Re: Forms 2.0 - change checkboxes
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried the workaround (putting the label in a rich text field), which worked fine for desktop, but on mobile it's wrapping. My customer is asking for me to make that stop. So I tried going back to the "normal" checkbox field, where the checkbox is on the right. Customer wants it back on the left. I tried making my fields "checkboxes," and using that "label to right" checkbox, but it has absolutely no effect on label positioning. Does anyone know how to make this work? And also, how to prevent the checkbox and label from ending up on different lines from each other on mobile devices (even when I do not use the rich text field workaround approach)?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible for an unchecked checkbox to be ignored by Marketo? We have a newsletter subscription option on our forms, but it's unsubscribing people if the box is unchecked upon submission.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The checkbox just disappears
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
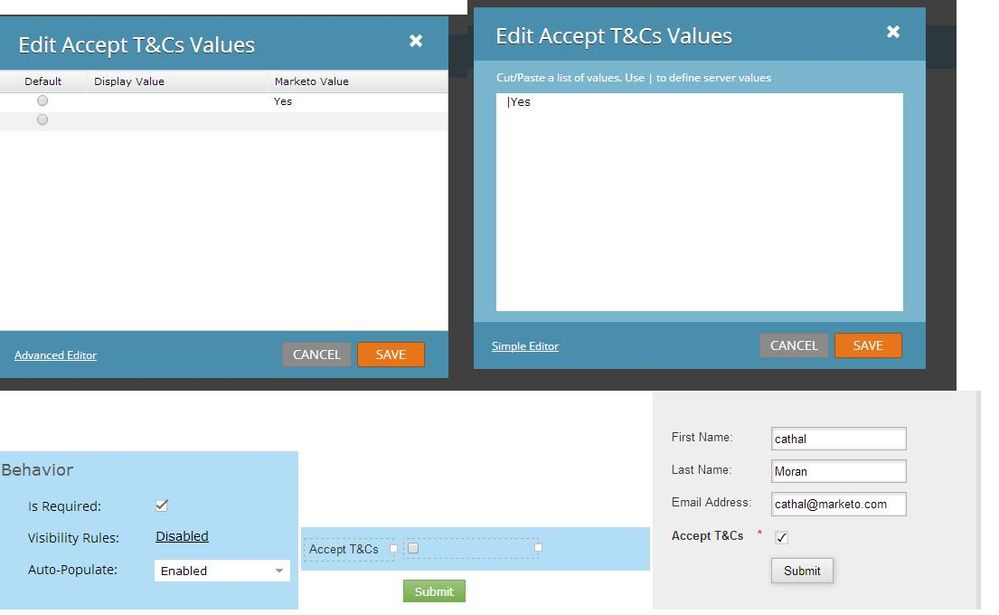
When trying my steps dont edit anything in the 1st image in the top left, instead click the advanced options and edit the text there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Admittedly it could be more straightforward.

As for having a checkbox that sends a value when it’s not checked, that’s not the normal way that HTML checkboxes work. When you submit a HTML form, a checkbox doesn’t send a value if it’s not checked (see http://www.w3schools.com/jsref/prop_checkbox_value.asp).
If you need there to be a record of the lead’s choice, I think the best way to model that usage would be instead a radio button with two options, yes or no. The radio will always send exactly one of its values
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'll ask the question internally but my guess is that this was done to make the concept of a boolean field easier to understand.
There were many examples of people setting a checkbox field to required thinking that this meant leads filling out the form would have check it to accept T&Cs, then they would ask why the form was able to submit even though the field was left blank.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please let us know if somebody has tried this.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices