Re: Guided Landing Page Show/Hide Not Working
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good day,
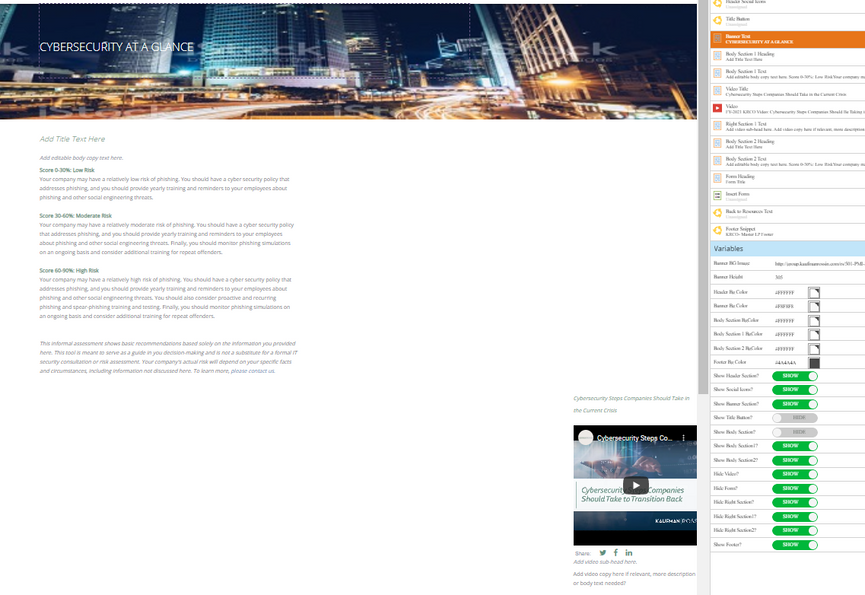
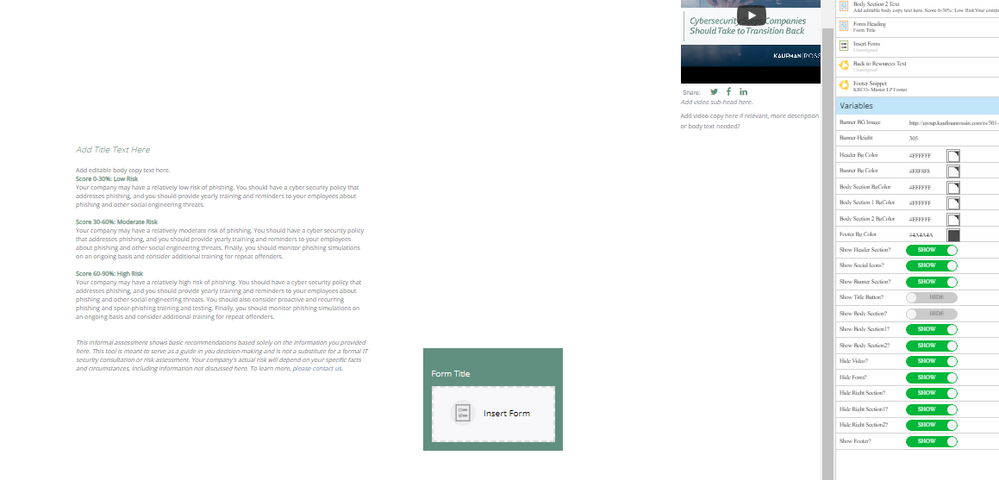
I am working with some existing guided landing page templates in our instance to create another version that combines a few elements from the other templates. I have two Body Sections in the template, each with a Right Section (one right section to include a video and another right section to include a form). The Show / Hide functionality is working properly for the Right Sections. It is working for the two Body Sections, I can completely hide Body Section 1 or Body Section 2.
In addition, the Right Sections in each Body Section are not in alignment with the Body Sections. Any text entered in the left side Body Sections pushes the Right Sections down the page instead of allowing the sections to sit side by side.
Any advice on my code would be appreciated. I am an HTML novice, but trying to learn by looking at existing code and trial and error via copy/paste.
Images of Landing Page (all one page, two screen shots to show top half and bottom):
LP Template Code (there is some code included that is not in use in this template - part of my copy/paste):
<!DOCTYPE html>
<html>
<head>
<title>Flexible</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, minimal-ui, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="description" content="" />
<meta name="author" content="" />
<meta name="format-detection" content="telephone=no" />
<meta name="robots" content="index, nofollow">
<meta class="mktoString" mktoName="Banner BG Image" id="BannerBGImage" default="http://group.kaufmanrossin.com/rs/501-PMI-329/images/banner-img.jpg">
<meta class="mktoString" mktoName="Banner Height" id="BannerBGImageHeight" default="305">
<meta class="mktoColor" mktoName="Header Bg Color" id="header_bgColor" default="#ffffff">
<meta class="mktoColor" mktoName="Banner Bg Color" id="banner_bgColor" default="#f8f8f8">
<meta class="mktoColor" mktoName="Body Section BgColor" id="body_bgColor" default="#ffffff">
<meta class="mktoColor" mktoName="Body Section 1 BgColor" id="bodysec1_bgColor" default="#ffffff">
<meta class="mktoColor" mktoName="Body Section 2 BgColor" id="bodysec2_bgColor" default="#ffffff">
<meta class="mktoColor" mktoName="Footer Bg Color" id="footer_bgColor" default="#4a4a4a">
<meta class="mktoBoolean" id="show-header-sec" mktoName="Show Header Section?" default="true" true_value="block" false_value="remove_header" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-social-icons" mktoName="Show Social Icons?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-banner-sec" mktoName="Show Banner Section?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="showButton" mktoName="Show Title Button?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-body-sec" mktoName="Show Body Section?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-body-sec1" mktoName="Show Body Section1?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-body-sec2" mktoName="Show Body Section2?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="hidevideo" mktoname="Hide Video?" default="true" true_value="block" false_value="leftbody_fullwidth1" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="hideform" mktoname="Hide Form?" default="true" true_value="block" false_value="leftbody_fullwidth1" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="hideRightSection" mktoname="Hide Right Section?" default="true" true_value="block" false_value="leftbody_fullwidth" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="hideRightSection1" mktoname="Hide Right Section1?" default="true" true_value="block" false_value="leftbody_fullwidth" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="hideRightSection2" mktoname="Hide Right Section2?" default="true" true_value="block" false_value="leftbody_fullwidth" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="show-footer" mktoName="Show Footer?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<script src="http://group.kaufmanrossin.com/rs/501-PMI-329/images/jquery-1.11.1.min.js"></script>
<link rel="stylesheet" href="http://group.kaufmanrossin.com/rs/501-PMI-329/images/bootstrapNew.min.css">
<link rel="shortcut icon" href="https://kaufmanrossin.com/wp-content/themes/kaufmanrossin/favicon.ico" type="image/x-icon">
<link rel="icon" href="https://kaufmanrossin.com/wp-content/themes/kaufmanrossin/favicon.ico" type="image/x-icon">
<script src="http://group.kaufmanrossin.com/rs/501-PMI-329/images/bootstrap.min.js"></script>
<link rel='stylesheet' id='fontAwesome-css' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' type='text/css' media='all' />
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Open+Sans">
<link href="http://group.kaufmanrossin.com/rs/501-PMI-329/images/kaufman_lp.css" rel="stylesheet">
<style>
.cf_widget_videoshare, .cf_videoshare_container, .cf_videoshare_wrap, #cf_videoplayer0 {width:100% !important}
.headerSec { background-color:${header_bgColor};}
.remove_header { display:none;}
#header-social-icons { display:${show-social-icons}; }
.bannerSec {display:${show-banner-sec}; background-color:${banner_bgColor};background:url('${BannerBGImage}'); background-size:cover; min-height:${BannerBGImageHeight}px; background-position: center; }
.banner_block { padding:0 15px; }
#body_sec1 { display:${show-body-sec1};background-color:${bodysec1_bgColor}; padding: 35px 0 0;}
.bodySec { display:${show-body-sec};background-color:${body_bgColor}; padding: 10px 0 35px;}
.leftbody_fullwidth .left_section { width:100% !important; }
.leftbody_fullwidth .right_section { display: none !important; }
.footer_section { display:${show-footer};}
.leftbody_fullwidth1 .left_section1 { width:100% !important; }
.leftbody_fullwidth1 .right_section1 { display: none !important; }
.leftbody_fullwidth2 .left_section2 { width:100% !important; }
.leftbody_fullwidth2 .right_section2 { display: none !important; }
.right_section2 { width:145px; float:right;}
.right-pad{padding-right:15px;}
#body_sec1 .body_block { padding-left:15px; padding-right:15px; }
#body_sec2 .body_block { padding-left:15px; padding-right:15px; }
.bodySec1 { display:${show-body-sec1};background-color:${bodysec1_bgColor}; padding: 10px 0 30px ;}
.bodySec2 { display:${show-body-sec2};background-color:${bodysec2_bgColor}; padding: 10px 0 30px ;}
#footer { background: ${footer_bgColor};}
#banner_text {
text-transform: uppercase;
color: #fff;
font-family: 'Open Sans', sans-serif;
padding: 95px 0 60px !important;
font-size: 30px;
line-height: 38px;
font-weight: 300;
}
#body-txt { padding-top:30px; }
.body_text{ padding-top:9px; }
#back-to-resources { padding-top:12px; }
.right_section { width:325px; float:right;}
.right_section1 { width:325px; float:right;}
.right_section2 { width:325px; float:right;}
.post-title h1 { padding-bottom:24px; }
.PageButton{padding:35px 0 10px; display:${showButton};}
.scale-video {
width: 100%;
padding-top: 56.25%;
position: relative;
}
.scale-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media (max-width:991px){
#body-left-img img { width:90%; }
}
@media (max-width:767px){
.body_toppad { padding-top: 145px;}
.headerSec img { width:70%; height: 70%; }
.center_align { text-align: center !important;}
ul.social-icons { padding-left:0px; }
ul.social-icons li a { font-size:20px; }
#body-right-txt{ padding-top:30px; }
.right_section { padding-top:30px; float:none; width: 100%; clear:both;}
#fade-quote-carousel.carousel { float:none !important;}
#fade-quote-carousel.carousel .carousel-indicators { text-align: center;}
#footer-links { padding-top:0px; }
.right_section .container { padding-left:0; padding-right:0; }
.social-icons-wrapper { padding-top:8px;}
#fade-quote-carousel.carousel { padding-bottom:0px; }
}
}
.blue2-content{
color: #619081;
font-family: 'Open Sans', sans-serif;
font-size: 16px;
line-height: 22px;
font-weight: bold;
padding-bottom: 18px;
}
.body3_text1{
color: #808084;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
line-height: 20px;
padding-bottom: 40px;
}
.body3_text2{
color: #5e88a2;
font-family: 'Open Sans', sans-serif;
font-size: 12px;
line-height: 16px;
}
.left_pad{padding-left: 20px;}
.bottom_pad{padding-top: 30px;}
.body-sec1-text li {
line-height: 33px !important;
}
#fade-quote-carousel .profile-circle {
width: 145px !important;
margin: 0 auto;
}
.profile-circle img {
max-width: 145px !important;
width: 100%;
}
.body3_text2::after {
font-family: FontAwesome;
content: "\f138";
margin-left: 5px;
line-height: 2.3;
font-size: 12px;
}
#banner_text {
text-transform: uppercase;
color: #fff;
font-family: 'Open Sans', sans-serif;
padding: 95px 0 60px !important;
font-size: 30px;
line-height: 38px;
font-weight: 300;
}
.button a {
background: #7ea599;
color: #ffffff;
font-size: 12px;
line-height: 14px;
padding: 8px 18px !important;
text-transform: uppercase;
font-family: 'Open Sans', sans-serif;
display: inline-block;
}
.body2_text::after {
font-family: FontAwesome;
content: "\f138";
margin-left: 5px;
line-height: 2.3;
font-size: 16px;
}
.mktoForm .mktoButtonWrap .mktoButton::after{
font-family: FontAwesome;
content: "\f13a" !important;
margin-left: 5px !important;
line-height: 2.3 !important;
font-size: 16px !important;
}
#fade-quote-carousel blockquote {
text-align: left;
border: 1px solid #eeeeee;
padding: 10px;
margin: 0 auto;
max-width: 145px !important;
}
@media (max-width:1024px){
.mktoForm .mktoFormCol:first-child { margin-right: 33px !important; }
}
@media (max-width:991px){
#body-left-img img { width:90%; }
}
@media (max-width:1010px) and (min-width:768px){
.image-overlay-text {
position: absolute;
bottom: 74px !important;
padding-left: 0px !important;
}
}
@media (max-width:767px){
.align_center{text-align: center; margin: 0 auto;}
.image-overlay-text {
position: relative !important;
bottom: 180px;
padding-left: 0;
margin-left: -95px;
}
.res-margin{margin-top: -25px;}
nopad-right-iphone{padding-right:0;}
.body_toppad {padding-top:145px;}
.center_align { text-align: center !important;}
#experts_heading{ padding-top:45px; }
#insert-form, #insert-form .formSpan { padding:0;}
ul.social-icons { padding-left:0px; }
ul.social-icons li a { font-size:20px; }
#body-right-txt{ padding-top:30px; }
.right_section { padding-top:30px;}
#fade-quote-carousel.carousel { float:none !important;}
#fade-quote-carousel.carousel .carousel-indicators { text-align: center;}
#footer-links { padding-top:0px; }
.right_section .container { padding-left:0; padding-right:0; }
#body_sec1 .body_block { padding-bottom:0px; }
.formContainer { top:0px; float:none; margin: 0 auto; }
.mktoMobileShow .mktoForm, .mktoForm * { padding: 0px !important; }
.mktoForm .mktoFormCol{width:100% !important;}
.mktoForm .mktoFormCol:first-child{margin-right:0px !important;}
.mktoForm .mktoFormCol:last-child{margin-left:0px !important;}
.border-style { padding-bottom:47px;}
.social-icons-wrapper { padding-top:8px;}
.mktoButton {padding: 0 10px !important;}
#professionals_heading h2 { padding-top: 25px; }
.right_section2 { float:none; width: 100%;}
#banner_text{padding:50px 0;}
.left_pad{padding-left: 0 !important;}
.top-padding{padding-top: 25px;}
}
}
</style>
</head>
<body>
<!--header section starts here-->
<div class="clearfix headerSec ${show-header-sec}" id="header_sec">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad header_block">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad">
<div class="mktoSnippet center_align" id="header-logo" mktoName="Header Logo">
<a href="https://kaufmanrossin.com/" target="_blank">
<img src="http://group.kaufmanrossin.com/rs/501-PMI-329/images/kaufman_logo.png" border="0" alt="KaufmanRossin" />
</a>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad">
<div class="mktoSnippet" id="header-social-icons" mktoName="Header Social Icons">
<div class="social-icons-wrapper center_align">
<ul class="social-icons">
<li class="label">
<h4>Share this Resource</h4>
</li>
<li class="twitter-icon">
<a title="Follow us on Twitter" data-link-type="Social Menu" data-link-title="Twitter" target="_blank" href="https://twitter.com/kaufmanrossin">
<i class="fa fa-twitter"></i>
<span>Twitter</span>
</a>
</li>
<li class="facebook-icon">
<a title="Like us on Facebook" data-link-type="Social Menu" data-link-title="Facebook" target="_blank" href="https://www.facebook.com/KaufmanRossin">
<i class="fa fa-facebook"></i>
<span>Facebook</span>
</a>
</li>
<li class="linkedin-icon">
<a title="Follow us on Linkedin" data-link-type="Social Menu" data-link-title="LinkedIn" target="_blank" href="https://www.linkedin.com/company/kaufman-rossin-&-co">
<i class="fa fa-linkedin"></i>
<span>LinkedIn</span>
</a>
</li>
</ul><!-- end of .social-icons -->
</div>
</div>
</div>
</div>
</div>
<!--header section ends here-->
<div class="body_toppad ${show-header-sec}"></div>
<!--banner section starts here-->
<div class="clearfix bannerSec" id="banner_sec">
<div class="container">
<div class="PageButton">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad"><div class="mktoSnippet" id="pageTitleButton" mktoName="Title Button"></div></div>
</div>
</div>
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad banner_block">
<div class="mktoText" id="banner_text" mktoName="Banner Text">
<div>Banner Text Edit <br/>Option to edit the banner text here</div>
</div>
</div>
</div>
<!--banner section ends here-->
<!--body section 1 starts here-->
<div class="clearfix bodySec1" id="body_sec1">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad body_block ${hideRightSection}">
<div class="col-xs-12 col-sm-8 col-md-9 col-lg-9 nopad left_section">
<div class="mktoText post-title" id="body-sec1-heading" mktoName="Body Section 1 Heading" style="width:80%">
<h1><em>Add Title Text Here</em></h1>
</div>
<div class="mktoText" id="body-txt1" mktoName="Body Section 1 Text" style="width:80%">
<div class="blue-content"><em>Add editable body copy text here.</em></div>
<div class="body_text">Add supporting body copy in this area.</div>
</div>
</div>
</div>
<!-- Right Section Starts here -->
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad right_section1 ${hidevideo}">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad">
<div class="mktoText center_align" id="video_heading" mktoName="Video Title">
<h3><em>Video Title</em></h3>
</div>
<div class="mktoVideo" id="Video" mktoName="Video" style="width:100%">
</div>
<div class="mktoText" id="right-sec1-txt" mktoName="Right Section 1 Text">
<div class="blue-content"><em>Add video sub-head here.</em></div>
<div class="body_text">Add video copy here if relevant, more description or body text needed?</div>
</div>
</div>
</div>
</div>
<!--body section 1 ends here-->
<!--body section 2 starts here-->
<div class="clearfix bodySec2" id="body_sec2">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad body_block ${hideRightSection2}">
<div class="col-xs-12 col-sm-8 col-md-9 col-lg-9 nopad left_section">
<div class="mktoText post-title" id="body-sec2-heading" mktoName="Body Section 2 Heading" style="width:80%">
<h1><em>Add Title Text Here</em></h1>
</div>
<div class="mktoText" id="body-txt2" mktoName="Body Section 2 Text" style="width:80%">
Add editable body copy text here.
</div>
</div>
<!-- Right Section Starts here -->
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad right_section2 ${hideform}">
<div class="formContainer">
<div class="mktoText" id="form-heading" mktoName="Form Heading">
<div class="form_heading">Form Title</div>
</div>
<div class="mktoForm" id="insert-form" mktoName="Insert Form">
</div>
</div>
</div>
</div>
</div>
<!-- <div class="addthis_wrapper">
<p>Share this resource</p>
<div class="addthis_inline_share_toolbox"></div>
<ul class="addthis-share-sbc-buttons">
<li><a href="#" class="button-twitter-sbc"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="#" class="button-facebook-sbc"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="#" class="button-linkedin-sbc"><i class="fa fa-linkedin" aria-hidden="true"></i></a></li>
</ul>
</div> -->
<!--body section 2 ends here-->
<div class="mktoSnippet" id="back-to-resources" mktoName="Back to Resources Text"> </div>
<!--footer section starts here-->
<div class="footer_section" id="footer">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad footer_block mktoSnippet" mktoName="Footer Snippet" id="footersnippet">
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad">
<div class="center_align" id="copyright">
<div>Copyright © 2018 Kaufman Rossin</div>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 nopad">
<div class="center_align" id="footer-links" >
<a href="https://kaufmanrossin.com/contact-us/">Contact Us</a> | <a href="#">Legal</a>
</div>
</div>
</div>
</div>
<!--footer section ends here-->
<script type="text/javascript">
jQuery('.headerSec h4').text('Follow us');
jQuery('.headerSec h4').css('opacity', '1');
jQuery('.button-twitter-sbc').on('click', function(e){ e.preventDefault(); jQuery('.at-share-btn.at-svc-twitter span').trigger('click') });
jQuery('.button-facebook-sbc').on('click', function(e){ e.preventDefault(); jQuery('.at-share-btn.at-svc-facebook span').trigger('click') });
jQuery('.button-linkedin-sbc').on('click', function(e){ e.preventDefault(); jQuery('.at-share-btn.at-svc-linkedin span').trigger('click') });
</script>
<!--<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-5b292a2882e1bf7d"></script>-->
</body>
</html>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's because #body_sec2 is actually inside #body_sec1, they're not siblings — that is, your HTML is broken (or different from what you intend).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bit too much code here, forcing us to create our own LPs to emulate your setup. It'll be easier to get help if you (a) trim down the template to only the offending parts and (b) publish a couple of live LPs showing the unwanted behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford, thanks for the recommendation to modify my request / code to make it easier for others to assist.
I have been able to resolve most of my issues. I am left with just one Show/Hide that is not functioning as I would like.
I have two body sections in the template, each body section includes a right section. I want to be able to Show/Hide Body Section 1 and Body Section 2 separately and in addition Show/Hide the Right sections within each Body Section.
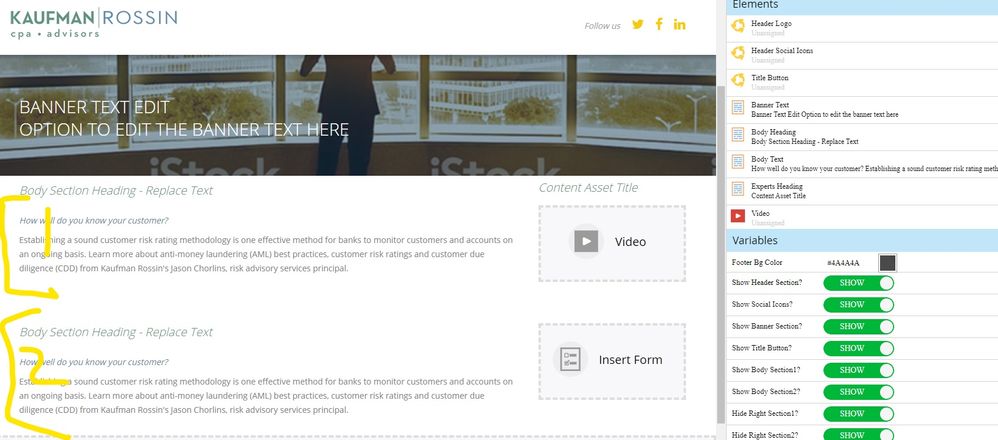
Currently, Show/Hide is working as expected for Body Section 2 - the bottom section is removed and the top section remains.
However, when I toggle Show/Hide for Body Section1, it removes both Body Sections completely.
Toggling is working correctly for each Right Section.
I hope this information is easier to digest and troubleshoot. I appreciate the assistance!
Here is a screenshot of the LP using the template:
Here is the Boolean code:
<meta class="mktoBoolean" id="show-header-sec" mktoName="Show Header Section?" default="true" true_value="block" false_value="remove_header" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-social-icons" mktoName="Show Social Icons?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-banner-sec" mktoName="Show Banner Section?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="showButton" mktoName="Show Title Button?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-body-sec1" mktoName="Show Body Section1?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-body-sec2" mktoName="Show Body Section2?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="hideRightSection1" mktoname="Hide Right Section1?" default="true" true_value="block" false_value="leftbody_fullwidth1" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="hideRightSection2" mktoname="Hide Right Section2?" default="true" true_value="block" false_value="leftbody_fullwidth2" false_value_name="Hide" true_value_name="Show">
<meta class="mktoBoolean" id="hidevideo" mktoname="Hide Video?" default="true" true_value="block" false_value="leftbody_fullwidth1" false_value_name="Hide" true_value_name="Show" />
<meta class="mktoBoolean" id="show-footer" mktoName="Show Footer?" default="true" true_value="block" false_value="none" false_value_name="Hide" true_value_name="Show" />
Here is the Body Section code:
<!--body section1 starts here-->
<div class="clearfix bodySec1" id="body_sec1">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad body_block ${hideRightSection1}">
<div class="col-xs-12 col-sm-8 col-md-9 col-lg-9 nopad left_section">
<div class="mktoText post-title" id="body-sec1-heading" mktoName="Body Heading">
<h1><em>Body Section Heading - Replace Text</em></h1>
</div>
<div class="mktoText" id="body-txt1" mktoName="Body Text">
<div class="blue-content"><em>How well do you know your customer?</em></div>
<div class="body_text">Establishing a sound customer risk rating methodology is one effective method for banks to monitor customers and accounts on an ongoing basis. Learn more about anti-money laundering (AML) best practices, customer risk ratings and customer due diligence (CDD) from Kaufman Rossin's Jason Chorlins, risk advisory services principal.</div>
</div>
</div>
<!-- Right Section1 Starts here -->
<div class="col-xs-12 col-sm-4 col-md-3 col-lg-3 nopad right_section1">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad">
<div class="mktoText center_align" id="experts_heading" mktoName="Experts Heading">
<h2><em>Content Asset Title</em></h2>
</div>
<div class="mktoVideo" id="Video" mktoName="Video" style="width:100%">
</div>
<div class="carousel slide" id="fade-quote-carousel">
</div>
</div>
</div>
</div>
<!--body section1 ends here-->
<!--body section2 starts here-->
<div class="clearfix bodySec2" id="body_sec2">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad body_block ${hideRightSection2}">
<div class="col-xs-12 col-sm-8 col-md-9 col-lg-9 nopad left_section">
<div class="mktoText post-title" id="body-sec2-heading" mktoName="Body Heading">
<h1><em>Body Section Heading - Replace Text</em></h1>
</div>
<div class="mktoText" id="body-txt2" mktoName="Body Text">
<div class="blue-content"><em>How well do you know your customer?</em></div>
<div class="body_text">Establishing a sound customer risk rating methodology is one effective method for banks to monitor customers and accounts on an ongoing basis. Learn more about anti-money laundering (AML) best practices, customer risk ratings and customer due diligence (CDD) from Kaufman Rossin's Jason Chorlins, risk advisory services principal.</div>
</div>
</div>
<!-- Right Section2 Starts here -->
<div class="col-xs-12 col-sm-4 col-md-3 col-lg-3 nopad right_section2">
<div class="container col-xs-12 col-sm-12 col-md-12 col-lg-12 nopad">
<div class="mktoForm" id="insert-form" mktoName="Insert Form" style="width:100%">
</div>
<div class="carousel slide" id="fade-quote-carousel">
</div>
</div>
</div>
</div>
<!--body section2 ends here-->- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you supply links to live pages using each of the 2 modes, to show the discrepancy?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
LP - with Body Section 1 and Body Section 2 showing: http://group.kaufmanrossin.com/FY-2021_01-Programmatic_Test-with-video-and-Form.html
LP - with only Section 1 showing: http://group.kaufmanrossin.com/FY-2021_01-Programmatic_Test-with-video.html
LP - with Section 1 Hiding - it also Hides Section 2 - nothing is left in the body section of the page: http://group.kaufmanrossin.com/FY-2021_01-Programmatic_Test-_hide-section-1--blank.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's because #body_sec2 is actually inside #body_sec1, they're not siblings — that is, your HTML is broken (or different from what you intend).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the pointing me in the right direction. Fixed and working as expected now. I appreciate your assistance!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices