Form Styling - Radio Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
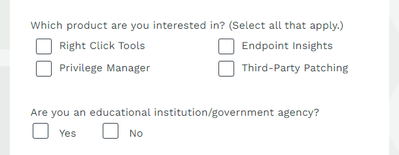
Hi - I'm having an issue with CSS styling on a form that an agency partner did for us. We'd like the styling to follow the same format as the checkbox question above it.
This is the live form: https://www.recastsoftware.com/request-a-quote/
You can see the education/government question's answers do not mirror the product question format above.
Here's the current styling.
/* Add your custom CSS below */
@import url('https://fonts.googleapis.com/css2?family=Work+Sans:wght@300;400;500;700&display=swap');
.mktoForm {
max-width: 100%!important;
font-family: "Work Sans", sans-serif;
}
.mktoFrom * {
font-family: "Work Sans", sans-serif!important;
}
.mktoFormRow {
width: 100%;
float: none;
}
.mktoForm .mktoLabel {
float: none!important;
}
.mktoFormCol,
.mktoFieldWrap {
width: 100% !important;
}
.mktoForm .mktoOffset {
display: none!important;
}
.mktoFieldDescriptor.mktoFormCol {
margin-bottom: 0px!important;
}
.mktoForm .mktoFieldWrap {
float: left;
position: relative;
}
.mktoForm input[type="text"],
.mktoForm input[type="url"],
.mktoForm input[type="email"],
.mktoForm input[type="tel"],
.mktoForm input[type="number"],
.mktoForm input[type="date"],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField {
width: 100%!important;
outline: none!important;
padding: 15px 15px 12px!important;
border: 1px solid #323e48!important;
box-shadow: none!important;
background-color: #f2f5f4!important;
color: #323e48!important;
}
.mktoLabel {
font-family: "Work Sans", sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight: normal!important;
}
.mktoForm .mktoGutter {
display: none!important;
}
.mktoForm .mktoAsterix {
display: none!important;
}
.mktoForm .mktoFormRow {
clear: none !important;
margin-bottom: 2.2rem;
}
.mktoButtonRow {
width: 100%!important;
text-align: center!important;
}
.mktoButtonWrap.mktoInset {
margin-left: 0px!important;
}
.mktoButtonWrap {
margin-left: 0px !important;
}
#Number_of_Endpoints__c option:hover {
background: #29abe2!important;
}
.mktoButton {
line-height: 1.33;
letter-spacing: .92px;
text-transform: uppercase;
font-size: 14px;
font-family: "Work Sans", sans-serif;
font-weight: 700;
border-radius: 4px!important;
background: #29abe2!important;
border: 2px solid #29abe2!important;
color: #e0e4e1!important;
padding: 0.5rem 1.2rem!important;
box-shadow: none!important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 49%;
float: left;
margin-left: 2%;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 49%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(5) {
width: 49%;
float: left;
margin-left: 2%;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow {
clear: both !important;
}
.mktoForm .mktoFormRow:nth-child(2) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(3) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(4) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(5) {
width: 100% !important;
margin-left: 0 !important;
}
}
mktoHtmlText.mktoHasWidth {
width: 100%!important;
color: #323e48 !important;
font-size: 16px!important;
}
/*
.mktoForm .mktoFormRow:nth-child(8) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(9) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(10) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(11) .mktoLabel,
.mktoForm .mktoFormRow:nth-child(12) .mktoLabel {
margin-left: 20px;
padding-top: 0px!important;
}
*/
::-webkit-input-placeholder {
color: #323F48;
}
::-moz-placeholder {
color: #323F48;
}
:-ms-input-placeholder {
color: #323F48;
}
:-moz-placeholder {
color: #323F48;
}
.mktoCheckboxList {
display: grid;
width: 100% !important;
grid-template-columns: 2.5rem 47% 2.5rem 47%;
}
.mktoLogicalField.mktoCheckboxList.mktoHasWidth {
margin: 0 !important;
}
.mktoLogicalField.mktoCheckboxList.mktoHasWidth {
width: 100% !important;
}
.mktoCheckboxList input,
.mktoCheckboxList label {
display: inline-block;
vertical-align: middle;
margin: 5px;
cursor: pointer;
}
.mktoCheckboxList label {
position: right;
width: 45em;
margin-right: 1em;
font-family: "Work Sans", sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight: normal!important;
}
.mktoForm .mktoRadioList>label,
.mktoForm .mktoCheckboxList>label {
margin-left: 0!important;
width: max-content !important;
}
.mktoCheckboxList input:checked+label:before {
border: 1px solid #29abe2;
}
.mktoForm .mktoRadioList>label,
.mktoForm .mktoCheckboxList>label {
margin-left: 0!important;
position: relative;
}
/*
.mktoForm .mktoFormRow:nth-child(8) .mktoLabel {
width: 100% !Important;
display: flex;
margin-left: 0 !important;
}
*/
.mktoForm .mktoCheckboxList input:checked+label:after {
cursor: pointer;
transition: all .2s;
}
@media (max-width: 768px) {
.mktoForm .mktoFormRow {
width: 100%;
}
/*
.mktoForm .mktoFormRow:nth-child(8) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(9) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(10) {
width: 100%;
float: left;
}
.mktoForm .mktoFormRow:nth-child(11) {
width: 100%;
float: left;
margin-left: 0;
}
.mktoForm .mktoFormRow:nth-child(12) {
width: 100%;
float: left;
}
*/
.mktoCheckboxList {
display: grid;
grid-template-columns: 2.5rem 200px;
margin-bottom: -20rem !important;
}
}
@media (max-width:1200px) {
.mktoCheckboxList {
display: grid;
grid-template-columns: 2.5rem 200px;
}
}
.mktoButtonWrap.mktoSimple {
margin-left: 0px!important;
}
.mktoForm input[type="text"],
.mktoForm input[type="url"],
.mktoForm input[type="email"],
.mktoForm input[type="tel"],
.mktoForm input[type="number"],
.mktoForm input[type="date"],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField {
height: 50px;
}
.mktoHtmlText.mktoHasWidth,
.mktoForm input[type="text"],
.mktoForm input[type="url"],
.mktoForm input[type="email"],
.mktoForm input[type="tel"],
.mktoForm input[type="number"],
.mktoForm input[type="date"],
.mktoForm select.mktoField,
.mktoForm textarea.mktoField {
font-family: "Work Sans", sans-serif;
letter-spacing: .17px !important;
line-height: 1.42 !important;
font-size: 17px!important
}
.mktoHtmlText.mktoHasWidth {
width: 100%!important;
}
/*
*/
.mktoForm .mktoRadioList>label,
.mktoForm .mktoCheckboxList>label {
margin-top: 5px;
}
.mktoForm .mktoRadioList>input,
.mktoForm .mktoCheckboxList>input {
-webkit-appearance: none!important;
background-color: #ffffff!important;
border: 1px solid #323e48;
padding: 7px!important;
border-radius: 3px!important;
cursor: pointer!important;
height: 24px!important;
width: 24px!important;
}
.mktoForm .mktoRadioList>input:checked,
.mktoForm .mktoCheckboxList>input:checked {
background-color: #ffffff!important;
background-image: url(https://it.recastsoftware.com/rs/563-ODB-688/images/Asset-1-1.svg);
background-size: 16px auto!important;
background-repeat: no-repeat!important;
background-position: center!important;
background-color: #29abe2 !important;
border: 1px #29abe2 !important;
}
.hiddenClass {
position: absolute;
top: 0;
visibility: hidden
}
I feel like it's an easy fix but I'm too rusty with CSS to do it quickly. Any help would be greatly appreciated!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like there's some rules written in the styles to display the "checkboxList" as a grid which I've applied to the "radioList" element as well. Also the styling of the labels inside the radioList is updated to match the checkboxList labels. You should be able to add the CSS below to the end of the styles you've included above to see similar results on your end.
form.mktoForm .mktoRadioList {
display: grid;
grid-template-columns: 2.5rem 47% 2.5rem 47%;
}
form.mktoForm .mktoRadioList label {
position: right;
width: 45em;
margin-right: 1em;
font-family: "Work Sans", sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight: normal!important;
}
Let me know if this works out for you if you run into any issues and I'd be happy to help ya iron them out. Happy New Year!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like there's some rules written in the styles to display the "checkboxList" as a grid which I've applied to the "radioList" element as well. Also the styling of the labels inside the radioList is updated to match the checkboxList labels. You should be able to add the CSS below to the end of the styles you've included above to see similar results on your end.
form.mktoForm .mktoRadioList {
display: grid;
grid-template-columns: 2.5rem 47% 2.5rem 47%;
}
form.mktoForm .mktoRadioList label {
position: right;
width: 45em;
margin-right: 1em;
font-family: "Work Sans", sans-serif;
letter-spacing: .17px!important;
line-height: 1.42!important;
font-size: 16px!important;
-webkit-transition: .2s all;
transition: .2s all!important;
cursor: text!important;
color: #323e48!important;
width: 100% !important;
font-weight: normal!important;
}
Let me know if this works out for you if you run into any issues and I'd be happy to help ya iron them out. Happy New Year!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked perfectly. Thanks Dave!!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices