Re: Hero image rendering incorrectly in outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Community,
Email is created and ready to send so I forwarded a sample to my boss...
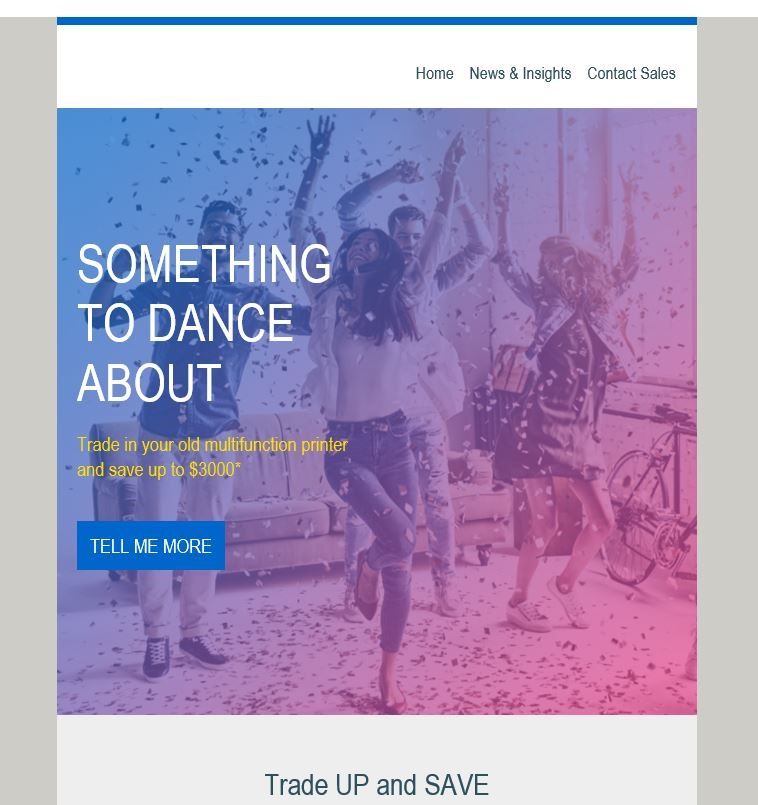
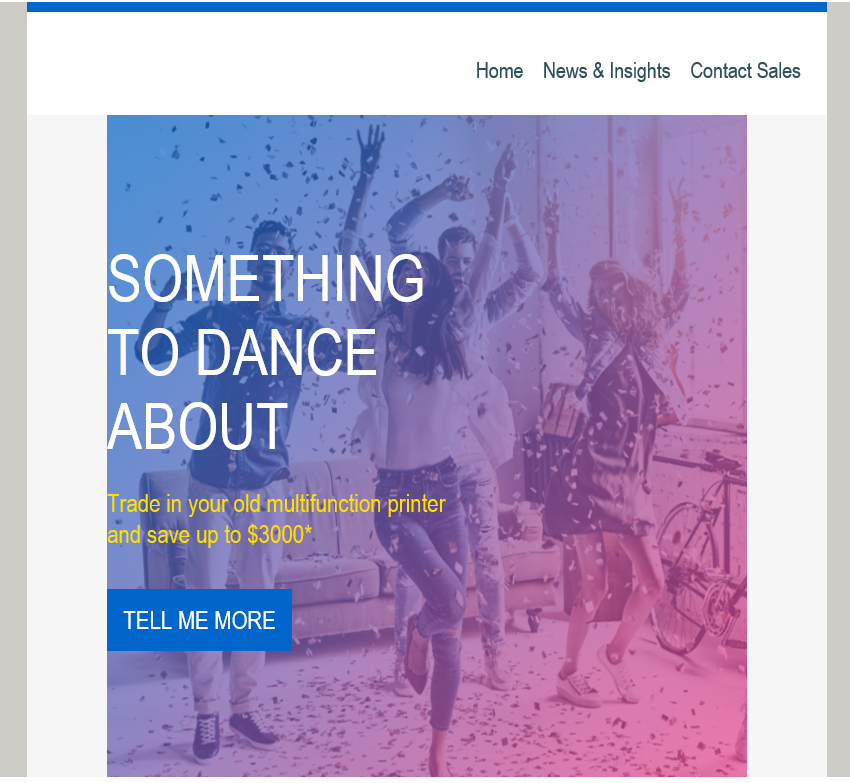
Unfortunately the hero image is being "cut" down to look more narrow.
Any idea why that might be?
Left is my outlook and right is hers.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
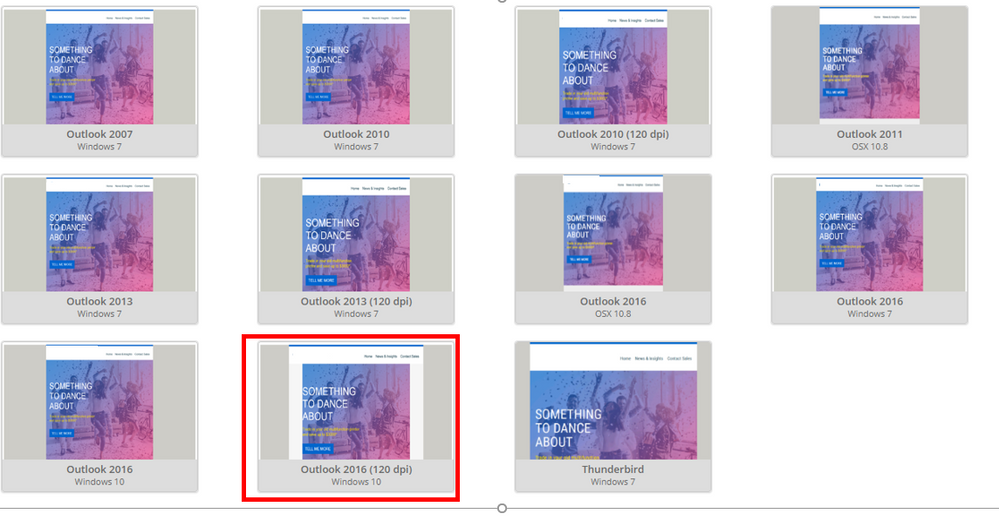
hahah, that's a darn good question Jessie. Im not sure if it's the case with this specific scenario, but in short - YES, (especially w/ Outlook's variety of rendering) it's possible for something in the code to make a difference for one Outlook and not the other. It also looks like the one that's messing up is the 120dpi version which is for "zoomed" in displays so what you're seeing there is a scaled-up version of your email. Notice the width of the image is consistent with the rest of the display, but the width of the body is "zoomed in" (wider) than the rest? That's what's making me think the image is staying in the 600px frame and not "zooming in" with the rest of the email.
Im not an expert on VML code and frankly, I do my best to avoid things like that b/c they're error prone and very particular to size. I'd guess this has something to do with that tho since the rest of the Outlook's (which dont use the DPI scaling) are showing up ok.
This article: https://litmus.com/community/discussions/151-mystery-solved-dpi-scaling-in-outlook-2007-2013 explains a bit more about it and proposes a soultion using inline styles to declare the dimension instead of the height="" and width="" attributes. I usually will write those to be redundant, including both the attribute value for each as well as the inline style: style="height:__px; width:___px;". Maybe that'd help here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jessie-
I haven't done any testing but looking at the code you posted above, it looks like you've got your background image for Outlook (in the VML tags) set to a width of 640:
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:640px;height:607px">
and they're placed inside a container that only has 600px of width:
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;padding-bottom: 0;padding-left: 0;background-repeat: no-repeat;background-position: center center;background:${heroBackgroundImage};background-color:${heroBackgroundColor};padding-top:0;padding-right: 0;background-image:${heroBackgroundImage};border-collapse: collapse;" background="${heroBackgroundImage}" bgcolor="${heroBackgroundColor}" valign="top" width="600">
To my eye, it looks like you're losing about 20px on each side to clipping, this might have something to do with it.You might try expanding the <td> to 640px instead of 600 and sending another test?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry I am just starting to learn code- would the width being 600 only affect one browser?
Or is it a standard?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hahah, that's a darn good question Jessie. Im not sure if it's the case with this specific scenario, but in short - YES, (especially w/ Outlook's variety of rendering) it's possible for something in the code to make a difference for one Outlook and not the other. It also looks like the one that's messing up is the 120dpi version which is for "zoomed" in displays so what you're seeing there is a scaled-up version of your email. Notice the width of the image is consistent with the rest of the display, but the width of the body is "zoomed in" (wider) than the rest? That's what's making me think the image is staying in the 600px frame and not "zooming in" with the rest of the email.
Im not an expert on VML code and frankly, I do my best to avoid things like that b/c they're error prone and very particular to size. I'd guess this has something to do with that tho since the rest of the Outlook's (which dont use the DPI scaling) are showing up ok.
This article: https://litmus.com/community/discussions/151-mystery-solved-dpi-scaling-in-outlook-2007-2013 explains a bit more about it and proposes a soultion using inline styles to declare the dimension instead of the height="" and width="" attributes. I usually will write those to be redundant, including both the attribute value for each as well as the inline style: style="height:__px; width:___px;". Maybe that'd help here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jessie,
First, when you say you "forwarded a sample", do you mean you sent them a test out of the system, or that you forwarded them a test that you received?
If the latter, forwarding emails frequently breaks them in a way that you can't realistically expect to control for, so if that's the case the answer you'll generally find on community will likely be not to bother with putting in the effort to try fix it. Pretty much everyone's emails break when forwarded ![]()
But if the former, you'll need to share the code with us for us to be able to assist (plus it'd be helpful if you can advise what version of outlook + on which device). Looking at the layout (presumably background image with live text overlay), there's probably some MSO conditional code that isn't doing what you want here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the quick response!
Sorry I should have written i sent her a sample from Marketo- not forwarded form my email.
I am using Outlook 2016 and just waiting to see what my manager has.
I did a emailonacid check I am thinking maybe she has a different version of 2016.
Is there anything I can do about that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same outlook as mine so there goes that theory...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<table id="hero" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" class="mktoModule m_hero" mktoname="Hero">
<tbody>
<tr>
<td class="background" style="-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;hyphens: none;-ms-text-size-adjust: 100%;padding-bottom: 0;padding-left: 0;background-repeat: no-repeat;background-position: center center;background:${heroBackgroundImage};background-color:${heroBackgroundColor};padding-top:
0;padding-right: 0;background-image:${heroBackgroundImage};border-collapse: collapse;" background="${heroBackgroundImage}" bgcolor="${heroBackgroundColor}" valign="top" width="600">
<center>
<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style="width:640px;height:607px">
<v:fill type="frame" src="${heroBackgroundImage}" color="${heroBackgroundColor}" />
<v:textbox style="mso-fit-shape-to-text:true" inset="0,0,0,0">
<![endif]-->
<table class="table600" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" height="600" align="center" border="0" cellpadding="0" cellspacing="0" width="600">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table class="contents" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="left" border="0" cellpadding="0" cellspacing="0" width="300">
<tbody>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;" height="126"> </td>
</tr>
<tr style="outline: medium none;">
<td class="primary-font title" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;text-align: left;color: #FFF;font-size: 51px;line-height: 53px;font-family:'Roboto Condensed','Arial Narrow', Arial, sans-serif;border-collapse: collapse;">
<div class="mktoText" mktoname="Main Title" id="mainTitle">
<div>
SOMETHING TO DANCE ABOUT
</div>
</div> </td>
</tr>
<tr>
<td class="" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;" height="5"> </td>
</tr>
<tr style="outline: medium none;">
<td class="primary-font subtitle" style="hyphens: none;-webkit-text-size-adjust: 100%;mso-table-lspace: 0pt;mso-table-rspace: 0pt;word-break: break-word;-webkit-hyphens: none;-moz-hyphens: none;-ms-text-size-adjust: 100%;text-align: left;color: #facb10;font-size: 18px;line-height: 25px;font-family:'Roboto Condensed','Arial Narrow', Arial, sans-serif;border-collapse: collapse;">
<div class="mktoText" mktoname="Subtitle" id="subtitle">
<div>
<span style="color: #ffe000; font-size: 20px;">Trade in your old multifunction printer and save up to $3000*</span>
</div>
</div> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;" height="40"> </td>
</tr>
<tr>
<td class="cta" style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;">
<center>
<table style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto;" align="left" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;" align="center" bgcolor="${heroButtonBackgroundColor}"> <a href="${heroLink}" target="_blank" class="primary-font button" style="-webkit-text-size-adjust:
100%;-ms-text-size-adjust: 100%;-webkit-background-clip: padding-box;-moz-background-clip: padding;font-family:'Roboto Condensed','Arial Narrow', Arial, sans-serif;color: #ffffff;padding-top: 12px;padding-right: 18px;padding-bottom: 12px;padding-left:
18px;border-top-width:${heroBorderSize};border-right-width:${heroBorderSize};border-bottom-width:${heroBorderSize};border-left-width:${heroBorderSize};background-clip: padding-box;border-right-style: solid;border-bottom-style: solid;border-left-style:
solid;border-top-color:${heroBorderColor};border-right-color:${heroBorderColor};border-bottom-color:${heroBorderColor};border-left-color:${heroBorderColor};display: inline-block;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border-top-style: solid;text-decoration: none;font-size: 20px;background-color:${heroButtonBackgroundColor};">${heroLinkText}</a> </td>
</tr>
</tbody>
</table>
</center> </td>
</tr>
<tr>
<td style="-webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; text-align: left; border-collapse: collapse;" height="126"> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->
</center></td>
</tr>
</tbody>
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices