Guided Landing Pages in Internet Explorer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just began downloading and using the Guided Landing Pages. They are very easy, which is awesome for someone like me with only basic HTML knowledge. The only problem I see is that they are displaying differently depending on the browser. It looks great in Chrome and Firefox, but IE causes the logo to look pixelated and a arrow image from Design Studio to almost disappear.
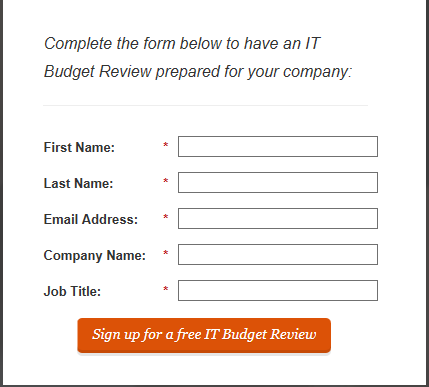
Can anyone shed light on what's causing the issues in IE? I've attached a couple of screenshots as examples and here's a link to the page: IT Budget Review .
Thank you in advance for any insights!
Sincerely,
Megan
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Megan,
It looks like IE is ignoring your CSS rule of box-sizing:initial which would set it to content-box, so it is inheriting box-sizing:border-box from your bootstrap.min.css stylesheet. It looks like it should work if you change the rule on line 142 of your template from this:
.mktoForm * {
box-sizing:initial;
}
To this:
.mktoForm * {
box-sizing:content-box;
}
I'm no CSS expert, so I'm not really sure why IE would be ignoring this, but that appears to be the issue. content-box is the default box-sizing setting, so it should work across browsers, but be sure to test it out first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Megan,
It looks like IE is ignoring your CSS rule of box-sizing:initial which would set it to content-box, so it is inheriting box-sizing:border-box from your bootstrap.min.css stylesheet. It looks like it should work if you change the rule on line 142 of your template from this:
.mktoForm * {
box-sizing:initial;
}
To this:
.mktoForm * {
box-sizing:content-box;
}
I'm no CSS expert, so I'm not really sure why IE would be ignoring this, but that appears to be the issue. content-box is the default box-sizing setting, so it should work across browsers, but be sure to test it out first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the suggestion Kenny. I made the edit (I believe - please check the code) and it didn't seem to work. Any other ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like it's working to me, now:
Are you sure you've refreshed the page since the change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Kenny - Yes, that fixed part of the issues I was seeing. The form is better.
I apologize for not clarifying before but the arrow image on the left hand side where it says "How do the costs...complexity? Sign up now" there should be an arrow after the sign up now that displays in Chrome and Firefox, but not IE. Any ideas on that one?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices