Re: Forms 2.0 Custom CSS for left adjusting check box
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a 2.0 form where I'd like to add a check box for people to request more information. The CSS of the landing page is controlling if the field is above or to the left of the field.
Here's the landing page: Go with the Pro offers.netgainit.com/GoWithThePro.html
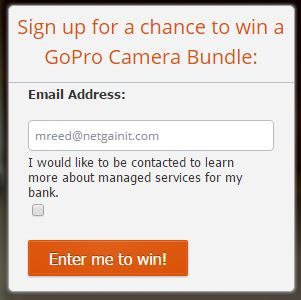
This is what the form looks like currently:
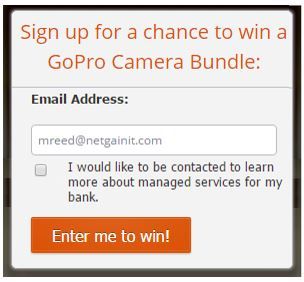
Here's what I'd like the form to look like (with a bit more space between the email address field and the check box/text):
Any CSS gurus that can help?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.mktoForm LABEL[for="ContactSales"] {
float: right !important;
width: 210px !important;
}
.mktoForm INPUT#ContactSales {
margin-top: 2px;
}
But realize that once you're refloating stuff like this, later changes to the form (if any) will also be affected.
It can be better to remove all styles from the form and then style it more by hand. Although admittedly this form is very simple, so probably not worth the hassle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Remove the .nth-of-type rule and try:
.mktoForm LABEL[for="ContactSales"] {
float: right !important;
width: 210px !important;
margin-top: 6px;
}
.mktoForm INPUT#ContactSales {
margin-top: 8px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
.mktoForm LABEL[for="ContactSales"] {
float: right !important;
width: 210px !important;
}
.mktoForm INPUT#ContactSales {
margin-top: 2px;
}
But realize that once you're refloating stuff like this, later changes to the form (if any) will also be affected.
It can be better to remove all styles from the form and then style it more by hand. Although admittedly this form is very simple, so probably not worth the hassle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford. This worked beautifully. The margin between the email input and the check box is still pretty small and I tried increasing the margin-top number to 10px, but it didn't seem to make a difference.
Either way, this will work better than before.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The margin-top is for the checkbox relative to its container. If you wanted the whole row to move down you'd apply margin to the row:
.mktoFormRow:nth-of-type(2) {
margin-top: 4px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
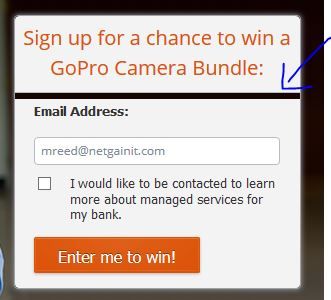
Well after testing through 3 browsers, it looks great in Chrome and IE. Firefox also adds margin below the header too. Any thoughts as to why?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked! Thank you.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices