Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
SOLVED
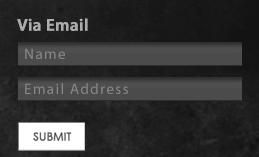
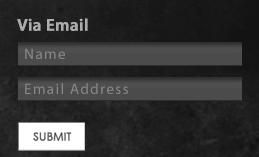
Forms Formatting: field labels in the input field
Go to solution
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-20-2013
10:21 AM
I have a requirement that our design team has come up with. We have a small form in an iframe on our site and they would like the field label to appear in the field area. I have included a print screen of the form as it was designed. I search the community and have not been able to find any instructions if this is possible.
Please let me know if you have done this.
Thanks,
Karin

Please let me know if you have done this.
Thanks,
Karin

Solved! Go to Solution.
Labels:
- Labels:
-
Lead Management
1 ACCEPTED SOLUTION
Anonymous
Not applicable
06-20-2013
03:13 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-20-2013
03:13 PM
Hi Karin,
Here is one Community article that has some info you may be looking for: http://community.marketo.com/MarketoArticle?id=kA050000000L4JZCA0.
You also have to be careful because there are a lot of quirks, e.g., browser support, when moving the field labels inside of the form field. Here are a couple articles that have more information:
Here is one Community article that has some info you may be looking for: http://community.marketo.com/MarketoArticle?id=kA050000000L4JZCA0.
You also have to be careful because there are a lot of quirks, e.g., browser support, when moving the field labels inside of the form field. Here are a couple articles that have more information:
- viget.com/inspire/making-infield-form-labels-suck-less
- viget.com/inspire/making-infield-form-labels-suck-less-2
4 REPLIES 4
Anonymous
Not applicable
06-21-2013
02:55 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2013
02:55 PM
The below script should allow you to insert a title attribute to the input field and then you can use that as infield label. I am sure there are other ways to write the below script, but I have tested the below and know that it does work. Now remember, this is very basic, and the form will submit with these values in those fields if the lead just submits the form. There are work arounds for this, you'll have to do some Google'ing, as there are many resources.
Replace the current script with this:
Replace the current script with this:
<script language="Javascript" src="/js/public/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
// use no conflict mode for jQuery
var $jQ = jQuery.noConflict();
// when the page is ready, add title attribute to field
// use field ID, you'll need a line for each field, as seen below.
$jQ(document).ready(function () {
$jQ('#FirstName').attr('title', 'First Name');
$jQ('#LastName').attr('title', 'Last Name');
$jQ('#Email').attr('title', 'Email');
$jQ('#Title').attr('title', 'Title');
});
// use no conflict mode for jQuery
var $ = jQuery.noConflict();
// transform title of field into infield label
$(document).ready(function () {
$('input[title]').each(function () {
if ($(this).val() === '') {
$(this).val($(this).attr('title'));
}
$(this).focus(function () {
if ($(this).val() == $(this).attr('title')) {
$(this).val('').addClass('focused');
}
});
$(this).blur(function () {
if ($(this).val() === '') {
$(this).val($(this).attr('title')).removeClass('focused');
}
});
});
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2013
07:43 AM
Kenny - just one more question.
The name or id of the field do not have a space, such as: FirstName
I would like it to appear as First Name (with a space)
How is that done since these are Marketo default fields.
Thanks again,
Karin
The name or id of the field do not have a space, such as: FirstName
I would like it to appear as First Name (with a space)
How is that done since these are Marketo default fields.
Thanks again,
Karin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-21-2013
07:26 AM
Thank you so much for this. It works perfectly!!
Anonymous
Not applicable
06-20-2013
03:13 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-20-2013
03:13 PM
Hi Karin,
Here is one Community article that has some info you may be looking for: http://community.marketo.com/MarketoArticle?id=kA050000000L4JZCA0.
You also have to be careful because there are a lot of quirks, e.g., browser support, when moving the field labels inside of the form field. Here are a couple articles that have more information:
Here is one Community article that has some info you may be looking for: http://community.marketo.com/MarketoArticle?id=kA050000000L4JZCA0.
You also have to be careful because there are a lot of quirks, e.g., browser support, when moving the field labels inside of the form field. Here are a couple articles that have more information:
- viget.com/inspire/making-infield-form-labels-suck-less
- viget.com/inspire/making-infield-form-labels-suck-less-2
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices