editor used in Marketo.
Kyle
Anonymous
Not applicable
08-22-2014
12:54 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
12:54 PM
Kyle: Posted under this account erroneously.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
12:40 PM
Hey Kyle,
I appreciate your fast reply. I took your code and changed the parts you mentioned and this is what it looks like when I paste it into the HTML editor and save it: (Note that MKTO wraps part of the content into a comment <!-- --> starting on line 3)
<mce:script _mce_src="http://app-sj07.marketo.com.marketo.com/js/forms2/js/forms2.js"></mce:script>
<form id="mktoForm_1800"></form>
<mce:script type="text/javascript"><!--
MktoForms2.loadForm("http://app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
// --></mce:script>
I appreciate your fast reply. I took your code and changed the parts you mentioned and this is what it looks like when I paste it into the HTML editor and save it: (Note that MKTO wraps part of the content into a comment <!-- --> starting on line 3)
<mce:script _mce_src="http://app-sj07.marketo.com.marketo.com/js/forms2/js/forms2.js"></mce:script>
<form id="mktoForm_1800"></form>
<mce:script type="text/javascript"><!--
MktoForms2.loadForm("http://app-sj07.marketo.com", "053-MXJ-131", 1800, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("GetStarted");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
// --></mce:script>
Anonymous
Not applicable
08-22-2014
09:09 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
09:09 AM
EDIT: actually tested this, and realized that you do not want the form to appear on the page and also in the lightbox, so I added a couple lines to hide the form. There is likely a slightly more elegant way, but the current code works. Another option is to actually initialize the form later, when the button is clicked, but I prefer to have everything loaded.
Hi Nadine,
You should be able to copy this code directly into an HTML element in the Landing Page editor.
The approach I would suggest is pasted below. You must replace the placeholders <instance_pod>, <form_id>, <muchkin_id>, and <button_id> with the correct values. If you are unsure how to do this, please post your copied embed code for the form in question, and I will assist you.
Please let me know if this makes any sense! The code in the button's onclick might be the most confusing; the whenReady function simply declares code that executes when a form finishes initialization, but if declared after the form is initialized, it fires once for every form on the page. Thus, if you have multiple forms on the page, this approach is not going to work.
Hi Nadine,
You should be able to copy this code directly into an HTML element in the Landing Page editor.
The approach I would suggest is pasted below. You must replace the placeholders <instance_pod>, <form_id>, <muchkin_id>, and <button_id> with the correct values. If you are unsure how to do this, please post your copied embed code for the form in question, and I will assist you.
<script src="http://<instance_pod>.marketo.com/js/forms2/js/forms2.js"></script>
<form id="mktoForm_<form_id>"></form>
<script>MktoForms2.loadForm("http://<instance_pod>.marketo.com", "<munchkin_id>", <form_id>, function(form){
// hide the form when initialized
form.getFormElem().hide();
});
var button = document.getElementById("<button_id>");
button.onclick = function (){
// add whenReady handler, which fires for every form on the page
MktoForms2.whenReady(function (form){
// create lightbox and store it in variable
var lightbox = MktoForms2.lightbox(form).show();
// show the form itself
form.getFormElem().show();
// Add onSuccess handler
form.onSuccess(function(){
// hide the lightbox
lightbox.hide();
// return false to prevent the submission handler from taking the lead to the follow up url.
return false;
});
});
};
</script>
Please let me know if this makes any sense! The code in the button's onclick might be the most confusing; the whenReady function simply declares code that executes when a form finishes initialization, but if declared after the form is initialized, it fires once for every form on the page. Thus, if you have multiple forms on the page, this approach is not going to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-22-2014
08:31 AM
Hi there,
where exactly on the LP would this code have to be embedded? I tried adding it to the HTML editor where I created a test button so that when clicked the form would pop-up but MKTO for some reason puts a comment <!-- --> around the script rendering it inactive.
Also, what would the OnClick event look like for this?
Thanks.
where exactly on the LP would this code have to be embedded? I tried adding it to the HTML editor where I created a test button so that when clicked the form would pop-up but MKTO for some reason puts a comment <!-- --> around the script rendering it inactive.
Also, what would the OnClick event look like for this?
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-21-2014
06:43 AM
That code worked perfectly, thanks a lot for your help!
Anonymous
Not applicable
08-20-2014
10:49 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-20-2014
10:49 PM
Nice solution, Kyle.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices