Headings in new WYSIWYG editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've noticed that the WYSIWYG editor for email templates doesn't have a dropdown to format text as a heading 1, heading 2, heading 3, etc...
However the WYSIWYG editor for landing pages does have this option.
Is this in purpose? Or is there a configuration setting that I have to enable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know why there is no heading styles in both the new and old WYSIWYG editors then?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
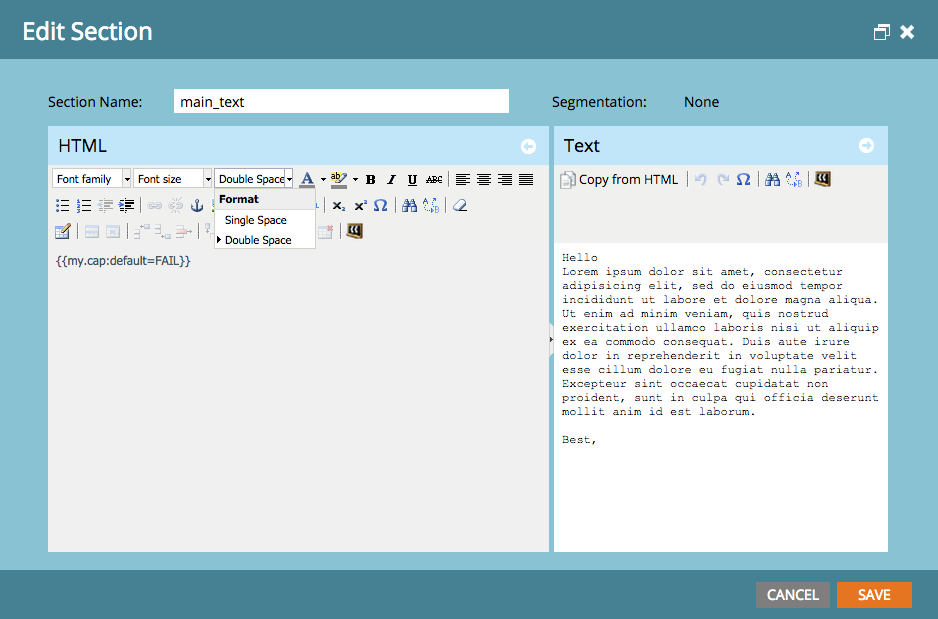
I'm not sure if there's confusion here, but even the old text editor (see below) did not have "heading 1" "heading 2" and so on...it just had "single space" and "double space"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Justin Cooperman - I posted a similar question in the community: Editing linked text style in new HTML email editor My designer used to be able to stylize linked text via defined classes, rather than needing to make edits in the HTML.
Is there a way to do this in the new editor?
Oier Ruiz Trevino - does this align with your question?
Scott
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Styling links is much different than choosing "header 1" "header 2" etc. so it's a different issue/question than what Oier was mentioning.
To answer your questions:
-Yes, you can style links by inserting a link and then styling the text in the WYSIWYG.
-What you want is different. You don't want to style it in the editor, you want to attach an existing CSS class to a link. This is possible in the HTML Editor. Click on the Edit HTML button and add class="your_class" to your anchor tag.
-We used to have a "style" and "class" text box on links. We will be adding this back since a lot of people like to have it there instead of going into the HTML editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Excellent - happy to hear styling of links will be made available in the new text editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Oier! We've been having similar challenges with styling in the new editor.
I don't have a good solution with the new one for you, but you can revert back to the older editor to avoid this issue. That's what we've done for now.
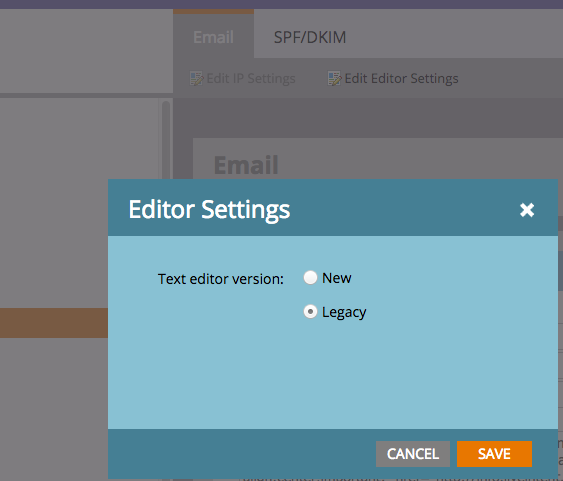
Navigate to the Admin page, click on Email and then Edit Editor Settings. Select Legacy (screenshot below).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices