Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
Re: Forms 2.0 Question - Spacing Between Fields
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2014
08:47 AM
Does anyone know how to decrease the vertical space between fields in a form?
Thanks in advance
Paul Green
Thanks in advance
Paul Green
Labels:
- Labels:
-
Lead Management
6 REPLIES 6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-13-2016
03:00 PM
Very old thread, but for people still searching how to do this, here it is:
If you have no experience editing the CSS of Marketo forms, follow these steps. If you know what this is, just use the css below.
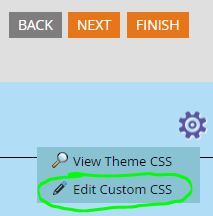
- On the "Form Theme" page of the form editor, click the gear icon to the far right and select "Edit Custom CSS."
- Copy and past the following code:
.mktoForm .mktoOffset {
float: left !important;
height:0px !important;
}
This will remove all vertical space between the fields. If you would like some space, just change the the height from "0px" to what ever you'd like. Personally I recommend 5px.
Hope this helps someone!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-16-2014
04:40 AM
Help! I'm also desperately looking for a way to minimize the whitespaces between all fields! (in height)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-19-2014
06:21 PM
In reference to a previous discussion that Jason was in, which worked for me. https://community.marketo.com/MarketoDiscussionDetail?id=90650000000PlZdAAK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-13-2014
12:54 PM
For fields that are not required try this:
- Go to the rich text editor for the label name.
- When it opens, press space bar, then SHIFT+ENTER, and enter your label.
- You can change the pixel height of the blank line to fiddle with how much vertical space you need.
Anonymous
Not applicable
02-09-2014
11:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-09-2014
11:57 AM
I've tried using margin, padding, and even line-height properties to the form, label, and input elements - to no avail.
Anonymous
Not applicable
02-07-2014
08:58 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-07-2014
08:58 AM
Paul,
You can customize the CSS of the form layout to make it look how you want. Look into setting the margin or padding properties.
You can customize the CSS of the form layout to make it look how you want. Look into setting the margin or padding properties.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices